Blog
Inspirational Design Portfolio Examples – DreamHost
Should you work in any design field — graphic design, UX design, web development — you wish a portfolio.
For designers and other creatives, a web based portfolio helps function a record of your work, where you possibly can see your progress over time and showcase past projects to potential clients and employers. It also helps you determine credibility, construct your personal brand, network with others in your field, and reveal your skills.
But as everyone knows, self-promotion is rarely easy. That’s where this guide is available in. Should you need some inspiration to your personal portfolio, carry on scrolling. Below, we now have 26 design portfolio examples — from the most effective of the most effective — to make it easier to get the ball rolling on your individual. Learn from these greats and prepare to indicate off your best work.
What Is a Design Portfolio?
A design portfolio is a set of your work as a designer, showcasing your skills, experience, and creativity. It is often a digital collection of images, videos, or other media that displays your design work in knowledgeable and polished manner.
Why Do You Need a Design Portfolio?
As a designer, a portfolio is important since it serves as a visible representation of your skills and experience to potential clients, employers, or collaborators. It lets you showcase your design work and reveal your ability to unravel design problems, work inside constraints, and deliver effective design solutions.
Listed here are a number of explanation why you wish a design portfolio:
- To showcase your skills: A design portfolio is an incredible option to showcase your design skills and expertise to potential clients, employers, or collaborators. By presenting your work in knowledgeable and polished manner, you possibly can reveal your design abilities and communicate your value as a designer.
- To distinguish yourself: In a competitive design field, having a portfolio that stands out can make it easier to differentiate yourself from other designers. By showcasing your unique style, approach, or perspective, you possibly can reveal your creativity and show that you just bring something special to the table.
- To construct your brand: A design portfolio can also be a chance to construct and develop your personal brand. By presenting your work in a consistent and cohesive manner, you possibly can establish your identity as a designer and create a long-lasting impression on potential clients, employers, or collaborators.
- To draw recent clients or employers: A design portfolio can make it easier to attract recent potential employers and clients by demonstrating your ability to deliver effective design solutions. As well as, by showcasing your past successes and highlighting your design process, you possibly can construct trust with potential clients, employers, or collaborators and increase your probabilities of being hired.
26 Design Portfolio Examples You’ll Need to See
Able to construct your individual portfolio? Before you start, try these portfolio web sites and examples — a few of the trendiest, most creative, most revolutionary portfolios on the internet — to encourage you.
1. Bruno Simon
Bruno Simon, a creative developer based in Paris, has some of the unique portfolio sites you’re going to see anywhere. After entering the portfolio, you should use your keyboard to drive a small automotive around a virtual world, parking it at Simon’s past projects to view them in additional detail.
In 2020, Simon’s incredibly creative portfolio won Site of the 12 months at awwwards. This format isn’t one that may work for every designer — but in the event you can pull off an attention-grabbing, standout design like this, it’s an incredible option to make your portfolio stand out from the gang.
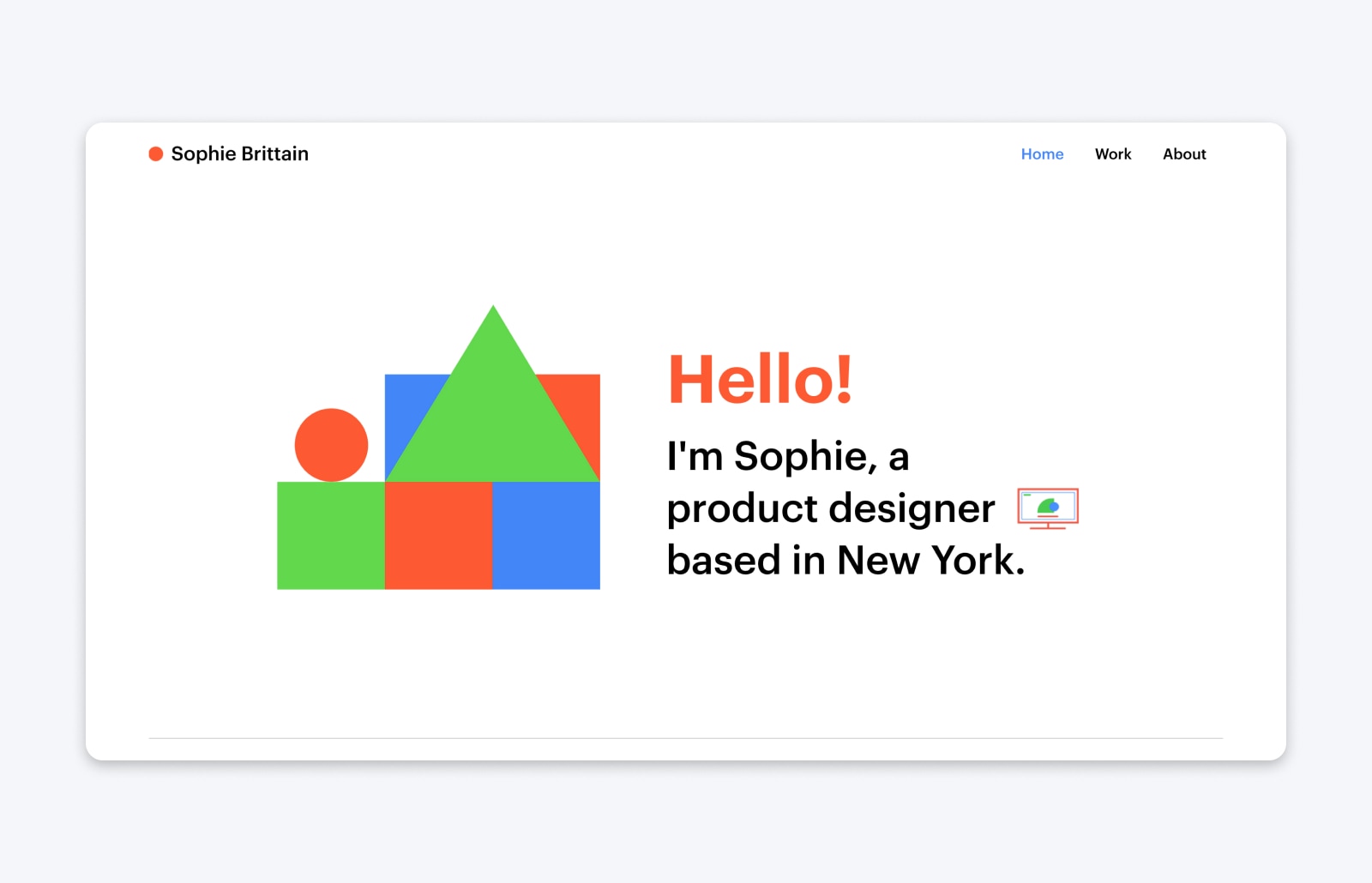
2. Sophie Brittain

Sophie Brittain, a product designer based in Latest York, went a much simpler route along with her online portfolio. After a fun, colourful loading page, Sophie’s portfolio looks similar: A number of color (amid loads of white space to make it pop) and a straightforward, scrollable homepage that highlights a number of of her best projects. It’s designed with minimal flash, but remains to be effective and memorable.
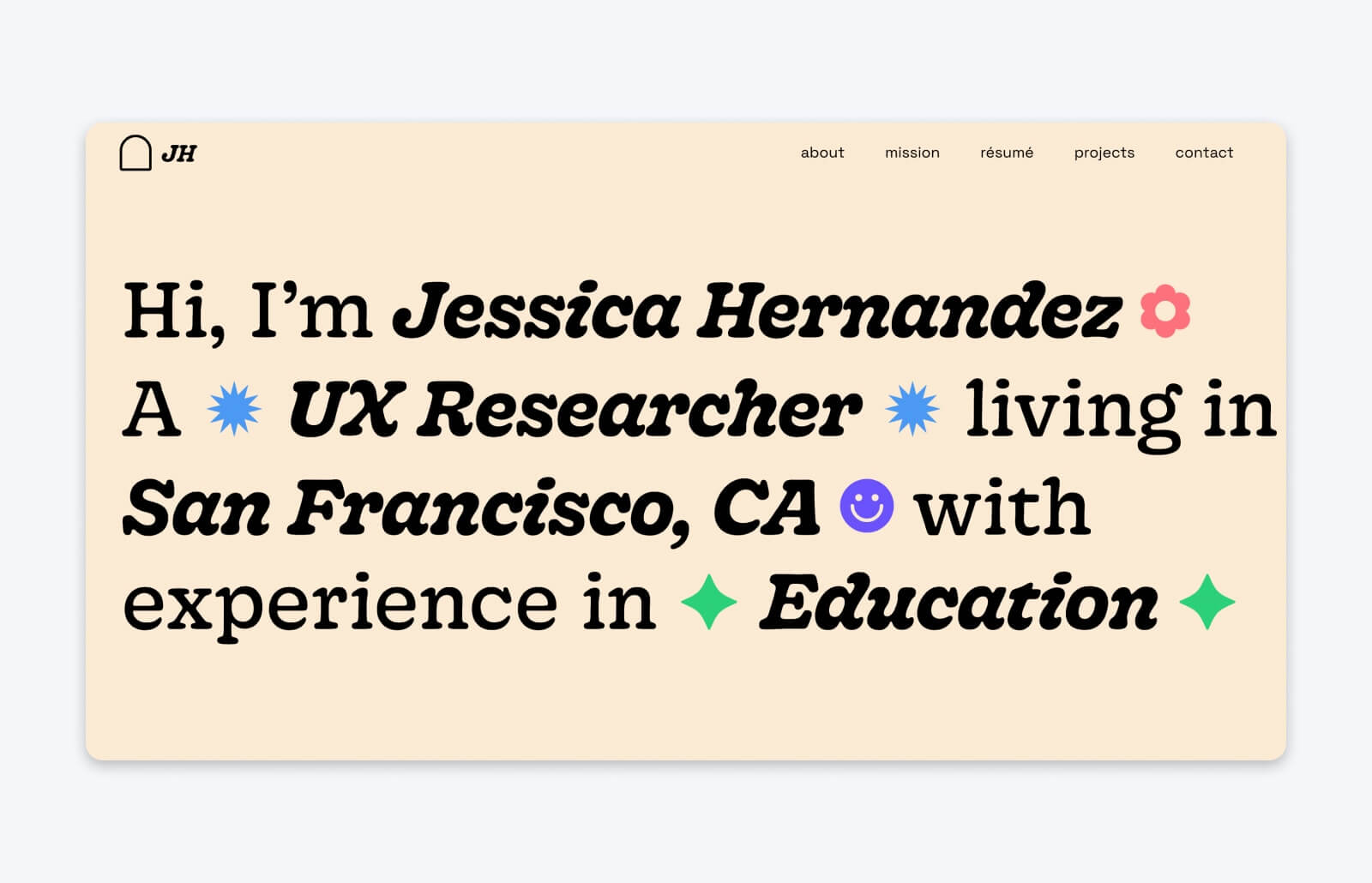
3. Jessica Hernandez

Jessica Hernandez is a UX researcher and college counselor who lives within the Bay Area. Her portfolio is a bit different due to her unique work experience, however it’s still absolutely bursting with personality.
Jessica uses emojis and illustrations to let her love of color and design show through in every a part of her portfolio. She even includes an interactive section where visitors can “meet” her dog, Neo, and help pick up his virtual toys.
The result’s a portfolio that shows Jessica is creative and fun-loving—and if that’s the vibe you wish to your project, you’ll actually need to hire her.
4. Diana Tatarenko

Diana Tatarenko is a visible designer specializing in UX and UI design. Her portfolio has an attention-grabbing design, stuffed with clean lines and unique fonts. But what really sets it apart is how Diana presents her previous work to prospective recent clients and employers.
As a substitute of just displaying her designs on a project page, Diana invites her portfolio viewers to get to know her process. For every project, she explains the issue her client needed to unravel—and the way she helped address it with design. It’s a novel approach that’s sure to assist prospective recent clients construct confidence in her work—before they even meet her.
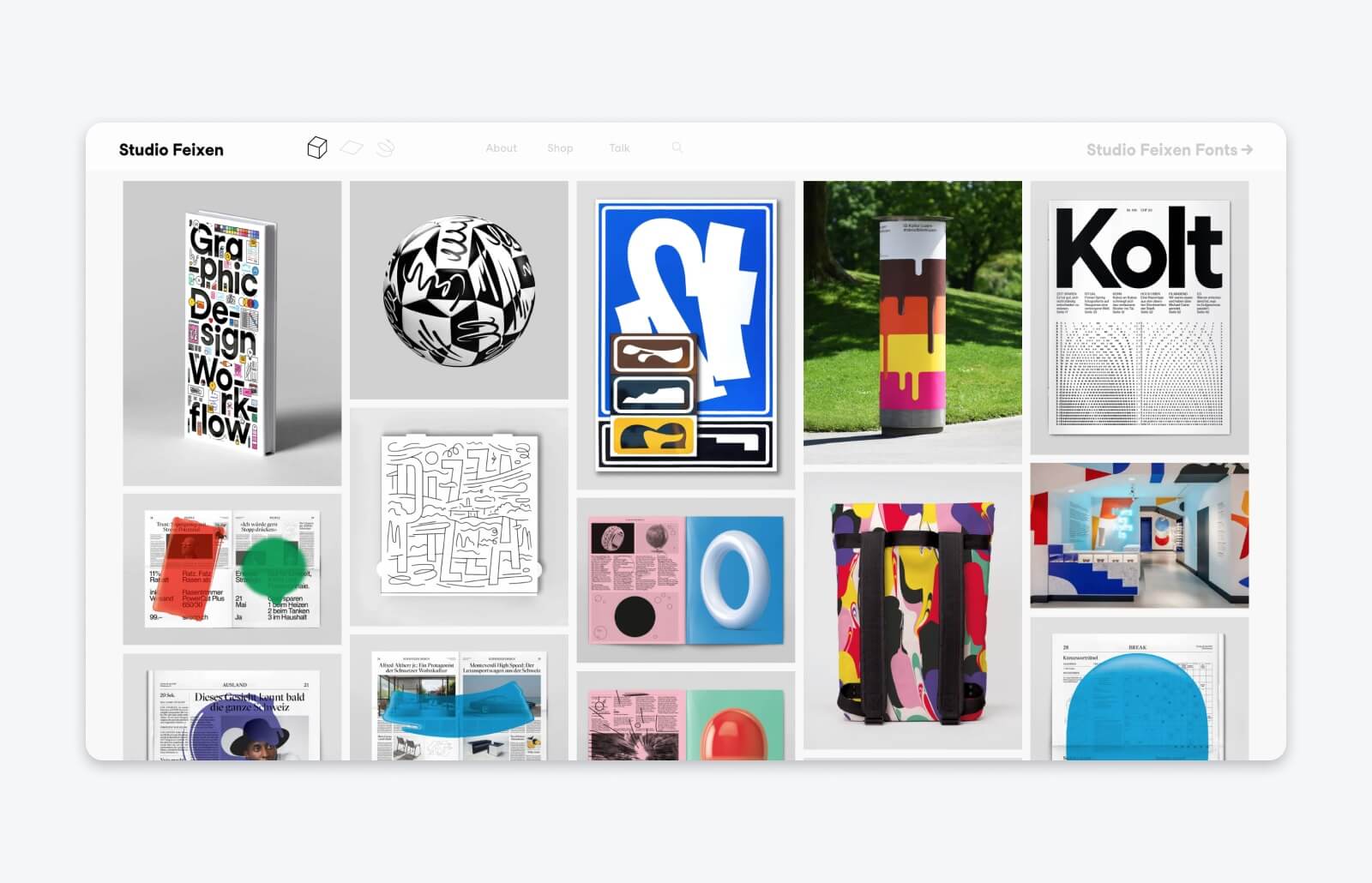
5. Studio Feixen

Studio Feixen is a Switzerland-based design studio with an enormous amount of labor to indicate off. The studio maximizes its portfolio with different-sized screenshots and graphics that display a ton of their past work—and the pictures all fit together like a puzzle, making them look cohesive regardless that they’re all different sizes. It speaks to the studio’s design abilities, helping construct confidence of their work.
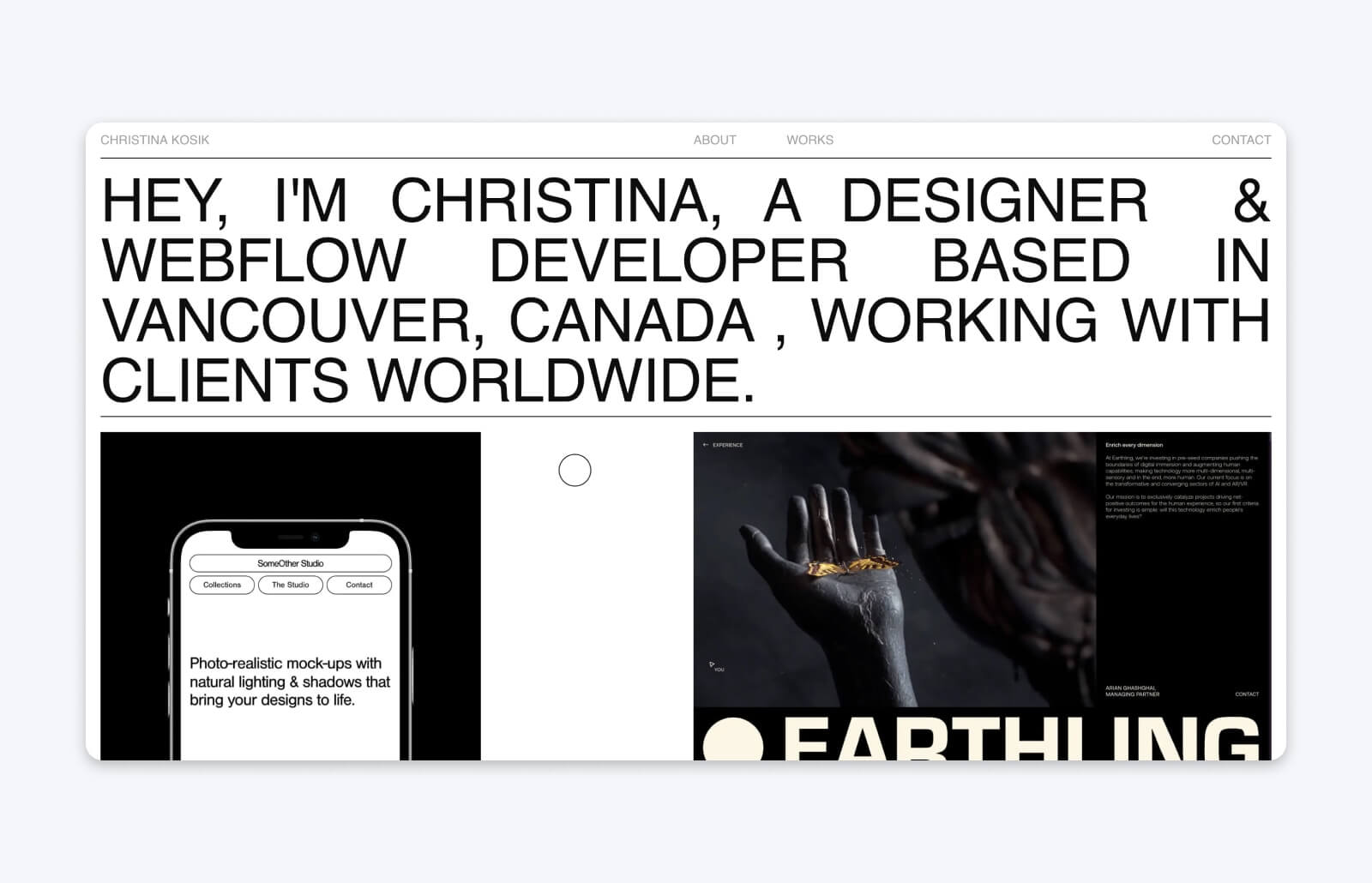
6. Christina Kosik

Canadian designer and webflow developer Christina Kosik uses her portfolio to make sure an important part shines: Her work.
With a straightforward, minimalist design, Christina makes sure her featured projects stand out — and he or she makes the unconventional selection to place her work at the highest of the landing page, and introduce herself after you’ve scrolled past her work experience.
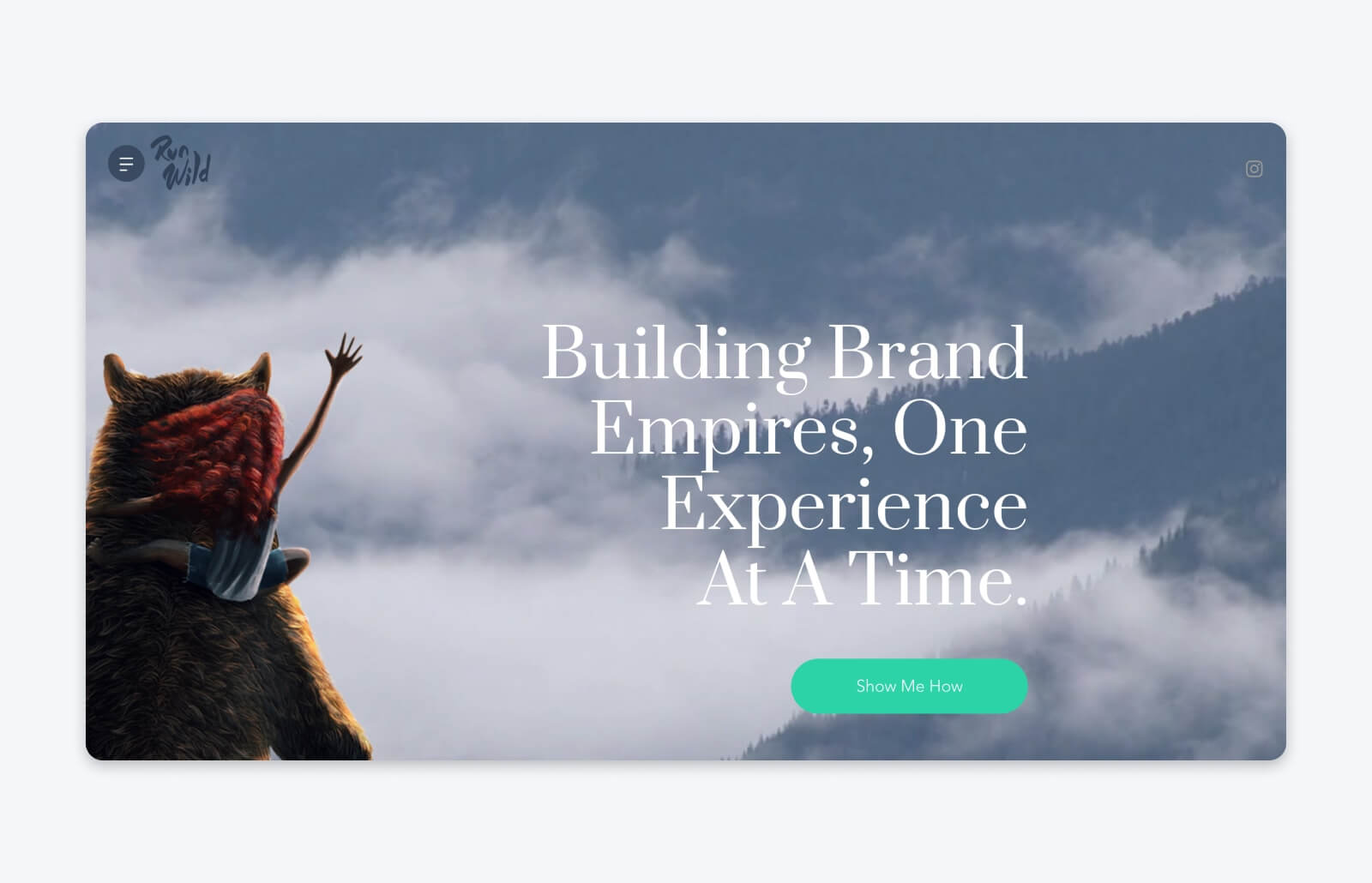
7. Run Wild Design

Chris at Run Wild Design wears lots of hats: UX/UI designer, illustrator, brand developer, and art director, simply to name a number of. But what Run Wild did well of their portfolio is showcase all of that different experience and expertise without making the positioning feel cluttered or too long.
Mix that with the creative video background on the landing page, and you could have an online design that speaks to Run Wild’s branding capabilities — their page is a study in brand cohesion, showing that that is an agency you possibly can trust to construct and develop your project or company’s brand.
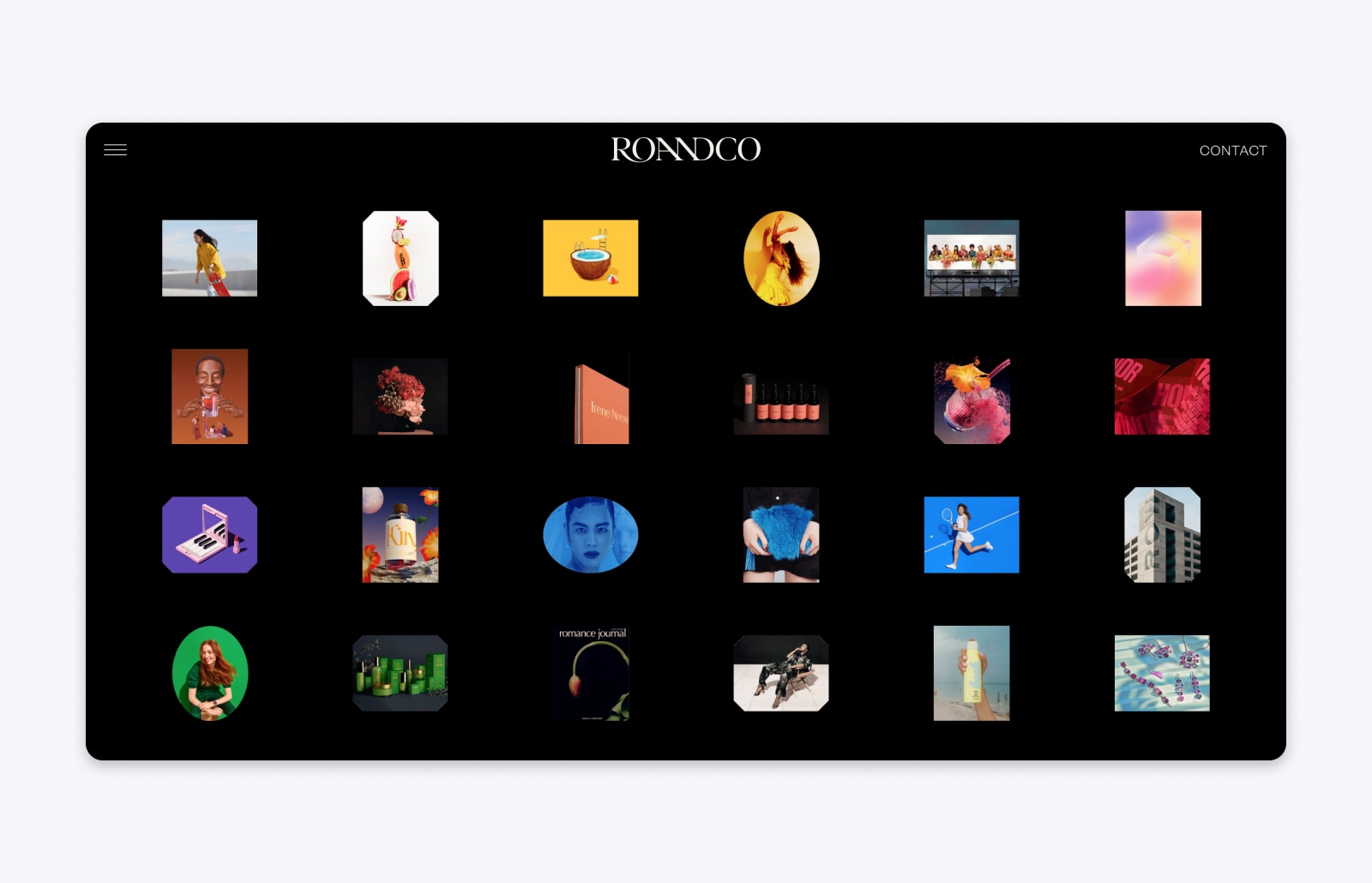
8. RoAndCo

Latest York City-based design studio RoAndCo was founded by creative director Roanne Adams. The portfolio site really captures Roanne’s editorial experience with its visually pleasing grid layout, split-screen graphics, full-screen videos, and other eye-catching design elements.
What sets RoAndCo’s portfolio apart is how beautiful it’s on each a big desktop screen and on mobile. Responsive design will be tricky when you could have so many visual elements, but this portfolio shows the way it’s done.
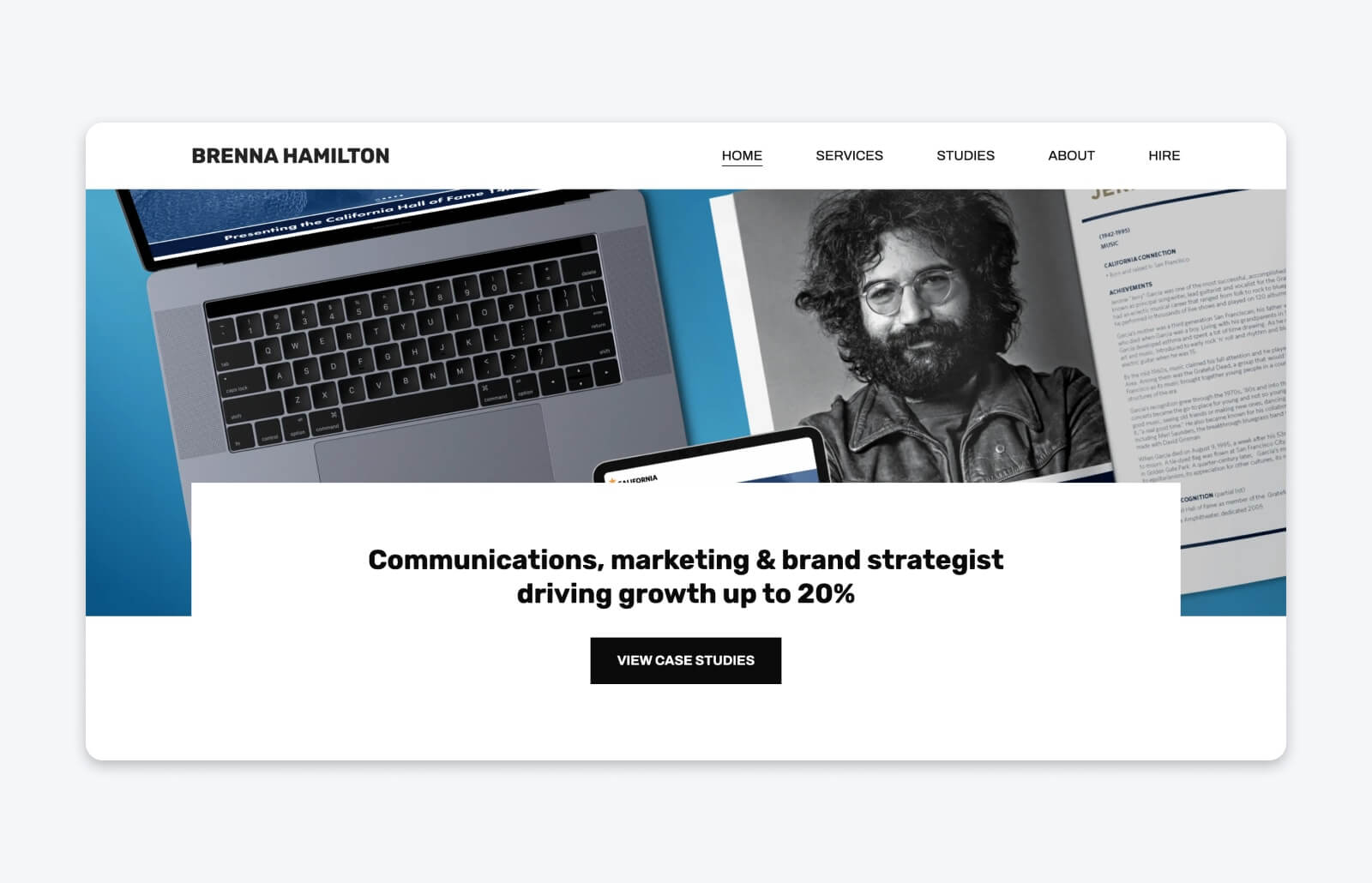
9. Brenna Hamilton

Creative director Brenna Hamilton has lots of past work to indicate off on her portfolio, but she uses a sleek, elegant layout to be sure that she will be able to fit all of it in without making the page seem cluttered or overwhelming.
Certainly one of the things that helps Brenna stand out from the gang is how she backs up the impact of her work. She has a complete page of her portfolio dedicated to case studies of her past clients, showing not only the work she did, however the real-world results it helped deliver.
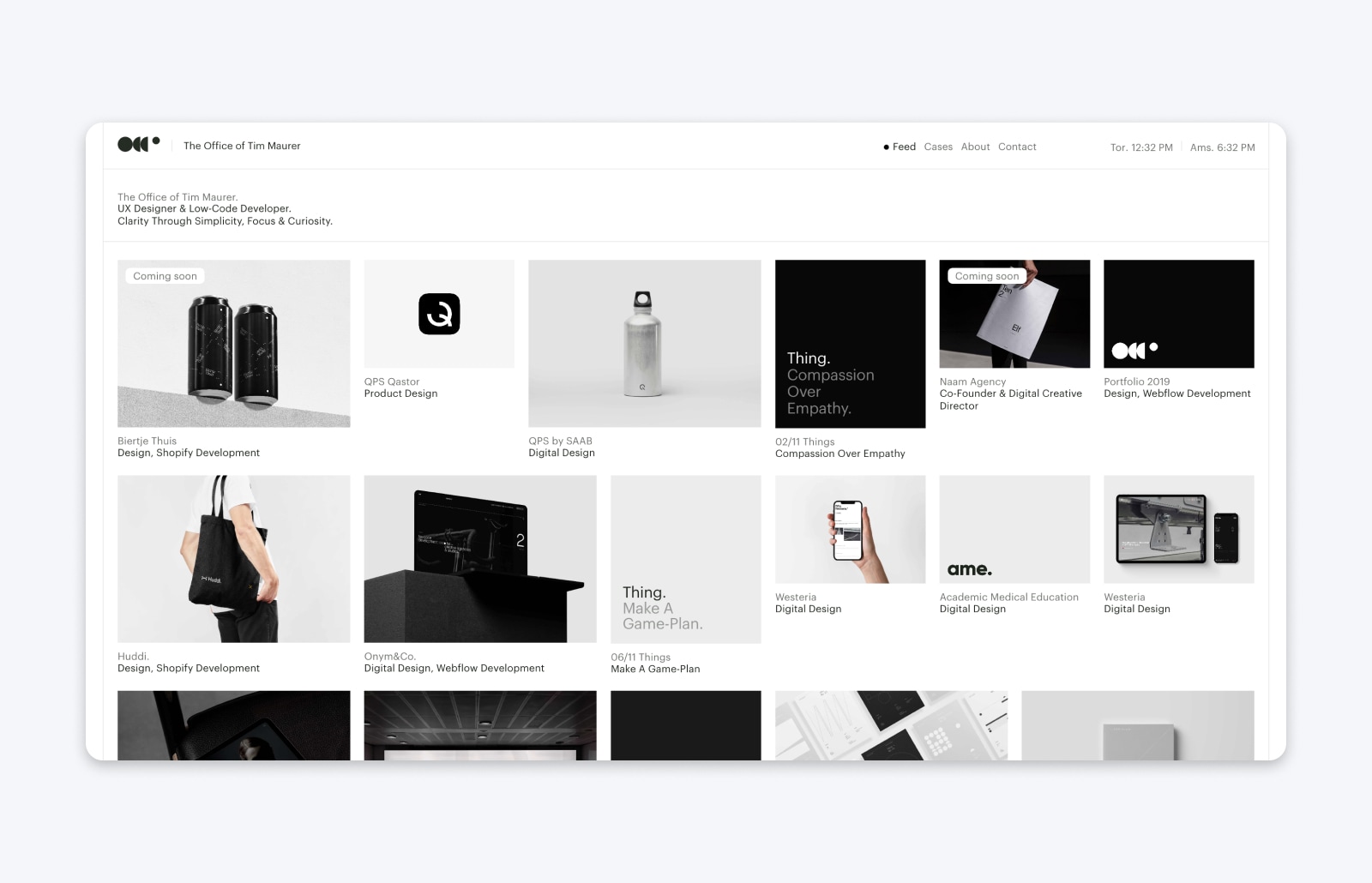
10. Timothy Maurer

As a UX designer and low-code developer, Timothy Maurer describes his work as: “clarity, simplicity, focus, and curiosity.”
It shows in his portfolio, where he uses a straightforward layout that creates a protracted, flowing feed of all his past projects. He has years of experience to placed on display, and the simplicity of this portfolio helps him reveal the true breadth of what he’s achieved for past clients — without making the portfolio feel overwhelming.
11. Saloni Joshi

Saloni Joshi is a designer with experience in UX who currently works at Google — but her portfolio spans her profession with past projects for corporations like Sam’s Club and Dynamic Signal.
Saloni uses a straightforward, interactive layout that permits visitors to scroll through her work, seeing screenshots and graphics representing the finished project. But clicking on a project takes you to a detail page with a comprehensive case study, where Saloni explains the challenges and process for each bit of labor she shares on her site.
12. Robin Mastromarino

Robin Mastromarino, an interface designer based in Paris, uses some truly unique and memorable web site design for a portfolio that stands out from the gang — and stays in your mind.
Robin’s portfolio uses horizontal scrolling, with animations that make it appear like each project is on a wheel, rolling right into a full-screen view. The resulting user experience is whimsical, but still highly effective — you get hit with all the colour and boldness of Robin’s designs, inside an example of the form of interface you possibly can get in the event you hire him.
13. Andre Givenchy

Andre Givenchy is the founding father of Segern, a design agency that’s worked with brands like On a regular basis Unicorns, Bambu Care, and Gander. Andre’s portfolio is easy, but there are some key elements that set him other than the ocean of portfolios on the internet. He has a keen understanding of social proof — and the way essential it may well be in driving business decisions within the digital age — so his site is bursting with social proof of the impact of his work: examples, reviews, and testimonials to assist highlight how many purchasers he’s done great work for.
14. Dalya Green

Dalya Green is a multidisciplinary designer based in Jerusalem, and her simple-yet-creative and effective portfolio is just one page, yet still packs a serious punch.
Loaded with color and crowd pleasing typography, Dalya’s portfolio gets right into what matters: Her work. But while her portfolio puts her experience front and center, she still infuses her personality (and provides visitors the possibility to get to know her on a more personal level) with a button you possibly can press for pop-up fun facts about her, like how she starts each morning by watering her balcony garden.
15. Energetic Theory

Energetic Theory, an LA-based creative digital agency, uses its portfolio as a masterclass in balancing your personal brand with the necessity to cleanly showcase your work.
From the moment you enter Energetic Theory’s site, it becomes an immersive experience designed to set a mood: dark, grungy, and a little bit bit cyberpunk. The experience is made much more arresting by mouse-activated screen glitches and other animations.
But once you navigate to Energetic Theory’s collection of labor, the page becomes rather a lot more easy, with full-page videos guaranteeing that now, you immerse yourself within the agency’s experience and designs. It ensures every visitor focuses fully on what this agency can do, and it’s incredibly effective.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content identical to this delivered straight to your inbox.
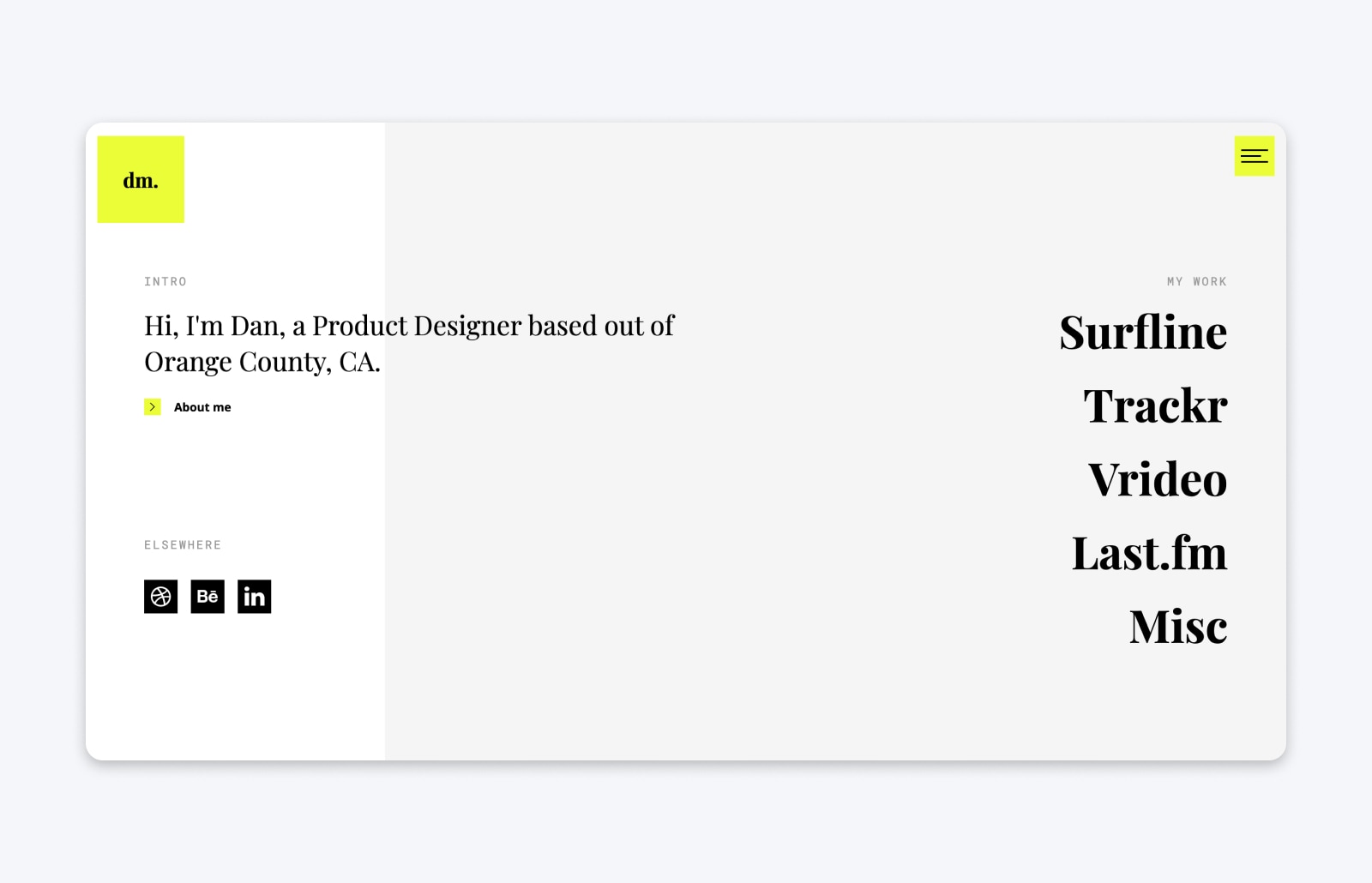
16. Dan Machado

At first glance, Dan Machado’s portfolio looks easy and minimalist. But once you mouse over his list of labor, the page explodes with visuals to supply a sneak peek of every project.
When you click on a project, you’re taken to a detail page where Dan uses a mixture of images and compelling copywriting to inform each project’s story — he doesn’t just show his work but in addition his process and impact.
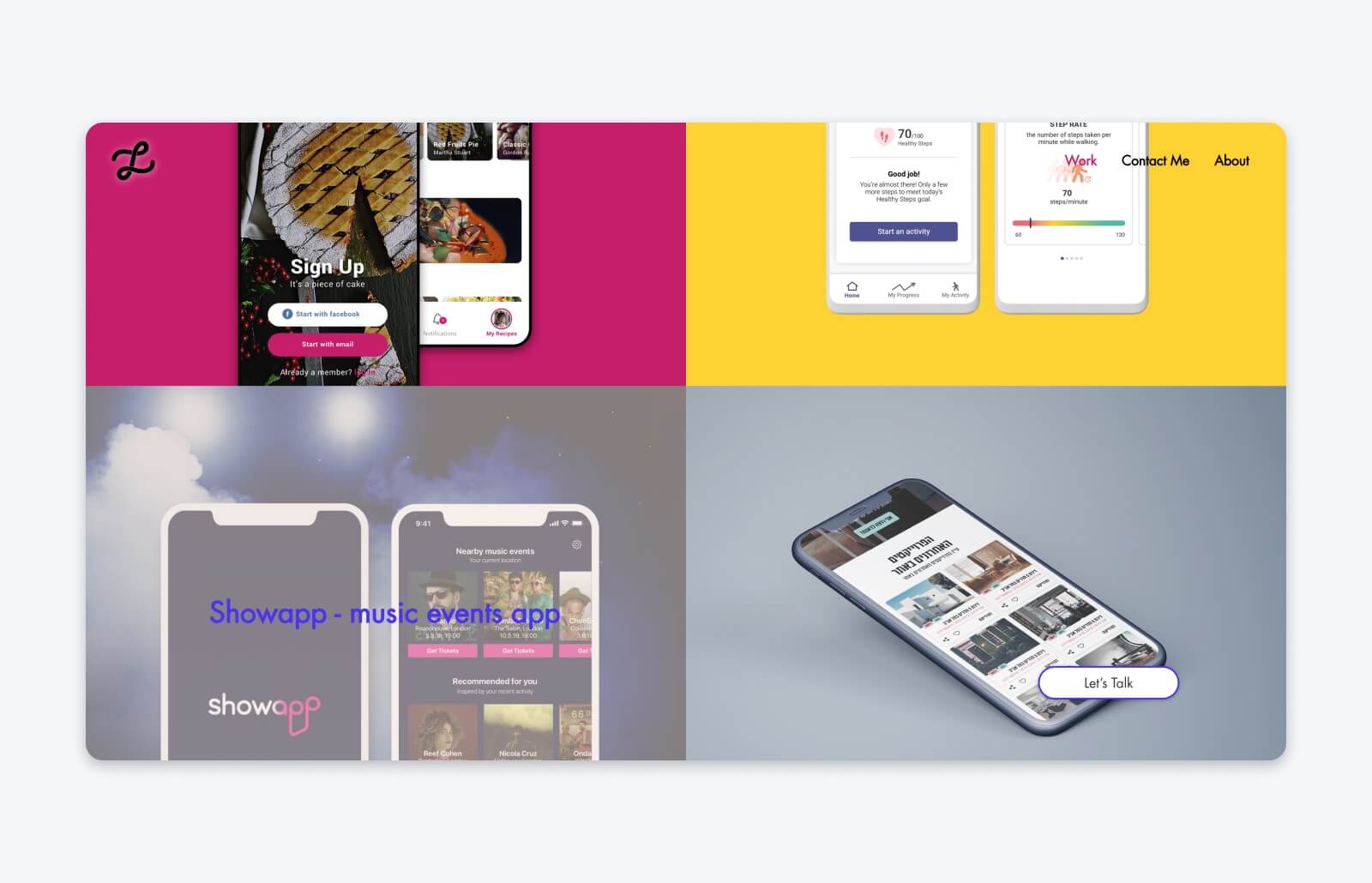
17. Lital Karni

Lital Karni, a UI and UX designer based in Tel Aviv, has a portfolio that appears pretty easy at first glance. But she uses quite a lot of clever design tricks to attract visitors in and continually reinforce her own personal brand.
First, there’s the best way that every project on display has a custom-colored background, designed to make each a part of her experience pop.
As visitors scroll through Lital’s portfolio, they could notice the one thing that stays static on the page: Her unique logo design, which lets you click from anywhere and return to the “About” section at the highest of the page. It keeps Lital because the designer front and center, whilst you leaf through her work.
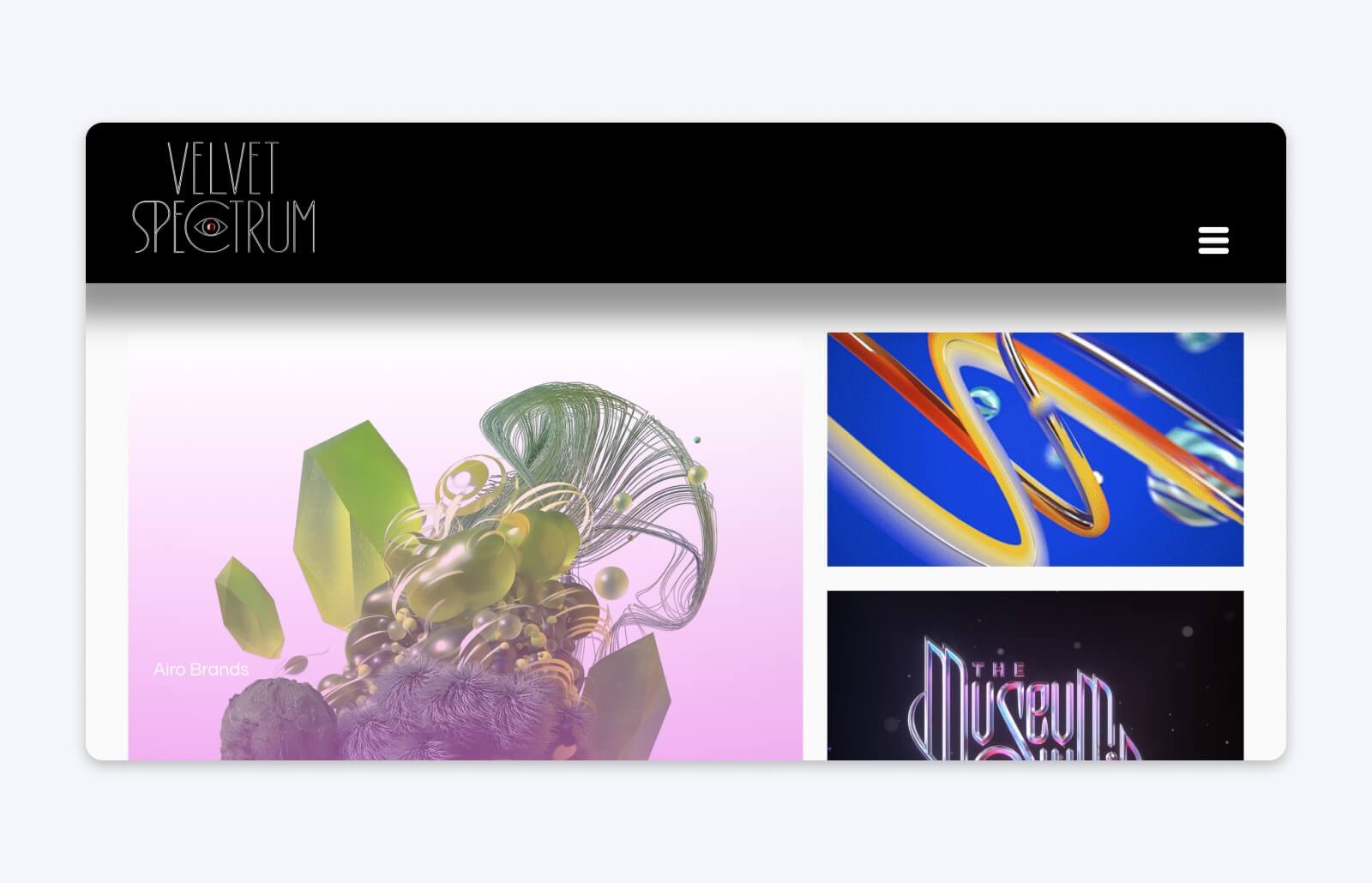
18. Velvet Spectrum

Velvet Spectrum is knowledgeable moniker for Australian digital artist Luke Alternative. Along with his online portfolio, Luke lets his work speak for itself, displayed in a grid that mixes static images, 3-D graphics, and animations to reveal the big selection of talents and skills on display.
Every part on Luke’s portfolio site is bursting with color, immersing visitors in his unique design style without lots of words — because they simply aren’t needed here.
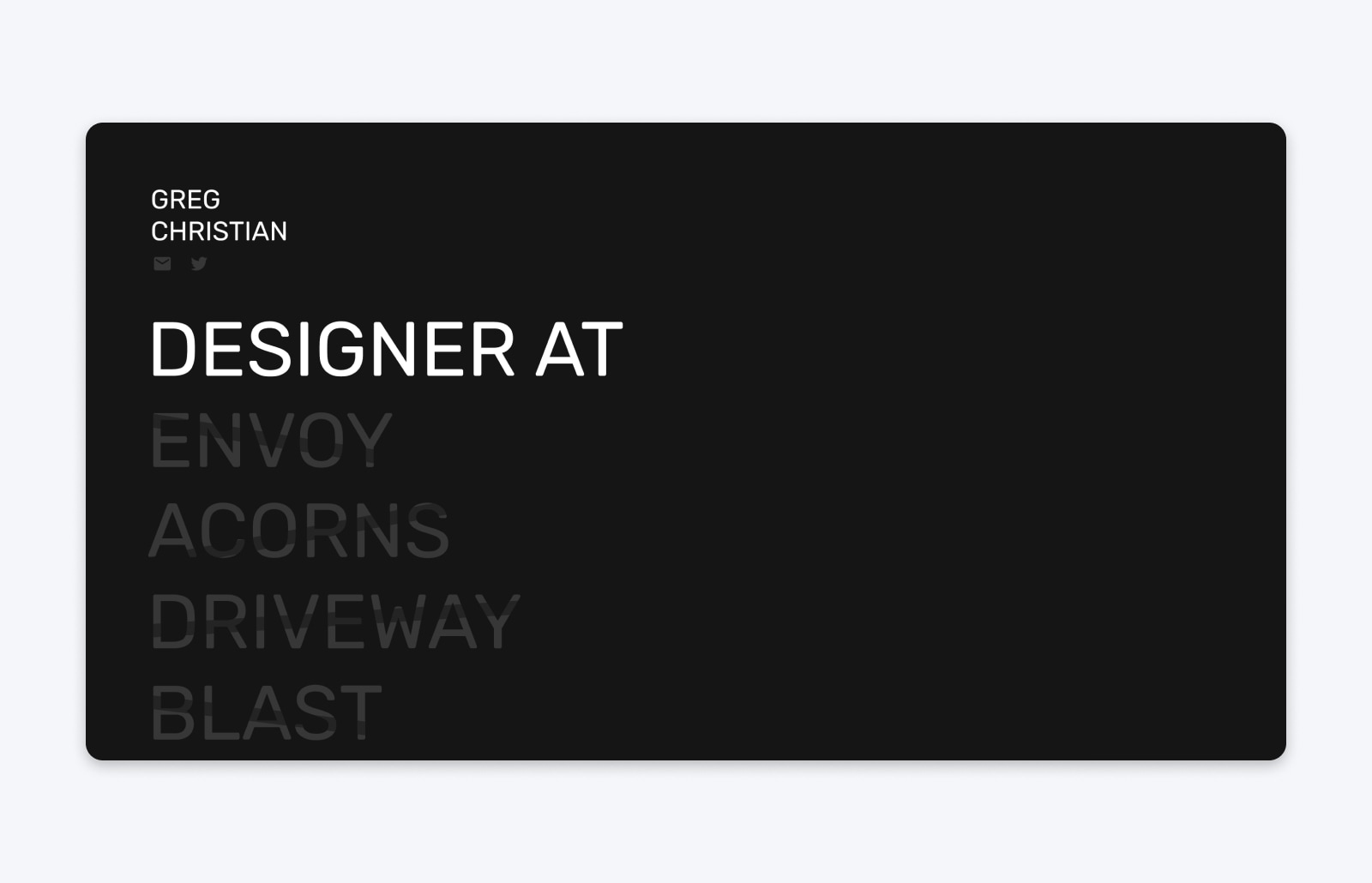
19. Greg Christian

Latest York City-based designer Greg Christian has built his portfolio to be like a (very modern, extremely cool) tackle a resume. He starts by listing his past roles, experiences, and locations, then transitions to a showcase of a few of his projects. Your entire portfolio lives on a single page, making it easy for visitors to scroll through and get acquainted along with his work.
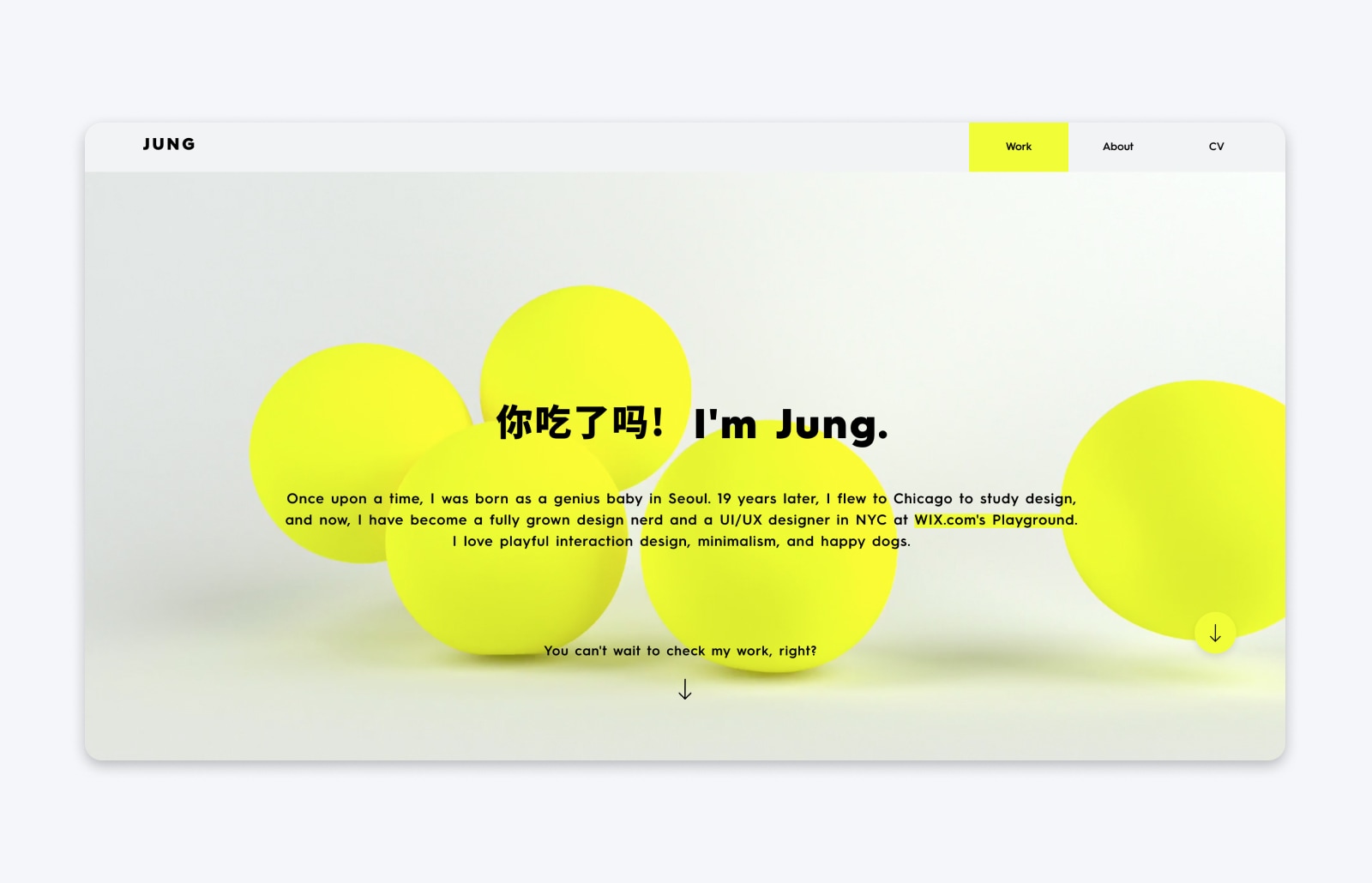
20. Jung Hoe

UI/UX designer Jung Hoe keeps his portfolio easy, with one scrollable page that introduces who he’s after which jumps right into the essential part: His work. What sets his portfolio apart, though, is the toggle switch that permits visitors to see his skilled portfolio — or a portfolio of labor he’s done for fun.
That small feature allows visitors to actually get a way for who Jung is and what he cares about, injecting a ton of personality into his portfolio while concurrently making it more practical.
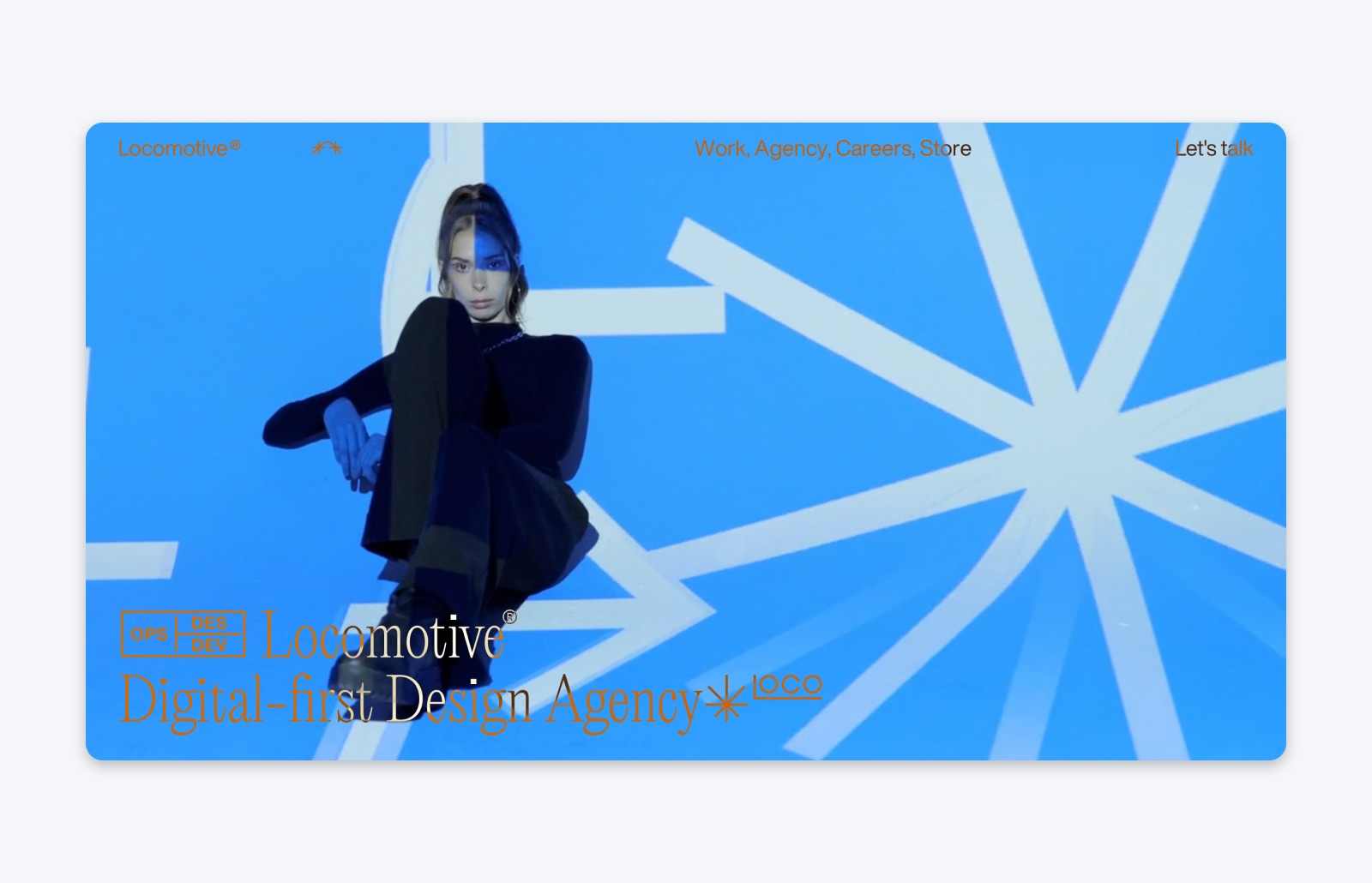
21. Locomotive

Montreal-based digital-first creative agency Locomotive makes a speciality of creating digital experiences, and didn’t waste the possibility to reveal that with their very own portfolio of labor. Their site is extremely engaging and interactive, drawing visitors in increasingly as they keep exploring.
One of the striking things about Locomotive’s portfolio site is how they use playful, entertaining animations so as to add more visual interest. In fact, that’s a chance — those sorts of touches can seem gimmicky or turn out to be distracting. But Locomotive shows that when high-quality animated flourishes are used appropriately, they make all the positioning’s little details pop.
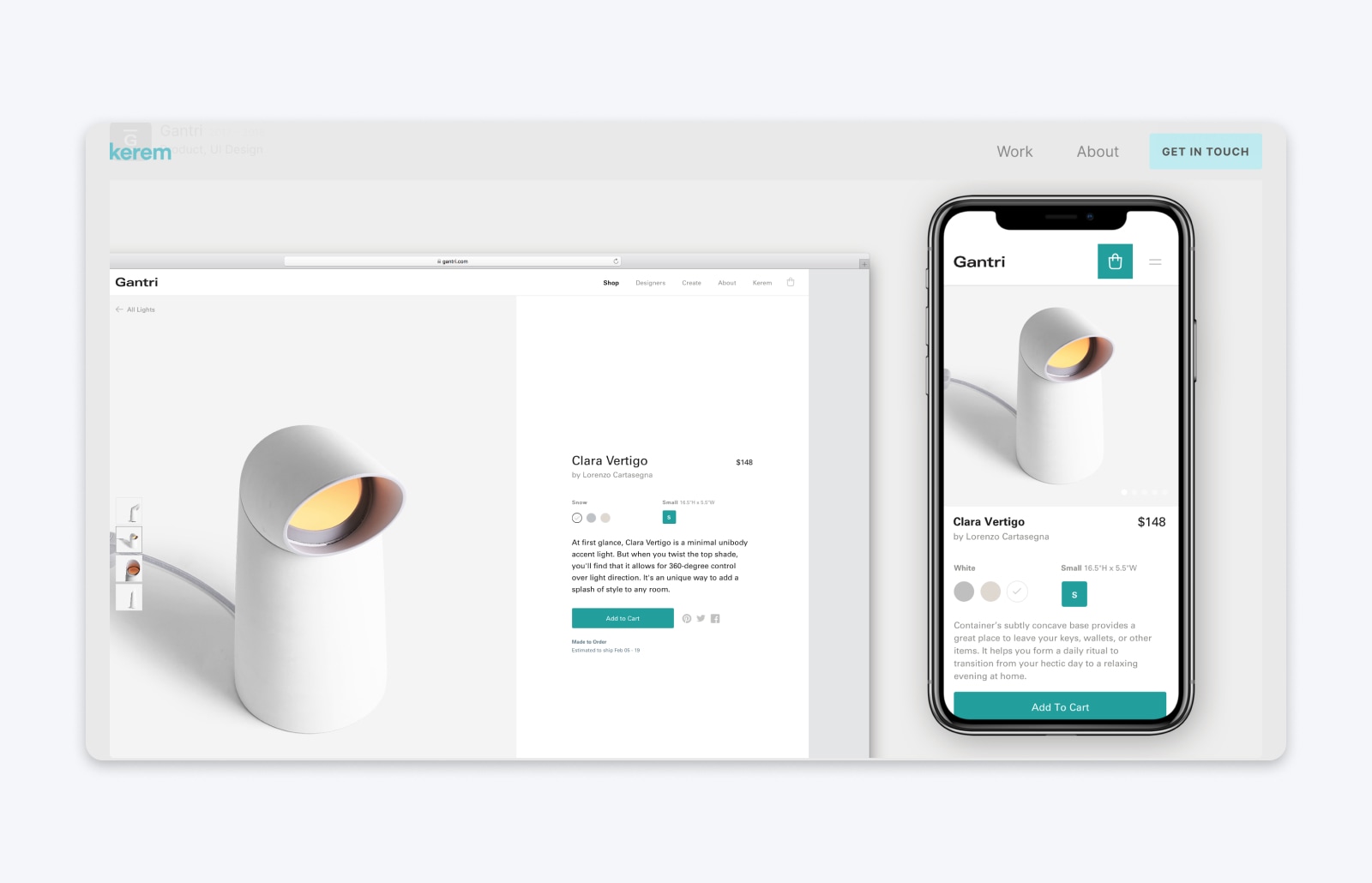
22. Kerem Suer

Kerem Suer, an interdisciplinary designer based in San Francisco, puts himself front and center in his portfolio — in any case, potential clients aren’t just hiring his work, they’re hiring him.
He adds personality to his “About” page with quotes from his speaking engagements, in addition to snippets and feeds from his social media profiles. And to go above and beyond for prospective clients, he adds some helpful touches to his contact page: his availability for hire, and his average response time.
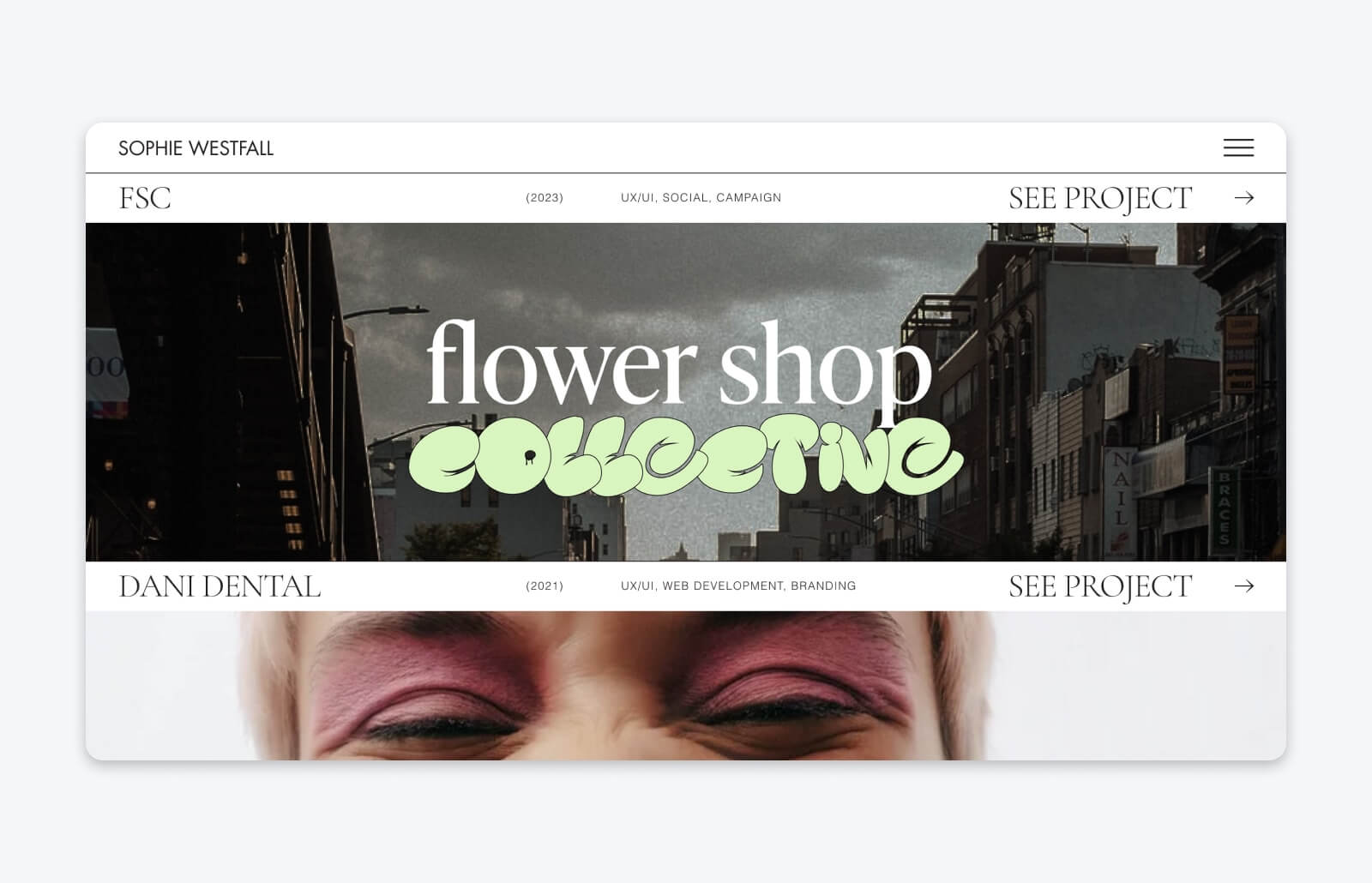
23. Sophie Westfall

Should you want trendy, modern UX/UI design, you’ll need to hire Sophie Westfall after viewing her portfolio. With its easy, clean lines, creative design, and use of probably the most current design trends, Sophie’s portfolio is all about her style, which is young, daring, and modern.
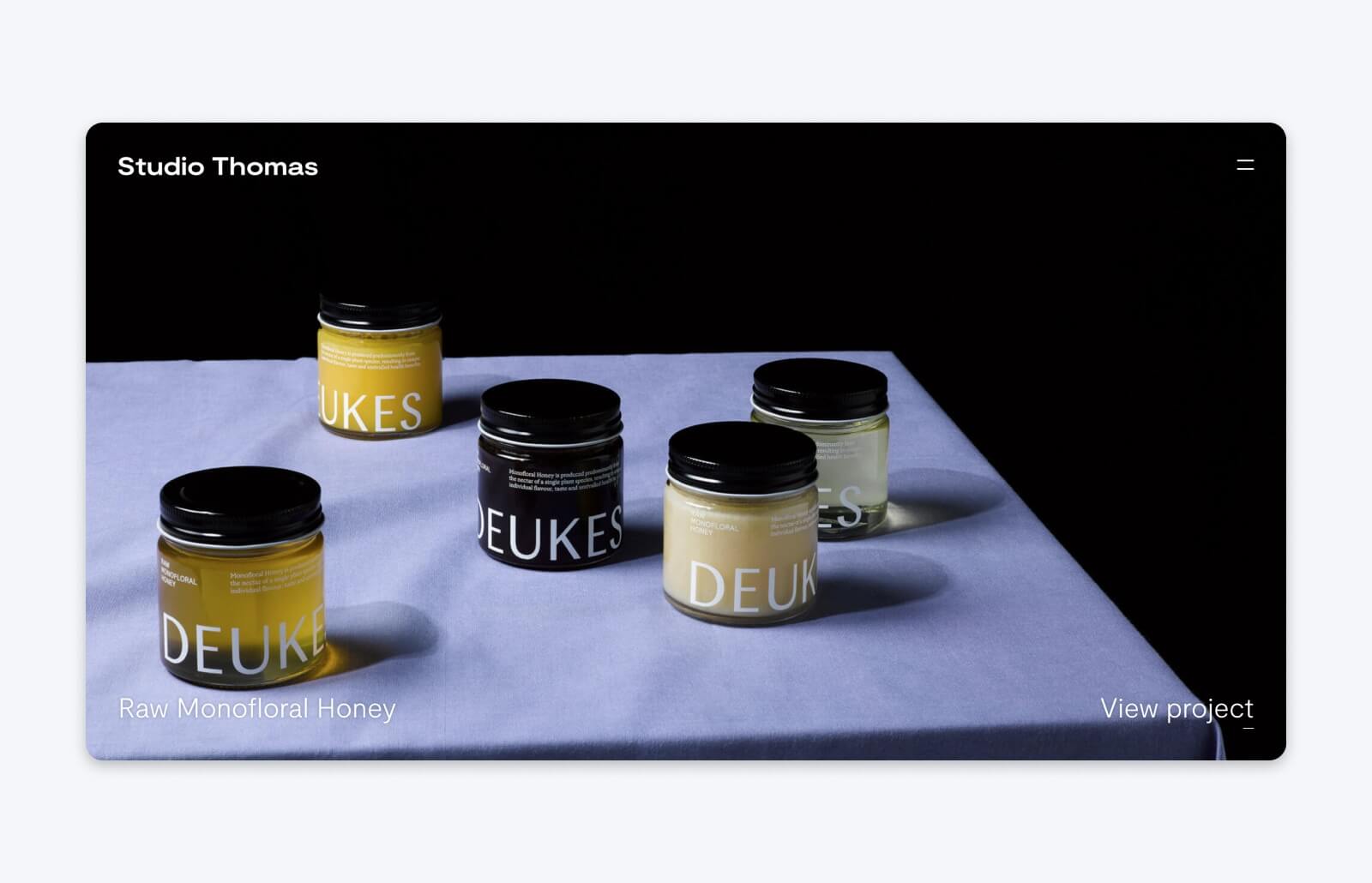
24. Studio Thomas

Studio Thomas also has a portfolio that’s all in regards to the vibes. This London-based Agency, founded by a pair of Thomases, Thomas Austin and Thomas Coombes, claims to be all about “Design for Daring Brands.”
In fact, their portfolio backs that up. With daring color blocking, striking animation, and full-screen images for every project included of their work history, Studio Thomas has worked to construct their personal branding into every detail of their portfolio. The ultimate product is a web site that’s eye-catching, memorable, and visually stunning.
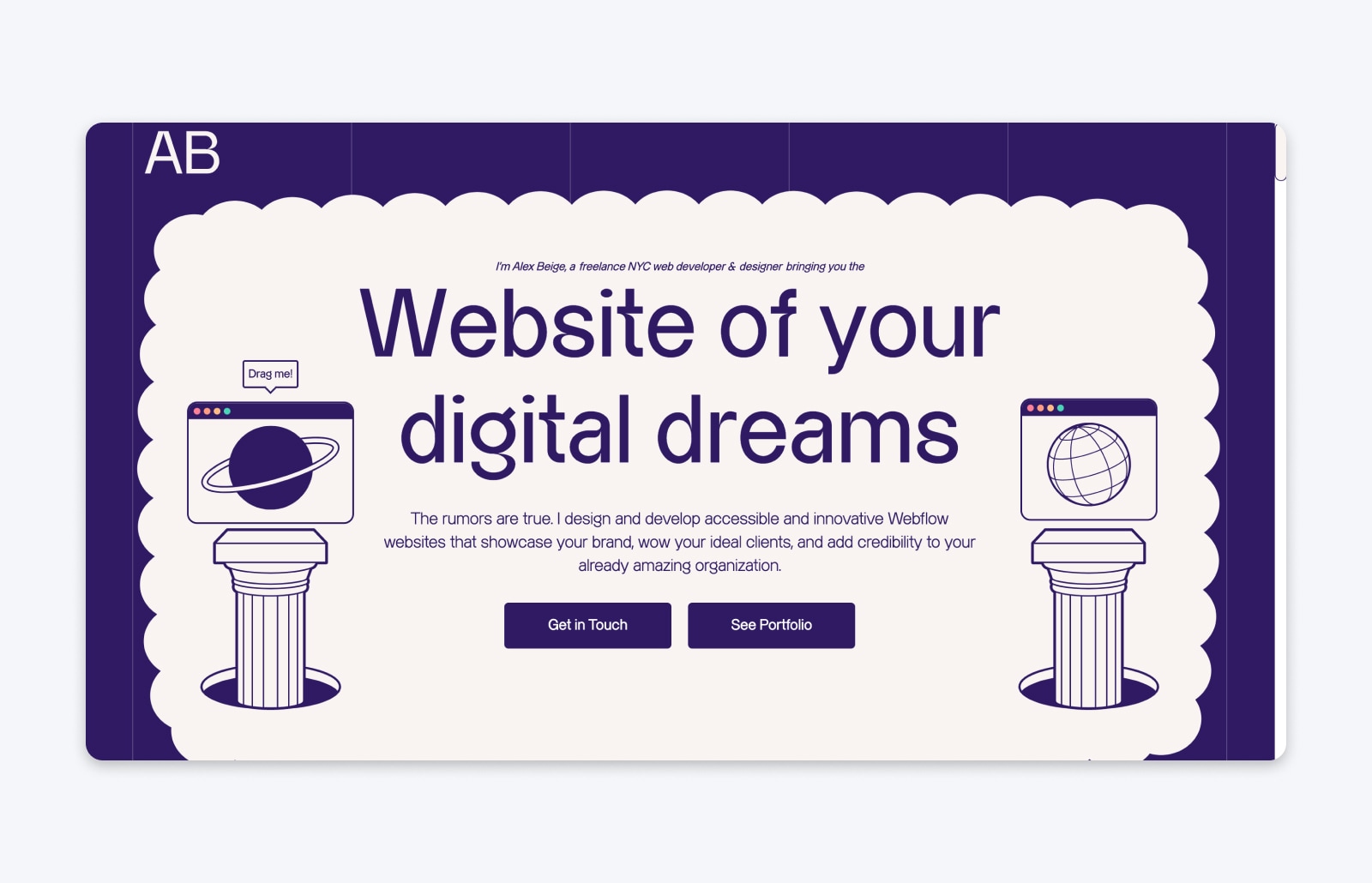
25. Alex Beige

Alex Beige is a freelancer based in Latest York City. Their web developer portfolio is one to examine out in the event you need ideas for mixing functionality and user experience with personality and fun.
Alex includes all the knowledge a prospective client might need to know: His experience and skills, featured website projects (with a picture of every one), his process, what it’s prefer to work with him, and tips on how to get in contact. As well as, it’s all done in a way that showcases Alex’s lighthearted style — like how his process is specified by cloud graphics which you could click and drag to rearrange all around the page.
Alex’s take care of the shopper experience also shows in his custom contact form, which incorporates helpful fields to decide on which of his specialties you’re fascinated with, and your budget to your project, so it’ll be easier for you each to find out if working together shall be a great fit.
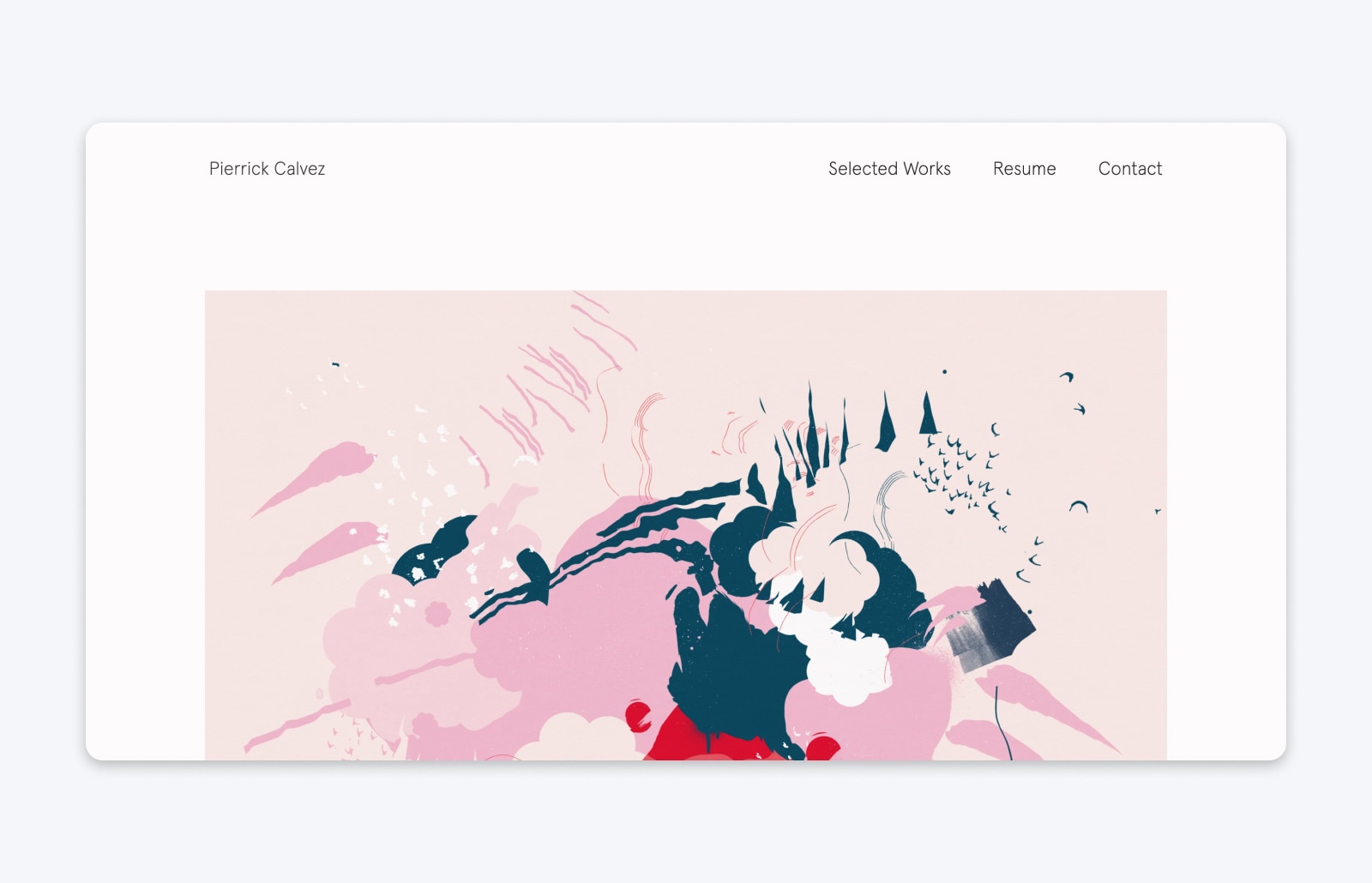
26. Pierrick Calvez

If the aim of a design portfolio is self-promotion, China-based illustrator Pierrick Calvez has it all the way down to a science.
His straightforward portfolio displays his works as framed artistic endeavors on a digital gallery wall, a visually striking way for visitors to take his art in.
But what’s much more clever is how Pierrick’s portfolio doubles as an e-commerce store. If one among his works is accessible on the market, visitors could make a purchase order from the page with just a number of clicks. His portfolio is an incredible option to spread the word about his art and make some sales in the method.

