Blog
How To Speed Up Your WordPress Site
Site speed plays an important role in your website’s success. It affects a wide range of key metrics, from visibility to conversion rate. Optimizing your website’s speed is clearly a necessity, but determining the best way to do it may well be tricky.
Fortunately, there are several easily-accessible speed tests you should utilize to find out how your site’s performance measures up. And although there are lots of reasons your site could also be slow, you possibly can resolve a lot of them with free WordPress plugins and quality hosting.
On this post, we’ll explore why site speed is so vital, after which dig into solutions that may provide help to optimize your website performance for speed. Let’s dive right in!
Why Your Website’s Loading Speed Matters
Things have modified loads because the starting of the web. Today’s users expect significantly faster page load times, and your site must live as much as their expectations. The truth is, ensuring your site is fast and performs well is the primary of Google’s 4 Web Fundamentals, and it’s easy to see why.
The largest issue with having a slow website is that your users will often lose patience and leave in case your site takes too long to load. This negatively affects your bounce rate– the number of tourists who click away after only seeing one page.
Nearly half of users expect sites to load in two seconds or less, and 40% will leave a site if it hasn’t loaded inside three seconds.
In other words, when pages take longer than expected to load, it negatively impacts your site’s User Experience (UX). This matters because any time your UX takes successful, so does your conversion rate.
Even fractions of a second count, so optimizing your site’s performance as fully as you possibly can is crucial. What’s more, website speed not only influences whether users stay in your site and convert; it also affects whether or not they will find it in the primary place.
Site speed is now a Google rating factor for each desktop and mobile sites, meaning it impacts your site’s search engine marketing (search engine optimization). Should you don’t maintain decent website performance, your site’s visibility on search engine results pages (SERPs) may decrease, resulting in less traffic.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content identical to this delivered straight to your inbox.
How To Test Your Site’s Current Speed
Before we dive into a few of the causes behind slow loading speeds, let’s have a look at the best way to examine your individual site and see how well it’s currently performing. The very best option to discover in case your site is affected by slowdowns is to check it thoroughly and often. Fortunately, there are free tools you should utilize to quickly gather this information.
We’re going to introduce just a few free tools you should utilize to check your site’s speed. We recommend that you just repeat these tests multiple times to make sure caching issues or high traffic don’t mess along with your results. It’s also smart to run these tests often. Latest aspects can affect your site and slow it down unexpectedly, so that you’ll all the time must keep up-to-date with its performance.
Google PageSpeed Insights

Google PageSpeed Insights is a free tool from Google that tests, measures, and reports in your website’s performance. It also runs diagnostics and recommends motion items to provide help to improve your site’s performance.
PageSpeed Insights provides a ton of knowledge, and it may well admittedly be tricky for beginners to make use of. That’s why we now have a full tutorial on getting probably the most out of this powerful tool.
Pingdom Tools

The subsequent option we’ll be taking a look at is Pingdom Tools. This site accesses your pages from a selected location and returns details about how quickly they loaded.
This process allows you to test your site’s loading speed. Plus, Pingdom Tools rates your site based on several metrics. As an example, it shows what number of requests were required, what number of redirects were performed, and the way your site’s speed compares to others.
To perform a test, simply enter your site’s URL into the sphere on the predominant page, select the situation you must use, and click on on Start Test. Depending on what number of individuals are currently using the location, you might be placed in a queue, but in our experience, it often takes lower than a minute for the test to start. When the test is complete, the page will show the outcomes at the underside.
For the reason that results will differ barely every time, you’ll wish to do that just a few times to get a median figure. This provides you with a more comprehensive overview of how well your site performs and supply some insight into what areas of your site need improvement.
GTmetrix

That is one other free speed-checking tool that may be incredibly useful. GTmetrix works much the identical way because the previous tools, but it surely also provides more advanced metrics and even offers optimization suggestions based in your results.
You possibly can start a test by entering your site’s URL on the house page and clicking “Test your site.” When the test has concluded, you’ll get access to quite a lot of data. You’ll see how quickly your website loads, in addition to other data including the general size, uptime reports, web vitals, and more.
Scroll down the page and also you’ll find tabs with much more detailed test results, similar to resource usage. Nonetheless, outside of the fundamental data, you’ll must register for an account so as to access all of this information.
Remember to run this test just a few times as well to get a reliable average result. When you’ve done that, you’ll have a solid idea of how well your site is currently performing. You possibly can then interpret the outcomes to seek out areas where your site may very well be improved. Armed with that information, it’s finally time to see how you possibly can make your site faster.
14 Problems Impacting WordPress Site Speed
Once you already know the present state of your site’s performance, you possibly can start optimizing key aspects that influence site speed. Let’s have a look at a few of the commonest reasons your WordPress site could be slowed down and the most effective ways you possibly can speed up WordPress — whether you’re a beginner or a seasoned site administrator.
1. Render-Blocking JavaScript Is Delaying Page Loads
JavaScript is the code that makes your website functional and interactive for users. Without it, your site can be pretty dull. Nonetheless, if left unoptimized, JavaScript can delay your pages when they fight to load in users’ browsers.
When a browser tries to display a webpage, it has to stop and fully load any JavaScript files it encounters first. This ends in what’s called “render-blocking JavaScript” or JavaScript that forestalls the page from loading quickly.
There are three solutions for coping with render-blocking JavaScript:
- Remove external JavaScript files, and use inline JavaScript as a substitute.
- Use asynchronous loading so JavaScript can load individually from the remainder of the page.
- Defer JavaScript loading until the remainder of the page is visible to the user.
Each method has its pros and cons. Generally speaking, inline JavaScript will only improve page speed when used sparingly. Asynchronous loading could cause issues as files usually are not loaded in any particular order. Due to this fact, deferring JavaScript is normally the beneficial method.
2. You’re Not Using A Content Delivery Network (CDN)
A Content Delivery Network (CDN) consists of several servers which might be placed in strategic geographic locations. You possibly can store copies of your website on them so its pages may be quickly loaded by users who’re situated distant out of your predominant server.
There are several CDN options to your WordPress site. Cloudflare is some of the popular solutions, as is the Jetpack CDN for images and videos. Customers on our DreamPress Plus and Pro plans get unlimited CDN usage powered by Jetpack.
Moreover, your website’s JavaScript or jQuery can be accessed from a CDN as a substitute of your predominant web server.
3. There’s Excessive Overhead In Your Database
“Overhead” refers to extraneous items in your site’s database. Things like logs, transients, and other entries from plugins or themes that may construct up over time. An excessive amount of of this “overhead” could cause database queries to take longer than essential. In some cases, an excessive amount of overhead may even cause your web server to day trip while waiting for a response out of your database.
Optimizing your database by removing overhead will help prevent this. You possibly can install and use a plugin, like WP-Optimize – Cache, Clean, Compress. You would also check along with your web host, as most will assist you to access the database management platform phpMyAdmin via your hosting account. Should you aren’t in a position to optimize your tables in phpMyAdmin, you should utilize the WordPress Command Line Interface (WP-CLI).
4. Your Site’s CSS Isn’t Optimized
Like JavaScript, your site’s CSS–the code chargeable for styling its pages–can delay loading if left unoptimized. There are just a few solutions you possibly can implement to get your CSS into shape:
- If you might have several external CSS files, mix them into one or just a few files.
- Remove external CSS and use inline CSS as a substitute.
- Use “media types” to specify when certain CSS files ought to be loaded.
Like inline JavaScript, inline CSS is just useful for small portions of code. If you might have several large CSS files, you shouldn’t try so as to add all of them to your HTML file. Specifying media types and mixing your external CSS files (if you might have multiple) should make a more significant impact.
Considered one of the explanations Block themes often load faster than classic WordPress themes is that their styles load only when their specific blocks render on a page. Consider the usage of a block theme.
5. OPcache Isn’t Enabled
OPcache is a built-in caching engine for the coding language PHP. Should you use PHP in your site (and all WordPress sites are built on PHP), having OPcache enabled can speed up the loading of your pages.
Should you host your website with considered one of our Shared WordPress or DreamPress plans, OPcache is enabled by default. In case your site is hosted using considered one of our other plans or with one other web host, it likely has that functionality, but you’ll must enable it manually.
6. Caching Issues Are Stopping Optimized Page Loading
Caching is when servers store static copies of your website’s files. Then, when users access your site, their browsers can display the cached data as a substitute of getting to reload it.
There are several caching solutions available for WordPress users, like using a caching plugin similar to WP Super Cache.
DreamPress customers have the advantage of built-in caching, which is included along with your hosting account. This makes third-party caching plugins unnecessary. Nonetheless, we do recommend using the Nginx Helper plugin to administer your DreamPress cache. The plugin routinely sends requests to delete cached data for a page or post after you’ve modified it. This may help prevent some caching issues which will end in slower site speeds.

7. Large Media Files Increasing Loading Times
Media files, similar to images and videos, are likely to be quite large–but you don’t necessarily must resize all of them. Optimizing them through compression may help to diminish file sizes and subsequently, improve your loading times.
TinyJPG is a free online tool that compresses images. Nonetheless, to make things even easier, you possibly can install a picture compression plugin. It will routinely decrease the scale of any images you upload, including their thumbnails. You possibly can even set the extent of compression you would like.
There are several image optimization plugins you should utilize to compress media files inside WordPress, including Smush Image Compression and Optimization. One other free plugin that we now have beneficial prior to now and still love is ShortPixel.
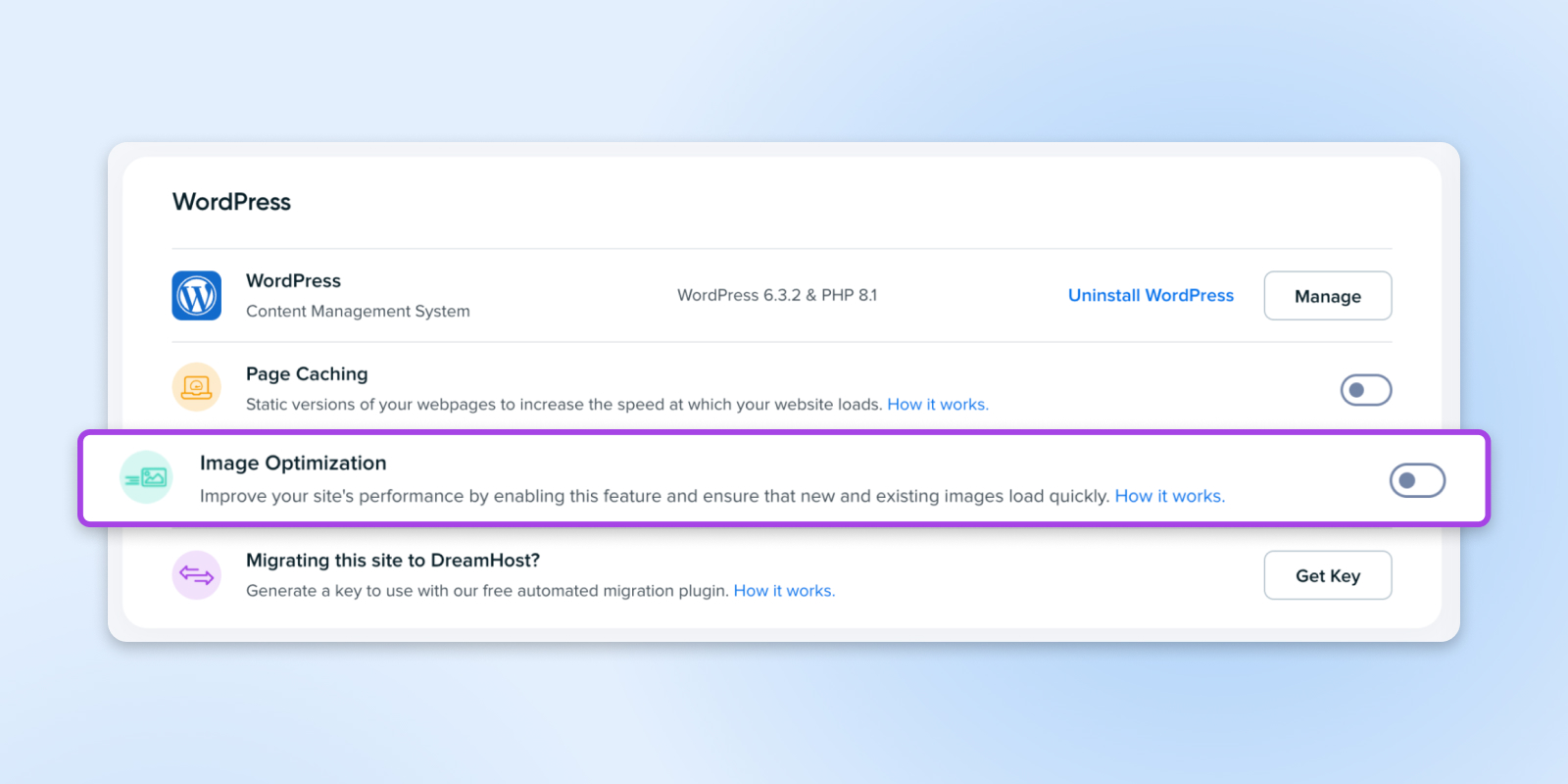
There’s also a switch to enable basic image compression from the DreamHost panel.

Compressing videos is somewhat trickier, so it’s often higher to host them externally on YouTube or one other platform as a substitute. You possibly can then easily embed your videos on pages or posts.
One last tip: Be sure all of your images are in WebP format slightly than jpeg or png. Webp image files are optimized for the online, in order that they help your site load as quickly as possible.
8. Poorly-Written Scripts Are Conflicting With Other Site Elements
Poorly-written JavaScript can sometimes cause compatibility issues with other parts of your website, leading to longer loading times. Running a speed test using the tools we explored earlier in this text may help–especially one like GTmetrix, which may point you toward the precise scripts which might be taking a protracted time to load and provides recommendations for fixing the issue.
9. Your Site’s Code Is Too Bulky
The more code your user’s web browser has to load, the longer it’ll take to your website to turn into visible. In case your code is just too “bulky” or comprises unnecessary characters and line breaks, your site could also be slower. In response, you possibly can “minify” your code by removing any elements that aren’t needed. This might sound complex when you’re not a coder, but we’ll try to elucidate why this works.
In a nutshell, most code is written not only to be functional but additionally to be easily readable by humans. This ends in excess information that isn’t strictly essential. By minifying the code, you possibly can keep the functionality intact but make it much faster for computers to read and run.
There are two popular plugins for code minification. Autoptimize minifies code along with inlining CSS and optimizing JavaScript files. It also integrates well with WP Super Cache.
Fast Velocity Minify merges CSS and JavaScript files to cut back the variety of requests needed for browsers to load your pages. It also minifies your code.
Each plugins are solid selections. You may consider trying out every one and seeing which increases your performance test scores more.
10. Plugins And Themes Are Weighing Your Site Down
Having too many plugins, and even just a few very bulky ones, can weigh your website down and cause poor performance. It’s sensible to all the time completely remove any plugins you’re not using to attenuate the possibility that this may occur.
Moreover, some plugins can interfere with the caching of your site’s pages and decelerate the load times. Should you’re using the Proxy Cache Purge plugin we mentioned earlier in this text, you possibly can pinpoint which plugins are causing the issue by navigating to Proxy Cache > Check Caching.
One other possible wrongdoer is your WordPress theme. While you select a theme to your site, you’re more than likely specializing in its appearance and features. Nonetheless, this might end in picking a low-performance theme that drags down your site. As such, you need to all the time check a theme’s user reviews first to see if other people have encountered speed issues.
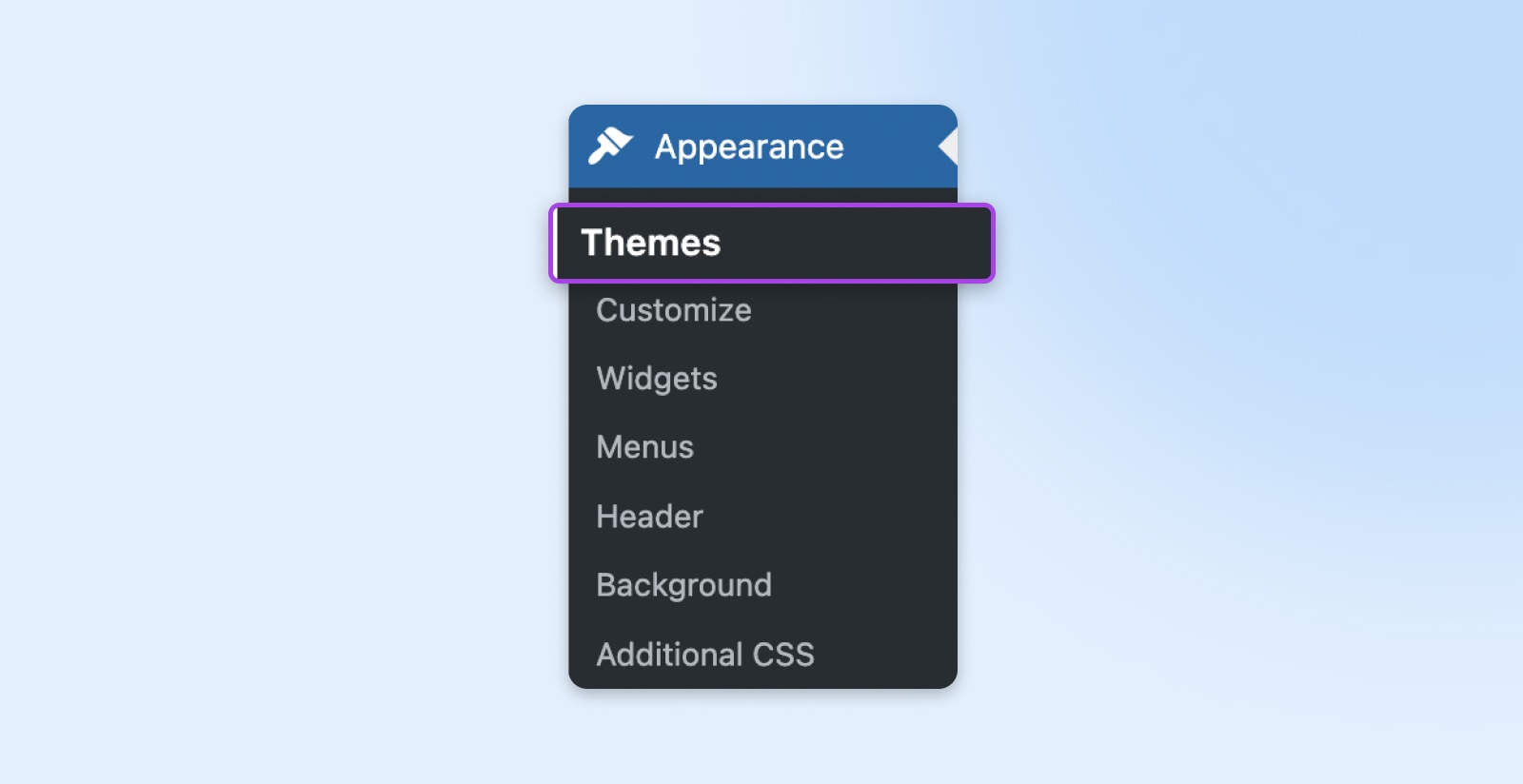
You can even test to see in case your theme slows down your site. This may be done by temporarily replacing it with a default theme. Just access Appearance > Themes, and click on on Activate next to considered one of the fundamental WordPress options. Now, test your site’s speed again to see when you notice a major difference. If that’s the case, you might wish to search for a more optimized theme, just like the recent WordPress block themes.

11. Web Issues Are Hurting Specific Users’ Performance
Poor website performance may be attributable to a difficulty with a user’s Web Service Provider (ISP), slightly than along with your site itself. Slow site speeds may result from network congestion, bandwidth throttling and restrictions, data discrimination and filtering, or content filtering.
Should you notice slow speeds when visiting your site, you possibly can run a traceroute between your computer and your website to check the connection. This could provide you with an idea of whether the issue is expounded to your ISP or is a more significant site-wide concern.
12. Gzip Compression Isn’t Enabled
As your site expands, a lot of its files grow in size as well. The downside of larger files is that they often take more time to load when your pages are accessed. To cope with this problem, you’ll want to discover a option to make your site’s files smaller without losing any essential information.
This is precisely what Gzip compression does. It reduces the scale of your files by ‘compressing’ them, removing unnecessary characters, and reorganizing data more efficiently.
Gzip compression is one popular tweak you possibly can make to hurry up your site. While the term may sound technical, the fundamental concept isn’t too complicated. What’s more, enabling Gzip compression in your WordPress site is surprisingly easy. There are two predominant methods to achieve this:
Method 1: Use a plugin
Many speed optimization plugins include an option for Gzip compression as an element of their feature sets. WP Super Cache is one example.
Method 2: Modify your .htaccess file
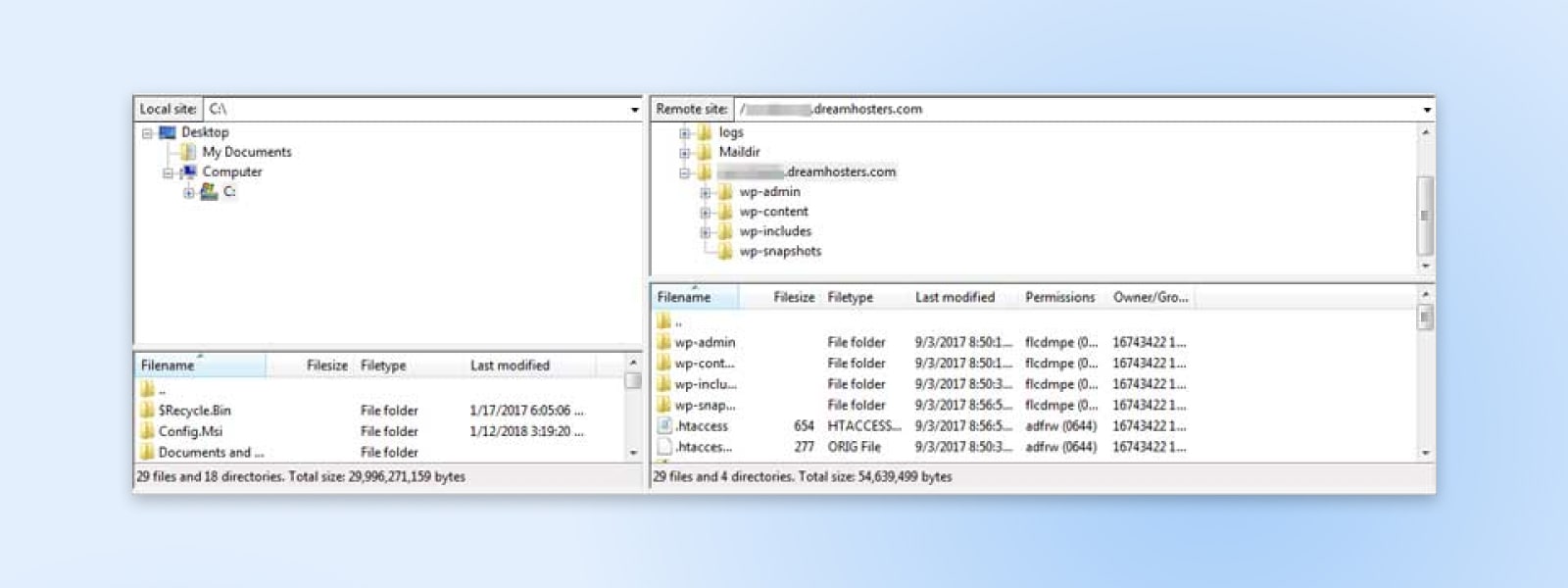
This method is barely more complex. You’ll need to make use of the Secure File Transfer Protocol (SFTP), which helps you to directly access (and make changes to) your site’s files. Should you’ve never used SFTP before, you’ll first wish to install an acceptable client, similar to FileZilla (and brush up in your SFTP skills). Then you definitely’ll need to determine a connection to your site using your hosting credentials.

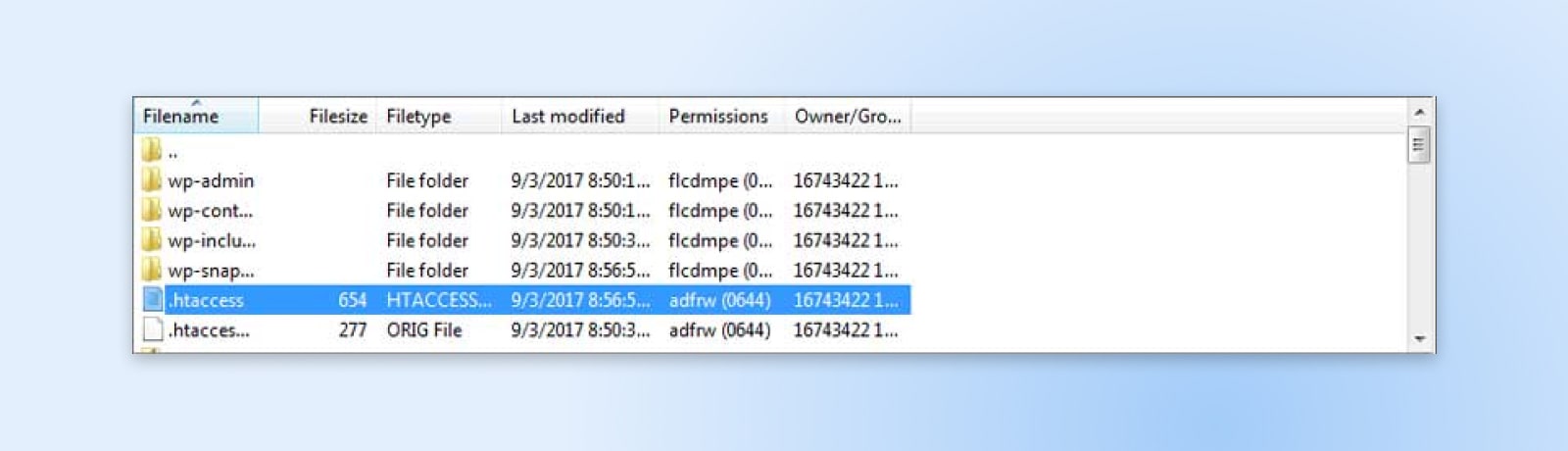
Once you might have FileZilla arrange, in the highest right quadrant, find the folder named after your website’s domain and choose it. Then, in the underside right quadrant, search for the file called .htaccess. That is considered one of your site’s core files, so you need to all the time be very careful when making changes to it.

Right-click the .htaccess file and choose Download to reserve it to your computer. Then open the file in any text editor (similar to Notepad), and paste in the next code:
# Compress HTML, CSS, JavaScript, Text, XML and fontsAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE application/rss+xmlAddOutputFilterByType DEFLATE application/vnd.ms-fontobjectAddOutputFilterByType DEFLATE application/x-fontAddOutputFilterByType DEFLATE application/x-font-opentypeAddOutputFilterByType DEFLATE application/x-font-otfAddOutputFilterByType DEFLATE application/x-font-truetypeAddOutputFilterByType DEFLATE application/x-font-ttfAddOutputFilterByType DEFLATE application/x-javascriptAddOutputFilterByType DEFLATE application/xhtml+xmlAddOutputFilterByType DEFLATE application/xmlAddOutputFilterByType DEFLATE font/opentypeAddOutputFilterByType DEFLATE font/otfAddOutputFilterByType DEFLATE font/ttfAddOutputFilterByType DEFLATE image/svg+xmlAddOutputFilterByType DEFLATE image/x-iconAddOutputFilterByType DEFLATE text/cssAddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE text/javascriptAddOutputFilterByType DEFLATE text/plainAddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)BrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/htmlHeader append Vary User-Agent
Don’t forget to save lots of your changes to the file. After that, you possibly can re-upload it to your site by copying and pasting it back into your website’s root folder (or just dragging it there out of your computer). Now you’ve enabled Gzip compression in your WordPress website manually!
Note that this method is for web sites with Apache servers. In case your site runs on NGINX, we recommend trying out this tutorial on enabling Gzip compression with NGINX.
13. Your Plugins, Themes, Or WordPress Software Are Out Of Date
As of late, most individuals are continuously inundated with update notices from all their devices and software. We understand that it’s easy to turn into numb to those messages, especially when the consequences of required updates are so often invisible to the common user. Nonetheless, on the subject of WordPress, you need to all the time be certain to update every aspect of your site as soon as possible.
It’s essential not to disregard updates once they turn into available, whether or not they’re core updates to your WordPress installation or recent versions of your WordPress theme or plugins. Probably the most essential reason for that is security–recent updates will make sure that your site is secure against the most recent threats.
Nonetheless, keeping your site up to this point may even make sure that it stays as fast as possible. WordPress developers are all the time improving the core software to be faster and higher optimized. By updating, you’re ensuring that each aspect of WordPress is running at peak performance.
It’s best to also be certain your site uses the latest version of PHP. It will speed up your site considerably and in addition ensure full compatibility with WordPress. If you might have a managed hosting plan with DreamHost, you might have access to PHP’s most up-to-date version. Plus, your site can be routinely updated each time a new edition of WordPress is prepared.
14. Your Media Library And Post Revisions Need Cleansing Up
It’s not only plugins and themes that may construct up over time and clog up your site. As your site grows, your media library will refill with images, documents, and other files. It’s common for long-running sites to contain a whole bunch if not hundreds of image files, for instance.
Even when you use image optimization, this many files can begin to strain your server resources. Identifying and deleting unused media files may be an incredible pain if done manually. Fortunately, there are plugins that may provide help to out, just like the Media Cleaner plugin.

This plugin will routinely find and delete any unused media files in your library. It’s going to seek for files that don’t appear on any pages or posts and place them in a trash bin. This allows you to sort through them and save files you must keep, even in the event that they’re not used on the location.
One other potential resource-waster is post revisions. These enable you to see earlier versions of posts, which may be helpful whilst you’re creating content. Nonetheless, since these are essentially copies of your existing posts, they also can take up a substantial amount of unnecessary space.
It’s best to, subsequently, be certain to often clean up your revision archive. One plugin enabling you to do that is WP-Optimize, which also cleans up your comments table.
Get Your Site Up To Speed With Managed WordPress Hosting
Now you already know how essential it’s to maintain your website in tip-top shape, whether you run a consulting business or an e-commerce store.
On this guide, we’ve checked out a few of the most effective ways you possibly can improve WordPress performance, but there’s one aspect of site speed optimization we haven’t mentioned yet: selecting a fantastic hosting provider.
DreamPress provides faster SSD-based storage and other built-in speed optimization solutions, similar to caching plugins. Using managed hosting also makes it much easier to expand and scale your site over time.
What’s more, DreamPress includes many additional features which might be helpful to your website, similar to a built-in firewall and a free SSL certificate. There’s a reason why it’s officially beneficial by WordPress, in spite of everything. Should you want more details about how we are able to provide help to speed up your site, be happy to contact us with any questions!
Able to optimize your site? DreamHost makes WordPress easy! Leave migrating your site, managing security and updates, and optimizing server performance to us. Now you possibly can concentrate on what matters most–growing your online business. Try plans today!

