Blog
What’s WordPress Full Site Editing?
Customizing your WordPress website’s appearance is the most effective ways to regulate your site’s image and tailor it to your needs.
And today, it’s more customizable than ever due to a (relatively) recent feature set often known as Full Site Editing (FSE). The brand new official name is Site Editor.
After all, this introduction brought with it a totally recent interface to master.
For individuals who haven’t yet made the switch to using FSE, we’re blissful to report the updates are pretty user-friendly and incredibly useful – That’s to not say it won’t take you a while to familiarize yourself with all the things.
In this text, we’ll allow you to try this by taking a more in-depth take a look at WordPress FSE, including what it entails, why it’s such an enormous deal, methods to make the switch, and methods to use it to create or update your site.
What Is Full Site Editing In WordPress?
Full site editing is a feature set in WordPress that features several tools to make the design process easier for site owners.
Amongst these tools is the Site Editor, which functions like that of the block editor (aka Gutenberg editor), which was its precursor and with which it’s possible you’ll already be familiar.
Using this recent Site Editor, you need to use drag-and-drop blocks to customize most parts of your site from a single interface, including page templates. That is an upgrade from the previous multi-step process that required you to bounce throughout WordPress to customize your site and even occasionally write CSS.
We’ll soon dig into how you possibly can start using FSE and benefiting from a few of its best components.
But first, some background.
FSE was the second phase of WordPress’ Gutenberg project and was released in WordPress version 5.9 in early 2022.
The primary phase was the block editor, which launched with the WordPress 5.0 update in 2018. It introduced the concept of using blocks to design the layout of your blog posts.
Learn more in regards to the 4 Phases of Gutenberg within the WordPress Roadmap.
The block editor uses segments called Gutenberg blocks. These blocks confer with units of markup with different functions. With each block, you possibly can insert recent elements into your posts, comparable to paragraphs, headings, images, lists, and videos.
With FSE and an updated block-based theme, Customizer is replaced, and the Site Editor builds upon the block functionality and makes it applicable to your wider site, not only your content. This allows you to customize more points of your site’s appearance and layout.
For instance, whenever you’re using FSE, you’ll have the ability to make use of blocks in your site’s template and alter its overall layout. Moreover, FSE will enable the applying of global styles that you could use to create design rules across multiple pages.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content similar to this delivered straight to your inbox.
Why Is Full Site Editing A BFD (Big Freakin’ Deal)?

FSE is an exciting and groundbreaking development for business owners who manage their very own WordPress web sites.
Here’s why.
Easier For Non-Developers
First and maybe most significantly of all, with FSE you don’t need coding knowledge or other technical skills considered unique to developers.
General WordPress users can now customize almost anything they need about their sites’ appearances easily and quickly, saving time, effort, and money.
Related: How To Make A Website (Comprehensive Beginner’s Guide)
Higher Branding Opportunities
For individuals who run a web based business, the FSE customization options could enable you to alter your site to higher fit your brand image.
It could possibly even be handy should you ever resolve to rebrand with different colours, fonts, or other stylistic elements. With global styles, you’ll have the ability to regulate the brand new branding easily across your entire site. That form of consistency is essential in making a trustworthy and memorable customer experience.
Fewer Plugins = Higher Security
FSE reduces dependency on drag-and-drop page builder plugins. In case you use any of those plugins, it’s possible you’ll find them unnecessary when you update your WordPress version and theme and might reap the benefits of the FSE features.
Since outdated plugins are a typical entry point for bad actors, having fewer in your website to fret about may allow you to keep higher security and privacy standards.
Speed Is The Name Of The Game
Themes running FSE are inclined to move quicker.
In comparison with non-block WordPress themes, they’re configured in a more optimal way and are weighed down by less feature bloat, in order that they’re in a position to process changes and requests in a speedy manner.
After all, hosting remains to be a consider speed. A cloud-based host with built-in caching like DreamPress for WordPress will help be sure your website moves on the speed of recent expectations.
But why does website speed matter in the primary place? In case you aren’t sure, we highly recommend reading 12 Reasons Why Your Website Is Slow (And How To Fix Them).
How To Adopt FSE With A WordPress Template Update
First, it’s necessary to know you possibly can only access all the advantages of FSE should you’re using a block theme.
In case you’re not already running one on your online business website, read 27 WordPress Block Themes Perfect for Full Site Editing before moving forward.
Once you have got your theme picked out with the assistance of that list, here’s methods to add it to your website to reap the benefits of all that FSE has to supply.
1. Update To WordPress 5.9 (Or Newer)
Probably the most crucial step to utilizing full site editing is updating your WordPress website to be sure it’s operating on at the very least version 5.9.
Out of your WordPress admin panel, visit Dashboard > Updates to examine in your current version and update as needed. You can even select to change to automatic updates here.
We highly recommend at all times keeping your WordPress updated to the most recent version for speed, security, and full functionality — But just in case you haven’t been, go and try this before the following step.
2. Back Up Your WordPress Website
For an existing website, it’s a superb idea to back it up before changing the theme. If the brand new theme creates any issues, this shall be crucial for restoring your website.
For an entire walkthrough on methods to do that, try How To Back Up Your WordPress Website.
In case you’re nervous about doing this on your personal, well-managed WordPress hosting providers will provide automated or on-demand website backups to take it off your hands.
3. Install A Block Theme From The WordPress Directory
Time to use a brand new block-based theme!
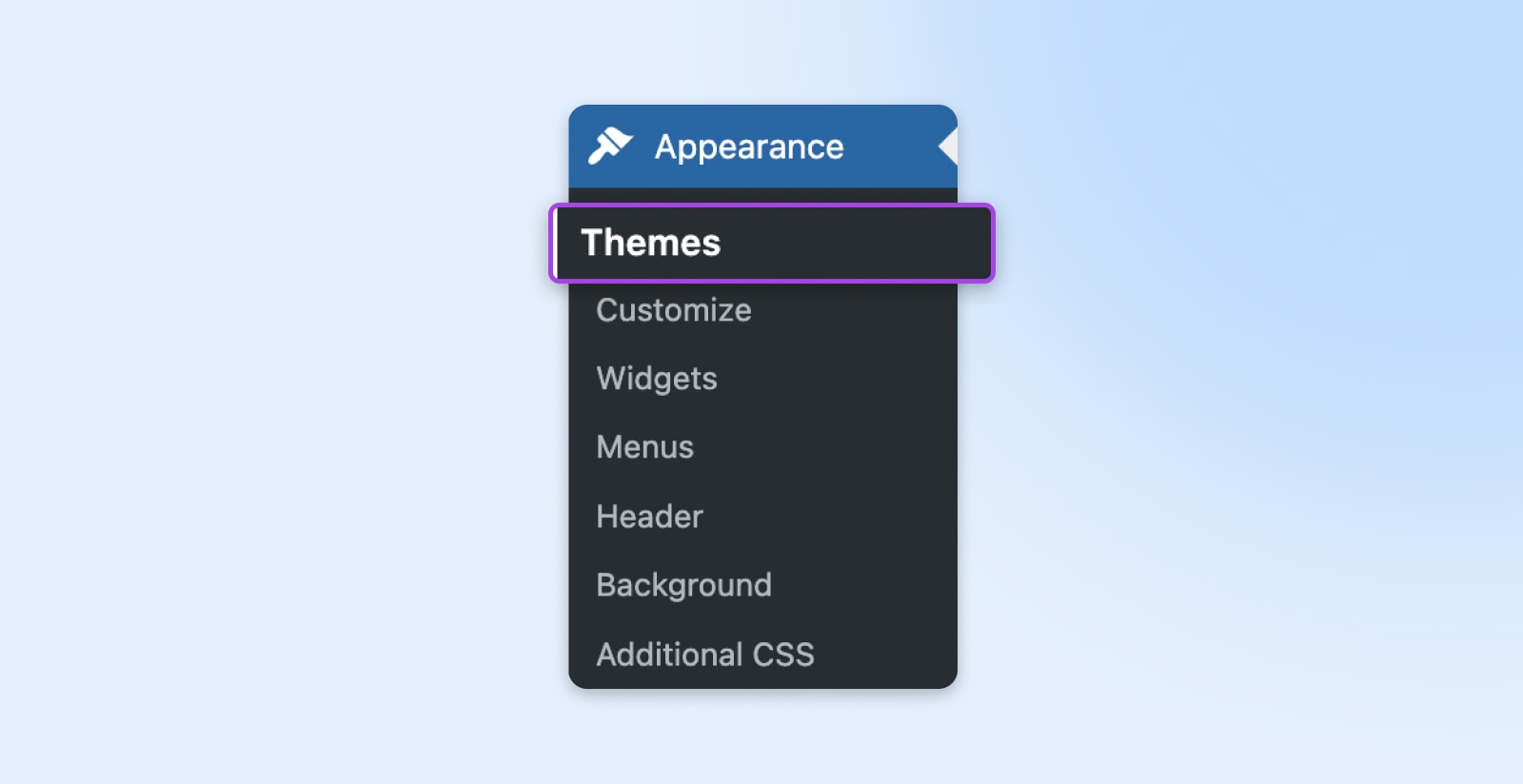
To start, out of your WordPress admin page, visit Dashboard > Appearance > Themes.

Once on the Themes page, use the Add Latest button at the highest of the page.
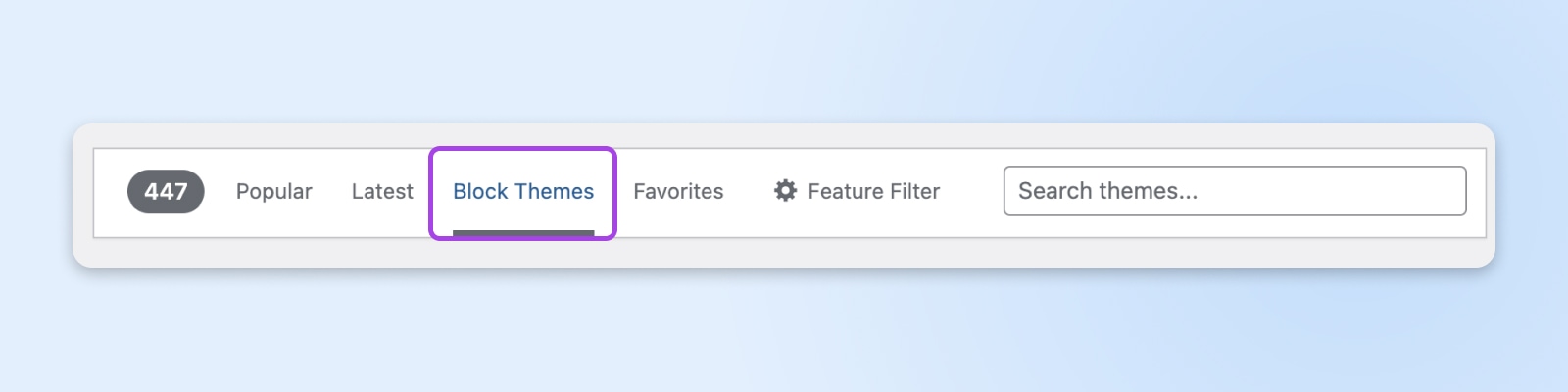
You need to now see a filter bar. Use that to pick Block Themes.

Now, you possibly can scroll through all of the available block themes and even use the Feature Filter to further narrow your options.
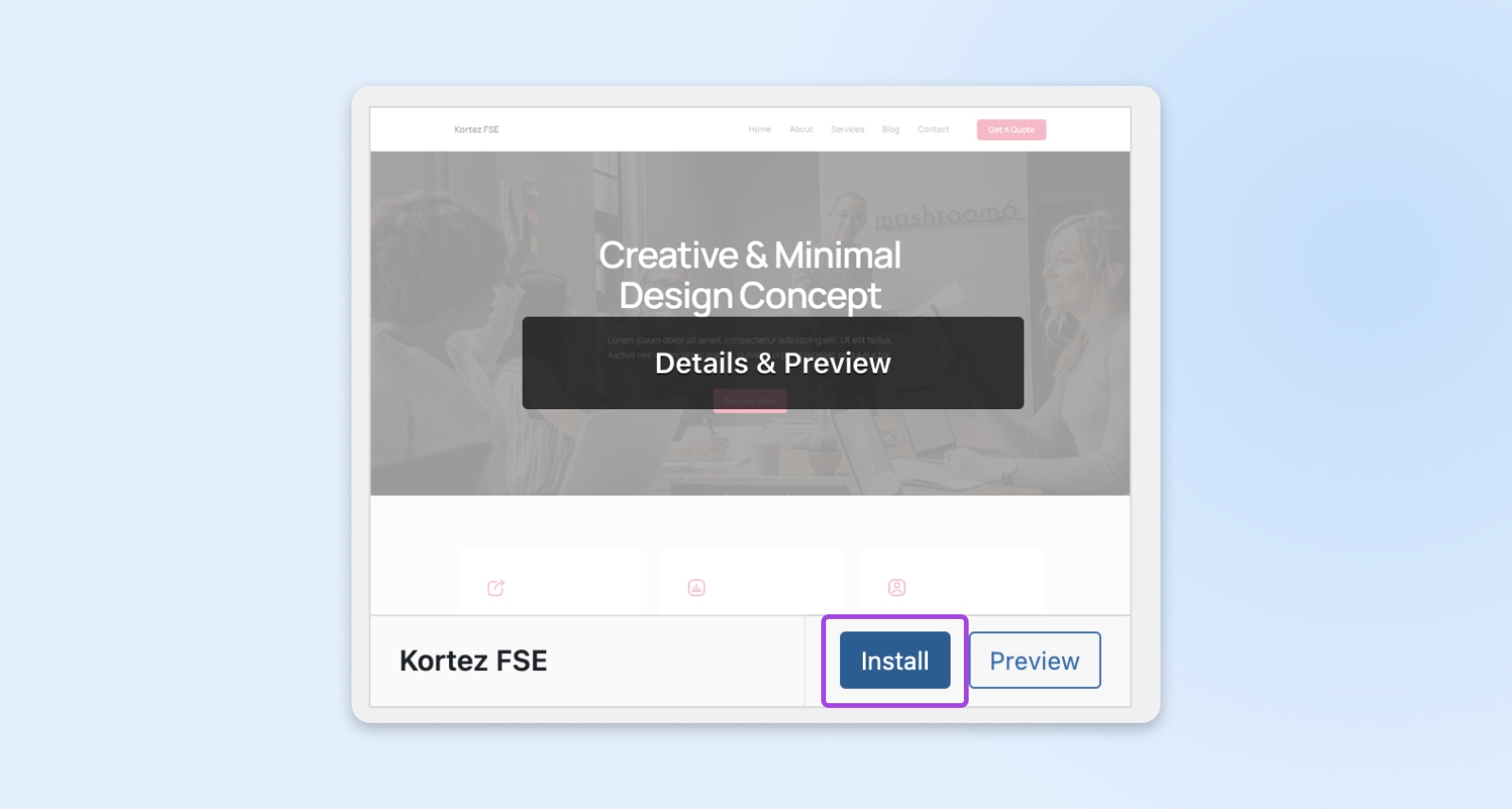
Once you’ve chosen a theme, click on it to learn more about its features. Once you find one you want, you need to use the Install button inside that Preview page to put in it. Or, back on the Add Themes page, hover over and click on the Install button that appears.

To use it to your website, first return to the Themes page (Appearance > Themes). Hover over the brand new theme you installed, and click on Activate.
And also you’re live!
There are a number of ways to put in a WordPress theme, so if you ought to cover all of your bases try How To Install A WordPress Theme (Tutorial).
There are only a number of FSE industrial block theme providers in the mean time, but when you ought to take a take a look at one, we recommend Anariel themes.
4. Check If Any Plugins Need Updated Or Reactivated
WordPress plugins are tools that might be used to boost your WordPress user experience. They will do all the things from track your web optimization so as to add recent features and beyond.
Plugins need continual updates to operate accurately. Otherwise, they could grow to be buggy and even leave you vulnerable to hacking attempts.
So when you’ve switched to a brand new theme, you’ll want to be sure all of the plugins you ought to keep are on and up up to now.
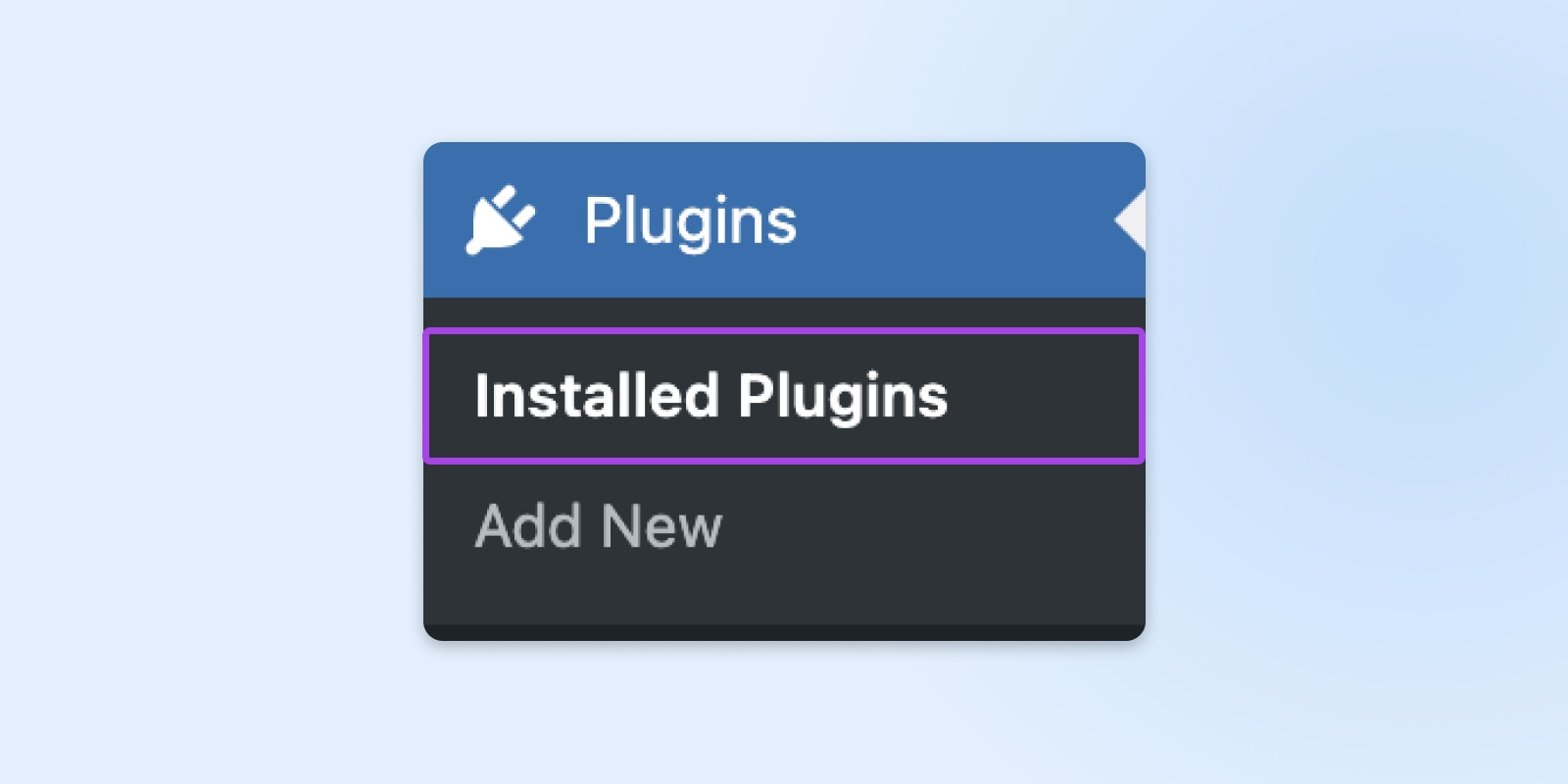
You may do that by going to your WordPress dashboard and clicking on Plugins > Installed Plugins.

Plugins which can be deactivated could have an Activate link. Those who need an update must have a message on them with links to learn in regards to the recent features and knowledge on updating them. You’ll want to heed any compatibility and backup alerts.
5. Open Up Your Latest Editor
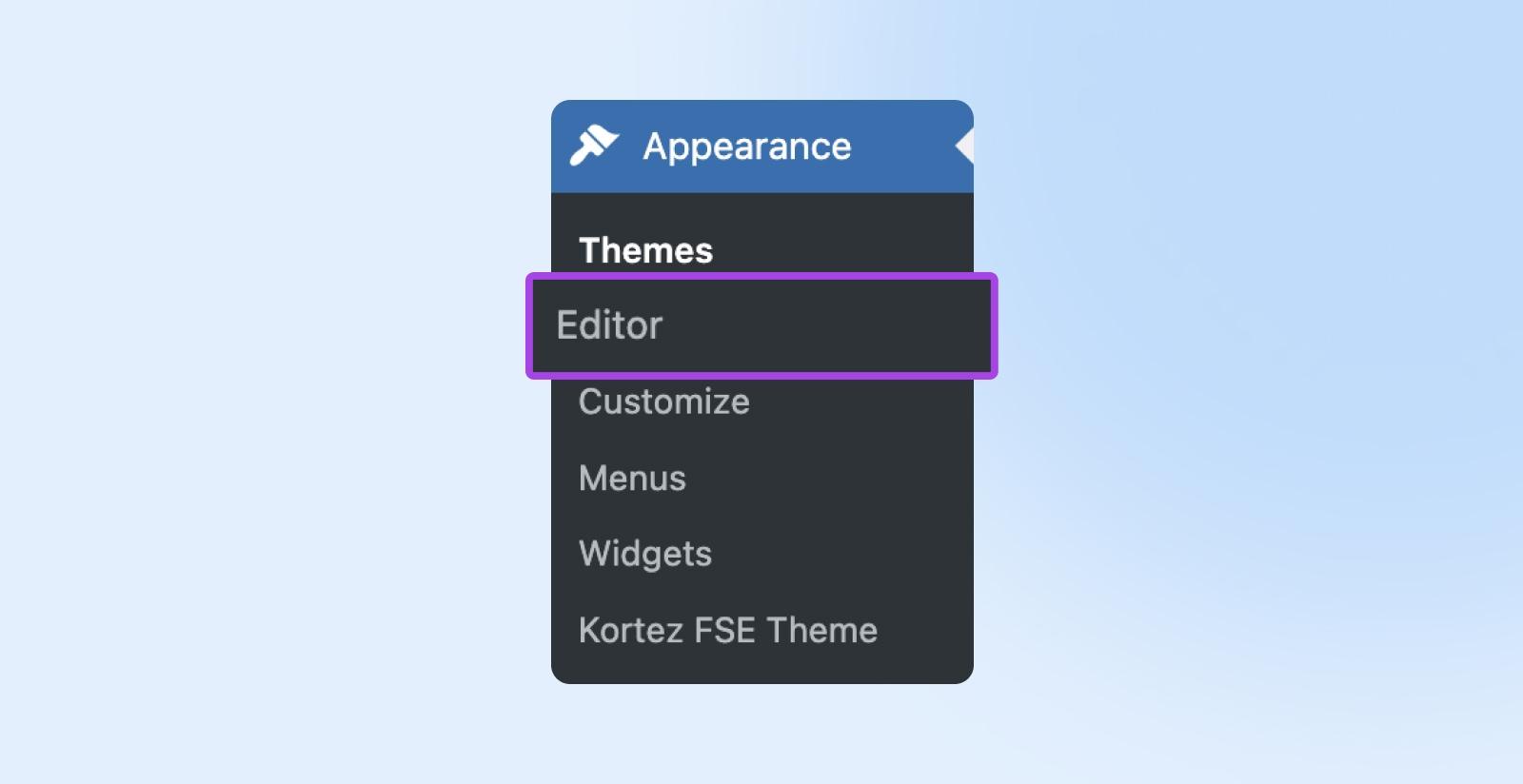
Accessing the FSE features is so simple as visiting Appearance > Editor out of your WordPress dashboard.
 4 Ways To Use Full Site Editing To Improve Your Website
4 Ways To Use Full Site Editing To Improve Your Website
Now that you have got a block theme and an updated WordPress instance, we are able to take a more in-depth take a look at essentially the most impactful things you possibly can do as a business website owner or operator.
1. Play Around With Templates & Template Parts
Within the Site Editor, templates are layouts for pages included along with your theme. Think 404 page, blog post page, and so forth.
Template parts are pieces of those templates, comparable to headers, etc.
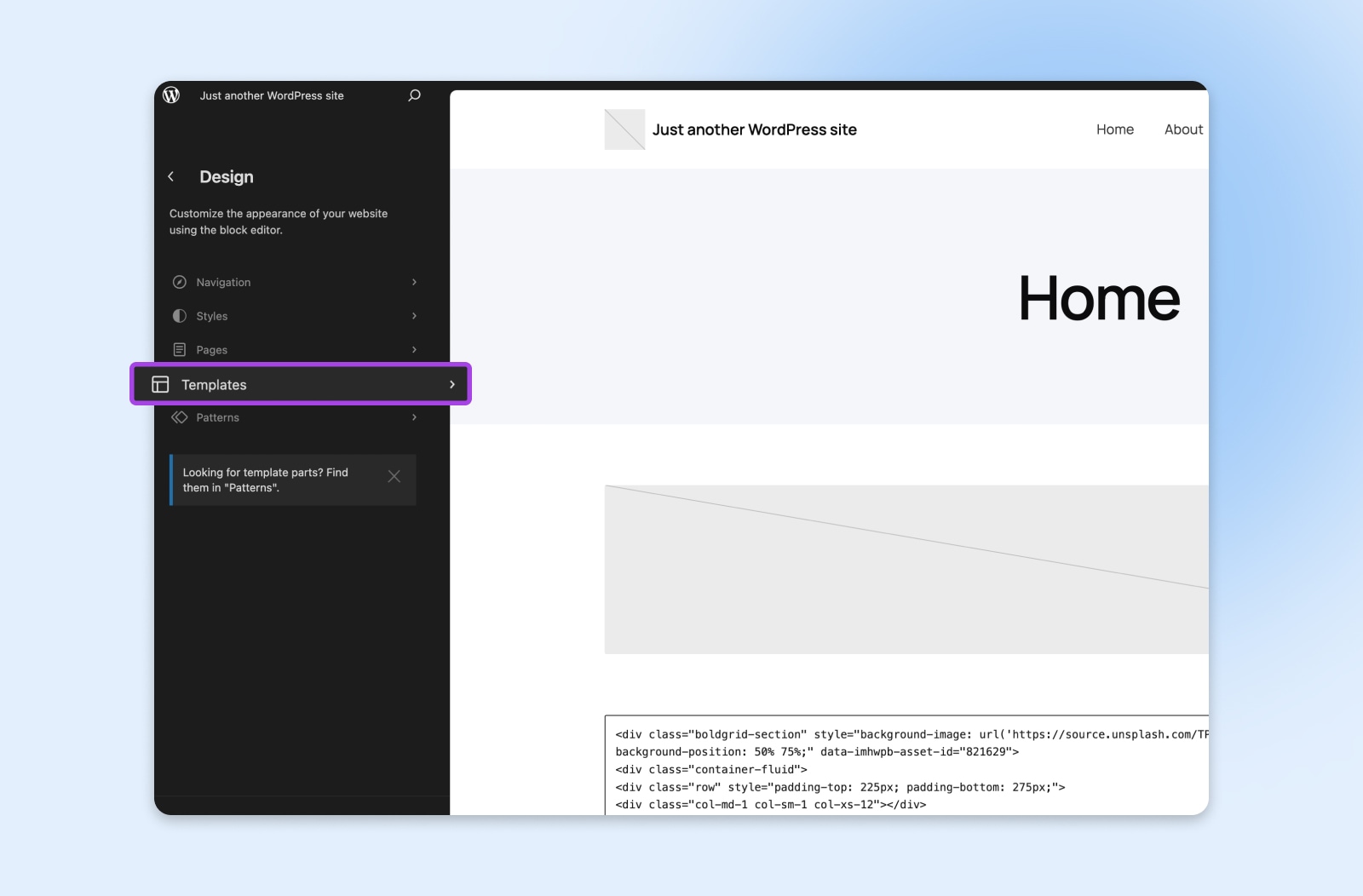
To view your templates, from throughout the Site Editor (Dashboard > Appearance > Editor) just visit Templates within the sidebar.

Inside, you’ll find all of the templates associated along with your theme.
Click on one to tug it up within the editing screen. Here, you possibly can edit, move, add, and delete blocks.
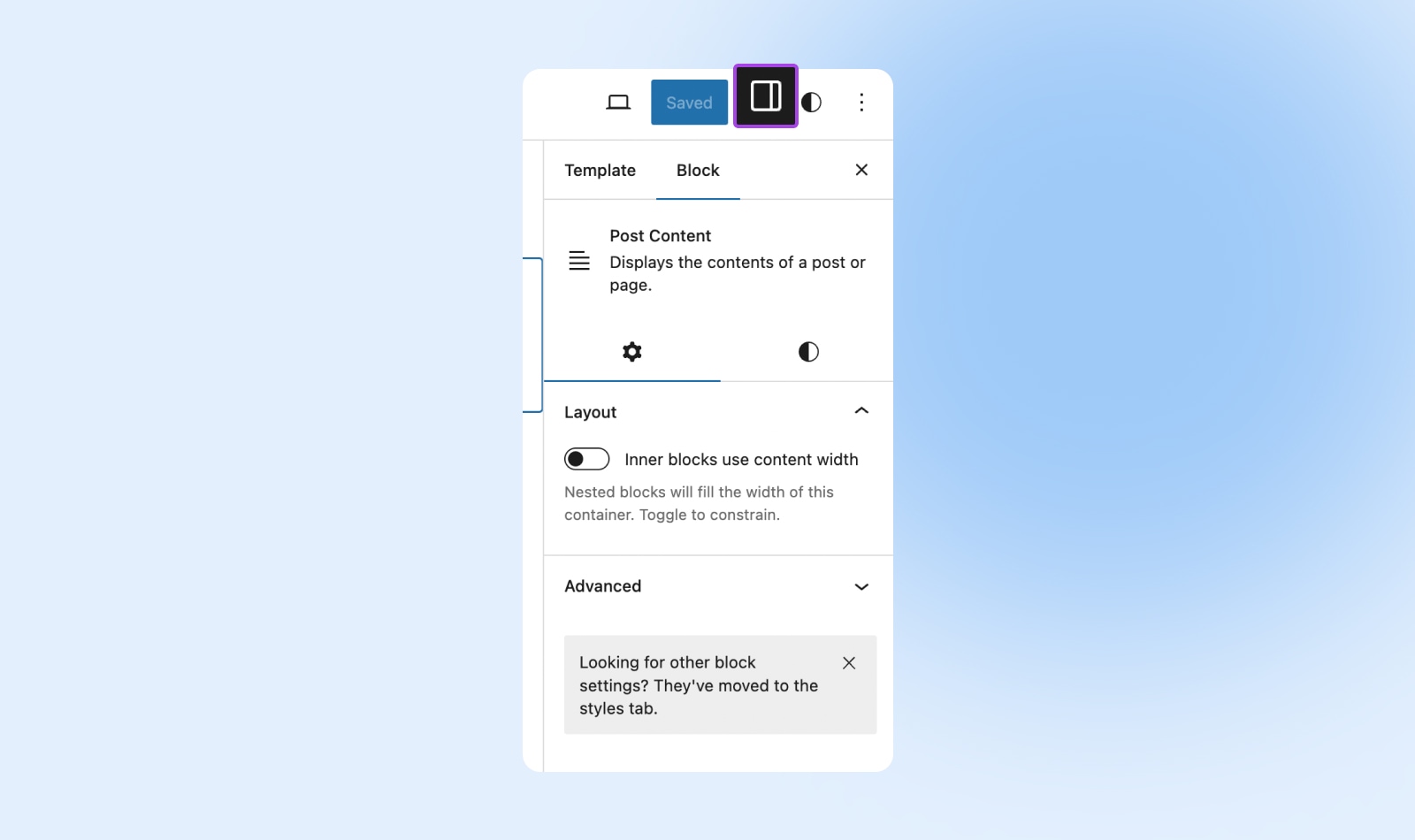
For deep customization, select a block and open the Settings panel using the square button at the highest right of your screen.

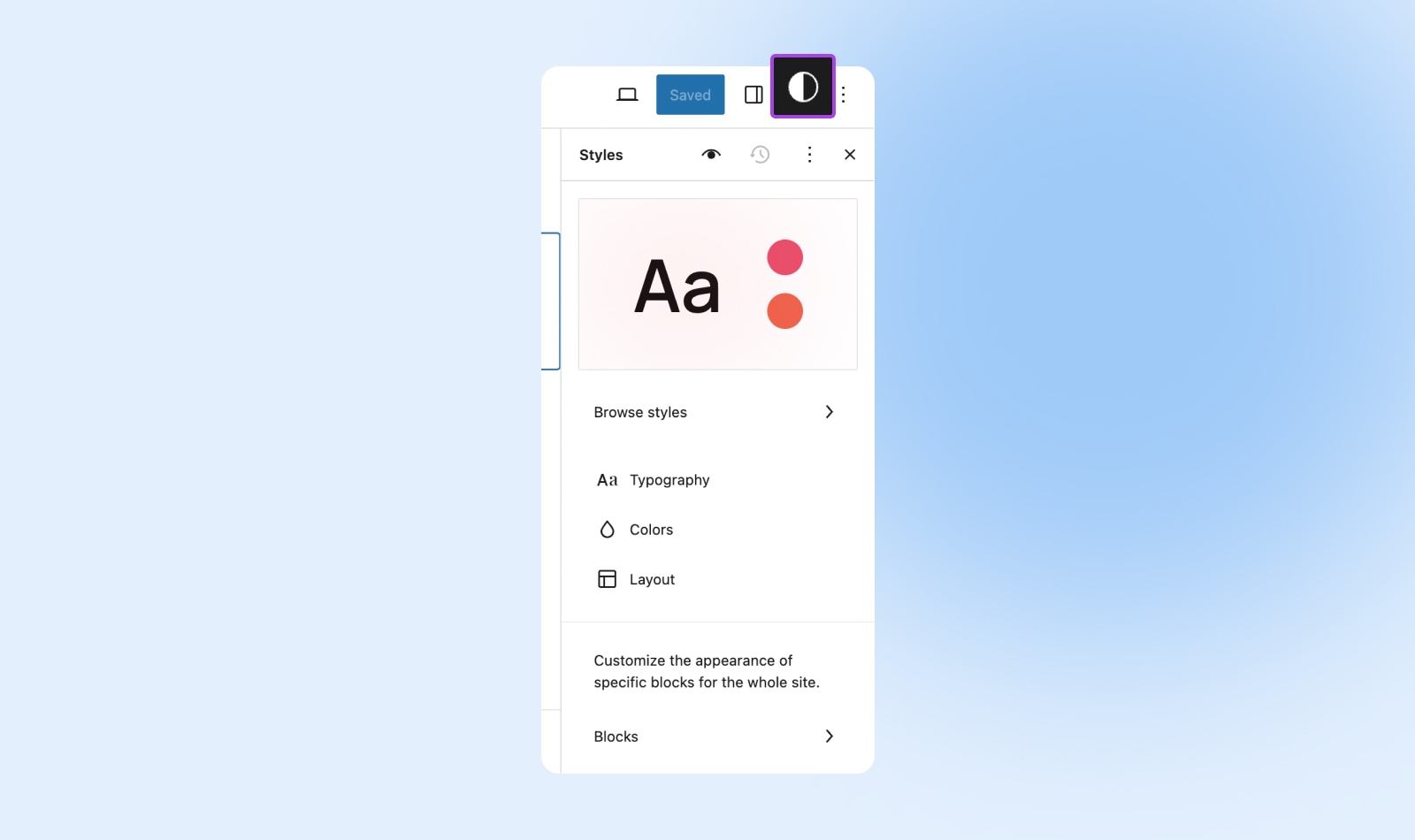
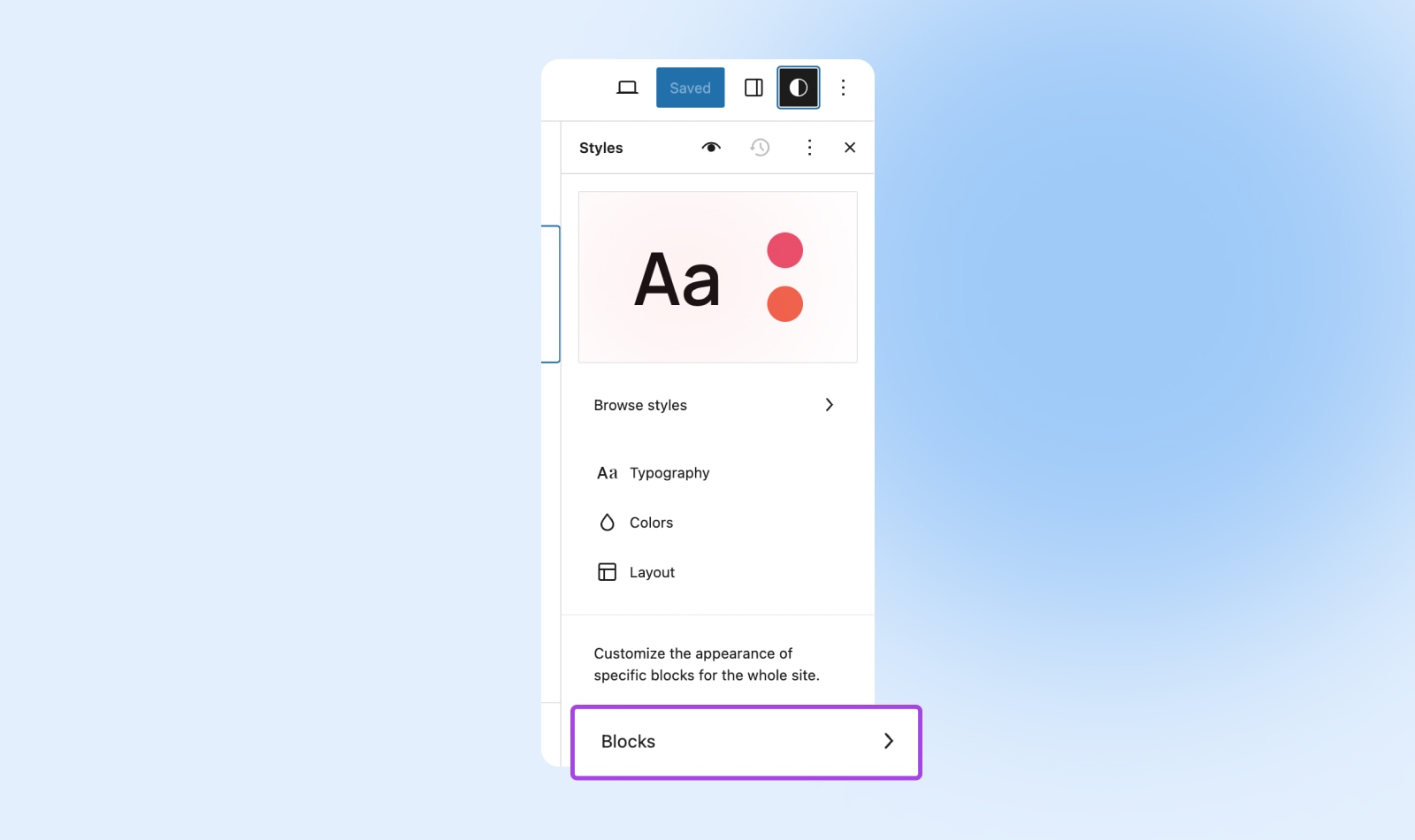
There may be also a Styles panel that might be opened using the circular button in the identical area.

With these tools you possibly can change every kind of things from typography to paint palettes to layout.
Don’t forget to make use of the Save button at the highest of your screen to preserve your updates before moving on!
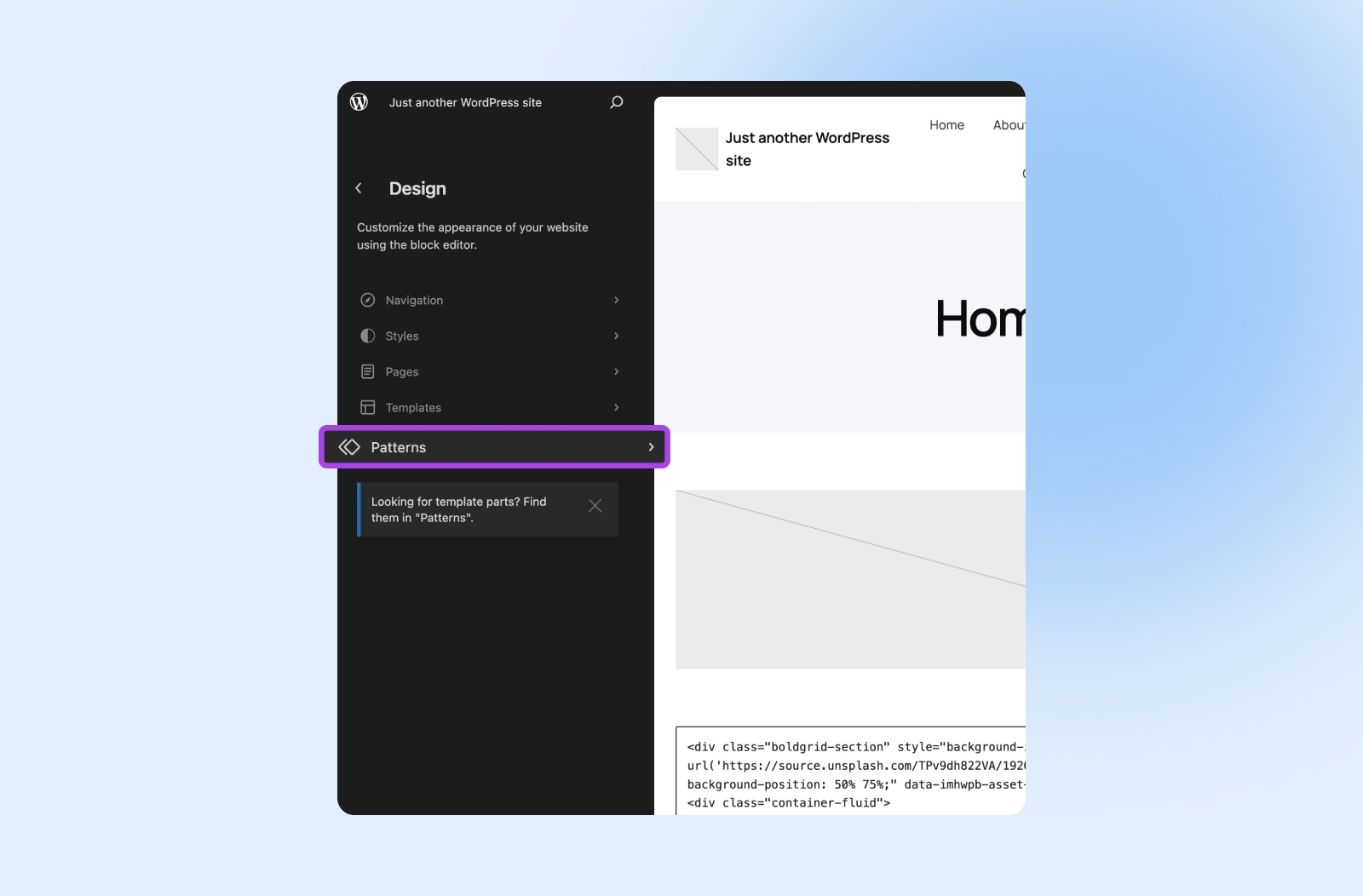
Now for template parts, return to the major Site Editor screen and visit Patterns.
Depending in your theme, you’ll see elements like your header and footer and possibly sidebars, etc. Click on one to open it up within the editing screen.
Similar to before, you possibly can move and edit all of the blocks on the screen and click on into their settings and styles to further tailor them to your likes and wishes.
Back on the Patterns page, use the “Manage all template parts” link to open a page where you possibly can add a brand new part, name it, and select where it lives.
2. Customize Consistently With Global Styling
Because of WordPress global styles, whenever you edit a component in a single place using the Styles and Settings features we walked through above, it can apply that recent look across your site.
That is a fantastic feature for quickly making a more consistent design that tells your brand story.
For instance, let’s say you ought to change the colour of your “Buy Now!” button to make it more enticing to customers. With global styling, you possibly can select that button on any page, customize it, then apply that recent customization to each other instance of that button in your website.
In case you aren’t already in the course of editing a template or template part, you possibly can quickly update your website style by selecting Templates or Patterns (for template parts) from the major Site Editor screen.
Select a template or part and click on on it to open the total editing screen. Similar to we introduced above, you’ll now see the Settings and Styles button at the highest right. Keep in mind that changes made using these will spread to all pages.
If you ought to customize specific blocks, visit Styles > Blocks.

Select a block and it’ll open an in depth menu where you possibly can edit spacing, font, and so rather more.
3. Further Customize Page Templates With Theme Blocks
With classic WordPress themes, templates determine the location of specific elements in your pages. For instance, they put the post title at the highest of the page, and the featured image often sits underneath the title.
With FSE theme blocks, you possibly can add these elements in any position inside your page or post. Theme blocks enable you to regulate your page layout independent of your theme and its associated templates.
You may access theme blocks by going to Templates from the major Site Editor menu. Open any template and click on on it within the editing screen. Now with the total editing screen open, just take a look at the upper left corner for a plus icon.
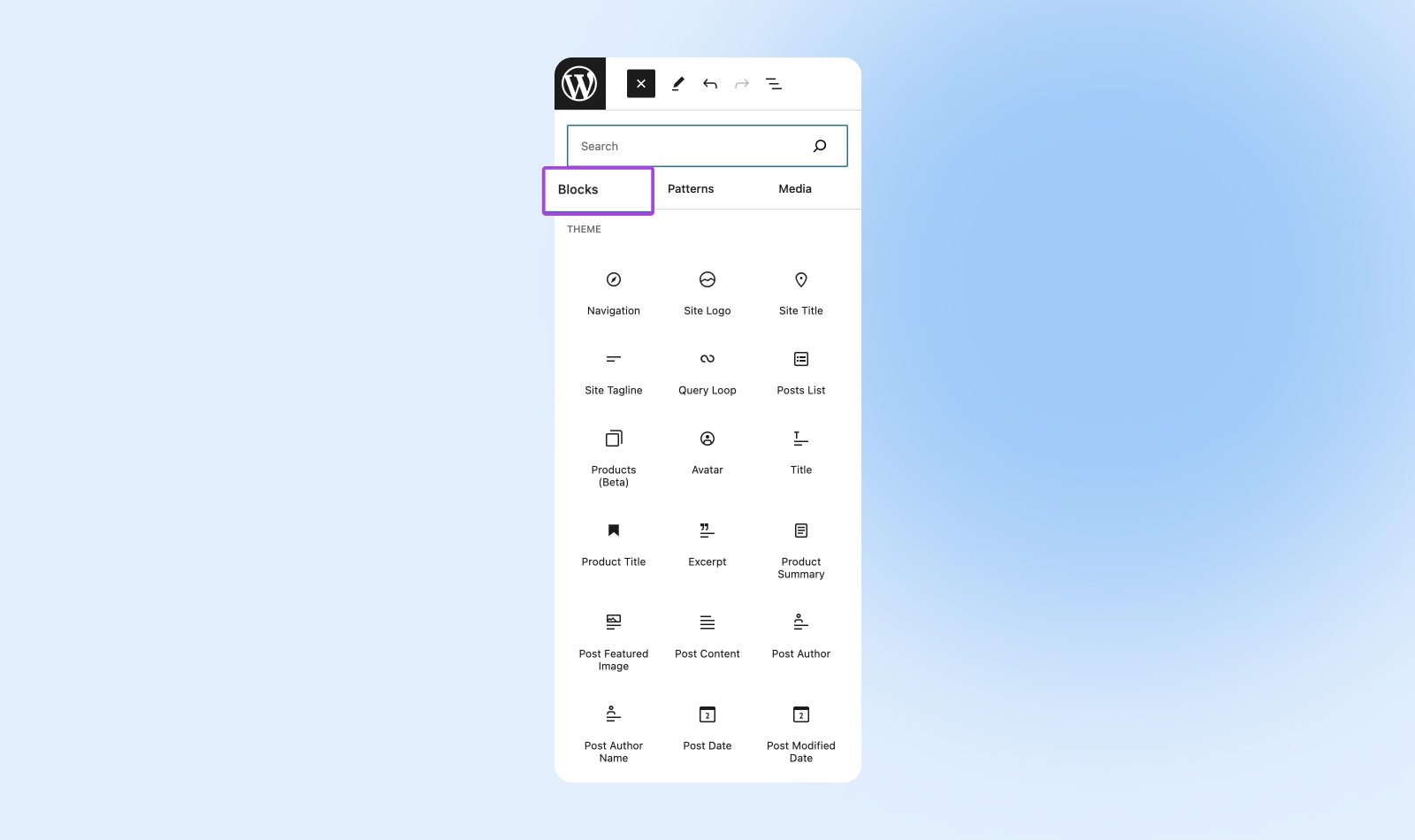
Once you click that, it is best to see a panel appear with Blocks and another options across the highest. Select Blocks and scroll right down to Theme where you’ll see options like Navigation, Query Loop, Excerpt, and tons more.

Whatever theme blocks you choose here will show up on the page you’re editing. Here you possibly can move them around and use the Settings and Styles panels that we’ve already introduced to update their look and functionality.
Don’t forget to avoid wasting!
4. Get A Running Start On Design Using Block Patterns
Block patterns are pre-designed groupings of blocks that allow you to get a head start in your site look and layout. Just add them to your website then customize the content to your liking and also you’re good to go.
In case you don’t have a design bone in your body or are constructing in a rush, this FSE feature is essential!
Find patterns by hitting Patterns within the major Site Editor menu.

Here you possibly can view patterns associated along with your template (if any are locked, click them then use the three-dot menu to repeat them to your patterns), save your personal patterns to “My patterns,” and manage your patterns.
To vary a pattern, click on it to open the editing screen and proceed to customize using the Settings and Styles panels with which it is best to feel familiar by now!
The Twenty Twenty-4 theme introduced whole-page patterns that permit you assemble pages quickly, speeding up the constructing process.
Related: Looking For WordPress Info? Check Out Our Archive Of Expert WordPress Tutorials
Get Support With Full Site Editing
Full site editing has the ability to totally revolutionize the way in which you customize your website’s appearance and functionality.
When you adopt a theme that permits FSE on your online business website, even non-technical users could have unprecedented control over design, layout, and more.
And should you’re able to take the large step toward a more modern website, you’re probably also able to move to more modern website hosting.
With our DreamPress managed WordPress hosting plans, you get all of the tools and support to allow you to succeed, including automated backups and staging environments for all of your experimentation needs.
With DreamHost in your side you don’t need to take into consideration a thing but constructing your online business.

