Blog
How To Supercharge Site Speed With GTmetrix
All of us understand how frustrating it could actually be to get stuck on a slow-loading site.
Whether you’re in search of product information, making a web-based appointment, or trying to talk with customer support, the very last thing you wish is to stare at a blank screen when you could have things to do.
Plus, in a fast-paced world with so many competitive options, people just aren’t willing to attend. Unbounce asked mobile users how long they’d wait for an internet page to load. 32.3% of individuals said they’d give it 4 to 6 seconds, but 26.9% were able to bail in the primary three seconds.
The underside line?
Site load speed matters.
So how are you going to be sure that your website is optimized for speed?
That’s where GTmetrix is available in.
What Is GTmetrix?
GTmetrix is a well-liked online website speed test tool. It analyzes an internet site’s performance and provides actionable insights you need to use to optimize the location’s performance. It gives detailed details about how your site loads, which you’ll be able to turn into recommendations for improvements.
Once you analyze your site with GTmetrix, it provides you with a set of scores based on Google’s Lighthouse (formerly Pagespeed Insights) and Web Vitals metrics that may provide help to more deeply understand where your site stands by way of performance.
Don’t worry.
We’ll do a deep dive into each of those scores (and the whole lot else GTmetrix tells you) further down. Through the use of GTmetrix, you’ll be able to pinpoint bottlenecks in your site’s loading process and prioritize fixes that can result in faster load times and a greater overall user experience.
Why Use GTmetrix?
GTmetrix is a well-liked (and free!) tool that may provide help to understand and improve your website’s speed and performance. That’s essential for numerous reasons:
- It improves the user experience. A quick-loading website makes your users happier, full stop. Users are likely to be impatient, and if a site takes too long to load, they’re more more likely to abandon it. Faster sites ensure they will quickly access the knowledge or services they’re in search of, resulting in more satisfied visitors.
- It boosts your Search Engine Optimization (web optimization). Site speed is a known rating factor for search engines like google like Google. Faster sites usually tend to rank higher in search results, which lends your site more visibility and increased traffic. Google’s emphasis on mobile-first indexing and Web Vitals (like Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift) underscores the importance of things like site speed and user experience in web optimization.
- It will probably increase your conversion rates. A slow-loading site can tank conversions. If a possible customer has to attend for a product page or checkout process to load, they may abandon their cart or the transaction. Faster sites translate to more sales and better revenue.
- It can provide help to reach mobile users. Increasingly more of the web is being accessed by users on mobile devices, so it’s absolutely crucial to optimize your site for mobile. Mobile networks could be slower than wired connections, which makes optimizing your site for speed all of the more vital.
- It will probably make your site more sustainable. Optimizing your site helps it use resources more efficiently, reducing the load on web servers. That may reduce your hosting costs – and likewise the environmental impact of your site.
With all these advantages in mind, let’s move on to the tutorial — read on to learn easy methods to analyze your site with GTmetrix.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content similar to this delivered straight to your inbox.
How Do You Use GTmetrix?
Using GTmetrix to investigate your site’s performance is definitely very straightforward. Here’s a step-by-step guide to provide help to start.
Step 1: Go To The GTmetrix Website
Visit https://gtmetrix.com/.
Your entire tool is web-based, so that you won’t must download anything to make use of it. There are each premium and free versions. The free version is pretty powerful, but to unlock all features, you’ll need a premium GTmetrix account. After a free trial, GTmetrix Pro plans start at $128 per yr.
Step 2: Enter Your Website URL
There’s a box on the homepage where you’ll be able to type within the URL of the web site you would like to analyze.
Step 3: Select Your Test Location And Browser (Optional)
GTmetrix offers different evaluation options for premium users, like the flexibility to select from different test locations and browsers. This could be extremely useful to provide help to understand your website’s performance from different realms, from different devices and connection speeds. With a premium account, you need to use 30 test servers in six geographic regions:
- Vancouver, Canada
- Dallas, USA
- São Paulo, Brazil
- London, UK
- Mumbai, India
- Hong Kong, China
- Sydney, Australia
You can even test with specific browsers, including Google Chrome, Firefox, and mobile browsers, or use different connections, from 56k dial-up to an unthrottled connection.
For those who don’t have an account or if you happen to’re using a free account, you’ll be able to still use the tool. You’ll just be limited to the default settings. If that’s the case, you’ll be able to just skip this step and go straight to analyzing your site.
Step 4: Start The Test

Click the “Test your site” button. GTmetrix will then start analyzing your site. Once it’s done, you’ll get your detailed report, and you’ll be able to dive in and begin analyzing the outcomes. We’ll go over all that below.
Reading And Analyzing Your GTmetrix Report
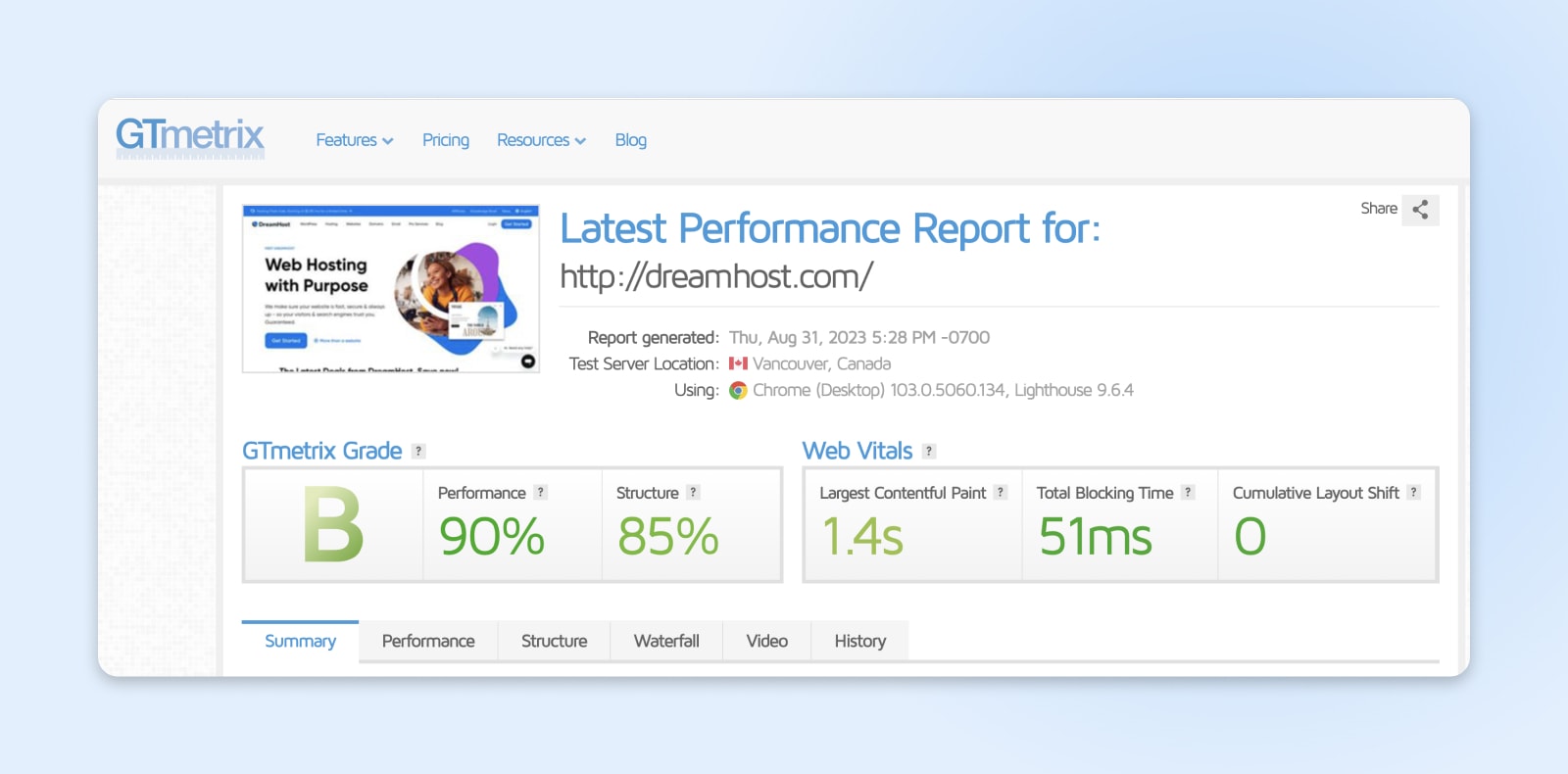
When your report is finished, before you click into any tabs, you’ll see a page with some key figures.

On the left is your GTmetrix grade. This panel shows you three things:
- An overall grade – the closer it’s to an “A,” the higher.
- Your Performance Rating, which measures how well your site performs from the user’s perspective. You will discover more details about this rating within the Performance Tab, which we’ll explore below.
- Your Structure Rating, which measures how well your site is constructed for optimal performance. You will discover more details about this rating (and easy methods to improve it) within the Structure Tab, which we’ll explore below.
On the precise is the Web Vitals panel, which provides crucial measurements on this page:
- LCP (Largest Contentful Paint): measures the time it takes for the biggest content element in your page to display within the visible a part of the online browser.
- TBT (Total Blocking Time): measure the period of time that scripts block your web page’s loading process.
- CLS (Cumulative Layout Shift): measures the quantity of unexpected layout shift that happens while your web page is loading.
Below all of this information, there are six tabs: Summary, Performance, Structure, Waterfall, Video, and History. Below, we’ll explore easy methods to use the knowledge in each tab intimately.
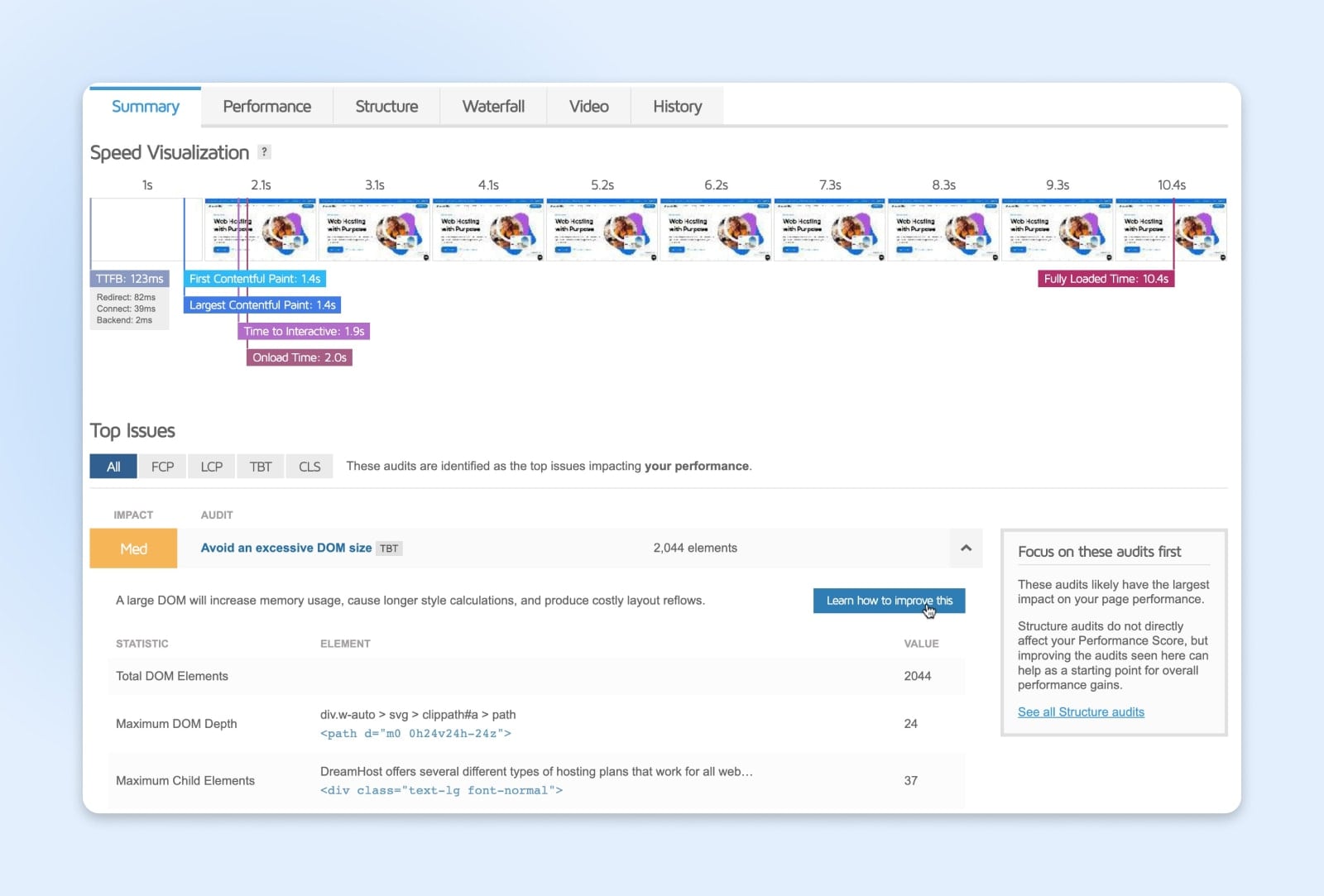
The Summary Tab

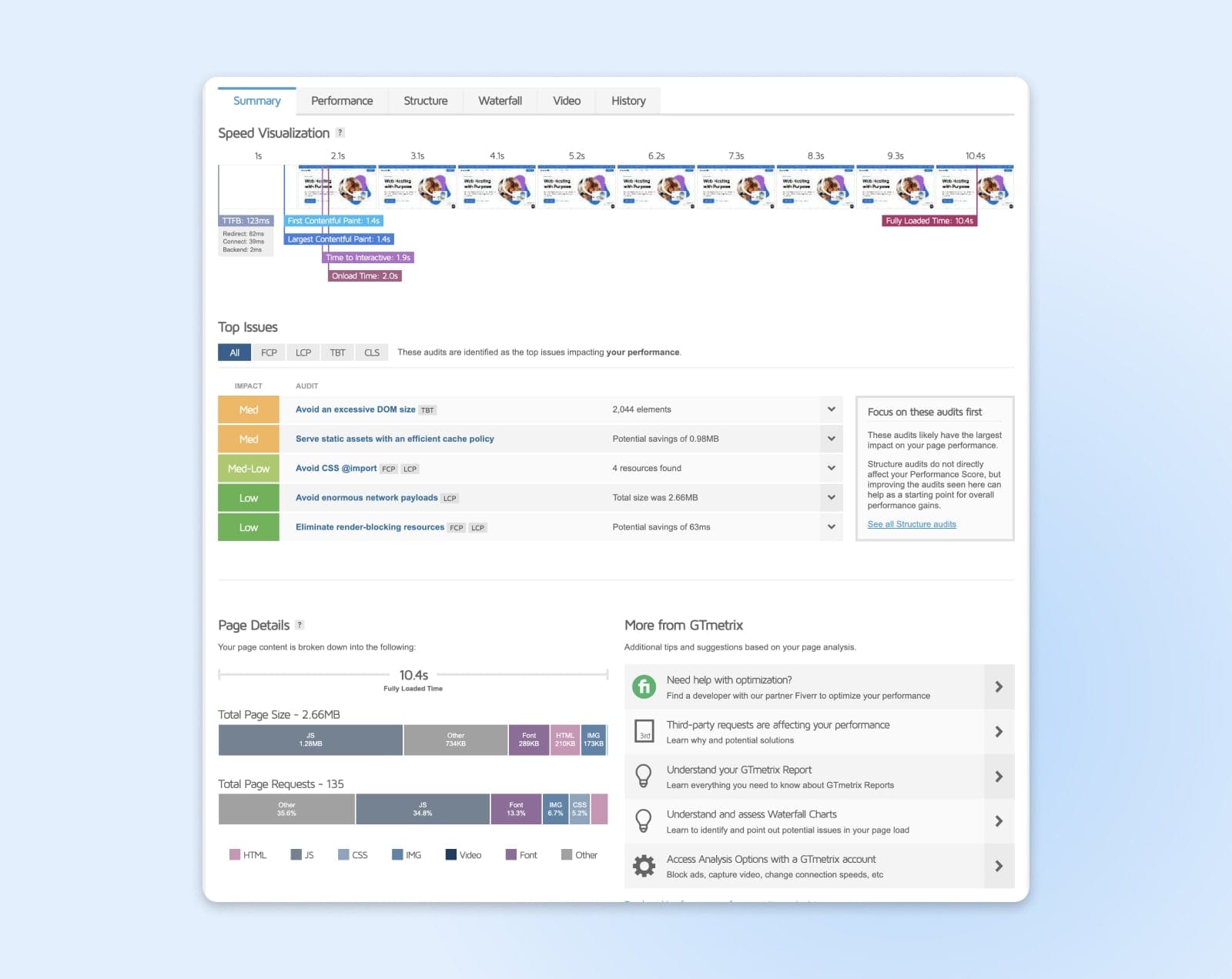
The summary tab provides a snapshot of among the high-level information GTmetrix learns from its evaluation of your site.
At the highest of the page is a speed visualization, which shows a timeline of the important thing events during your page’s load time.
Below that, you’ll see a listing of the top issues GTmetrix has identified which might be impacting your site’s performance. You’ll be able to learn more about these within the Structure tab (and we’ll go over them intimately further down).
At the underside of the summary tab is the page details section, which provides percentages and file size breakdowns of the weather of your page.
You don’t must spend a number of time within the summary tab – it’s mostly there for informational purposes, but it surely’s not where you’ll find many of the actionable information GTmetrix provides.
The Performance Tab

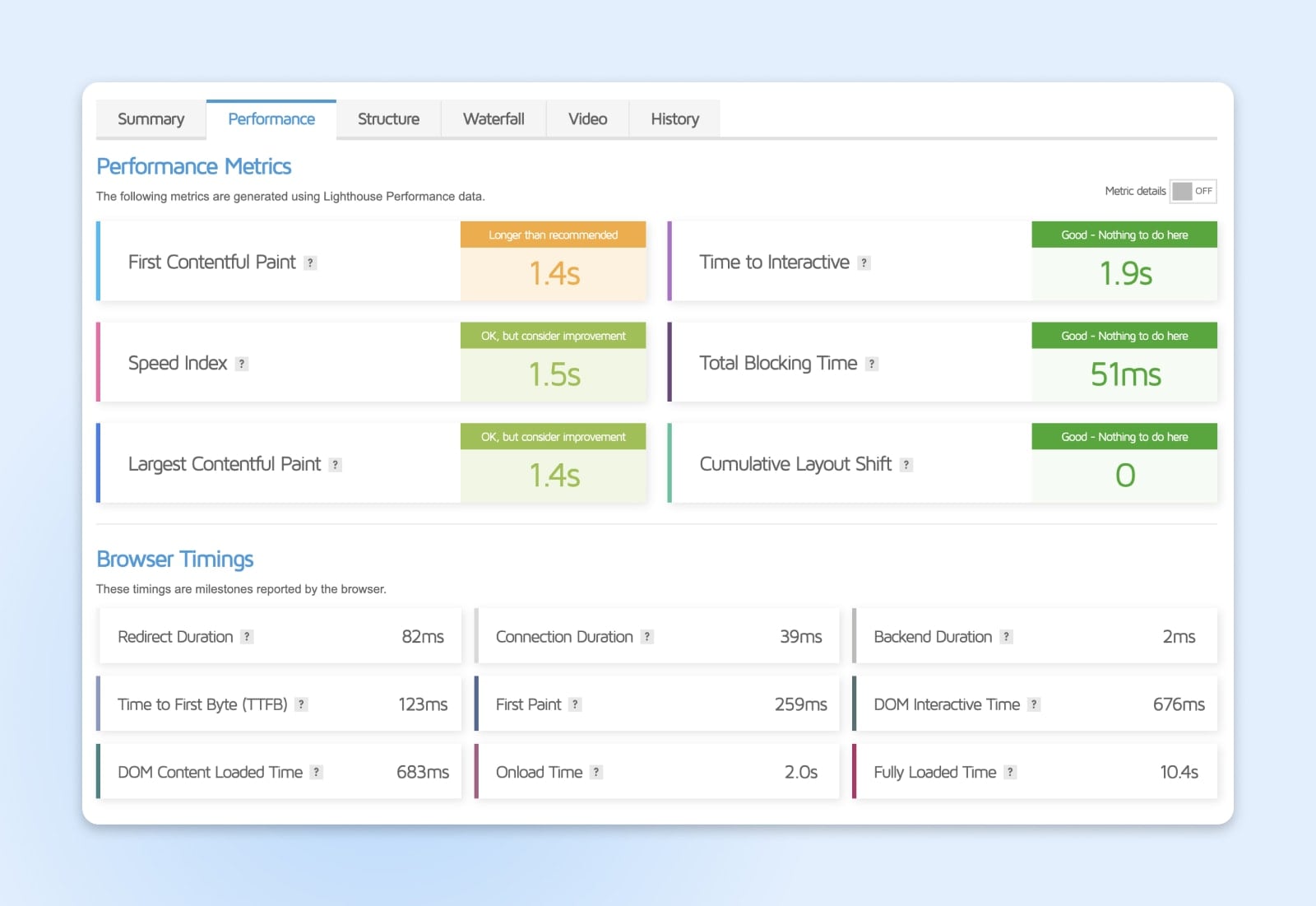
The performance tab is a very good place to take a deep dive into your site’s load time metrics. Specifically, the Performance Metrics section incorporates some additional load time figures that aren’t included within the summary tab:
- First Contentful Paint: measures how quickly the primary content elements appear in your page. For some sites, that is text – for others, it’s images.
- Time to Interactive: measures how long it takes on your site to grow to be fully interactive – i.e., how long it takes for users to find a way to do things like click links and buttons after the page starts loading.
- Speed Index: measures how quickly the content on the page becomes visible to the user.
Below Performance Metrics, you’ll see the Browser Timings section, which incorporates:
- Redirect Duration: measures the time taken for all redirections (HTTP to HTTPS, domain redirects, etc.) to finish. It starts from the initial request to the last byte of the ultimate redirect.
- Connection Duration: measures the time taken to determine a connection between the user’s browser and the server, including the time taken for the TLS/SSL handshake if the location is using HTTPS.
- Backend Duration: measures the time taken for the server to generate the page. It’s essentially the time from the user’s request to receiving the primary byte of information.
- Time to First Byte (TTFB): measures the time it takes from the user making an HTTP request to receiving the primary byte of information from the server. It is an important metric for understanding server response times.
- First Paint: measures the time it takes for the primary visual element to be rendered on the screen. It marks the purpose where users start seeing visual changes on the page.
- DOM Interactive Time: measures the time it takes for the HTML Document Object Model (DOM) of the page to be fully constructed and interactive, but without waiting for stylesheets, images, and subframes to complete loading.
- DOM Content Loaded Time: measures the time it takes for the DOM to be interactive and for all of the scripts to be loaded. Essentially, it marks the purpose where you can expect the page to be functionally interactive.
- Onload Time: measures the time it takes for the page and all its assets, including images, CSS, and JavaScript, to be fully loaded and the “onload” event to be triggered.
- Fully Loaded Time: measures the time it takes for not only the page to be fully loaded but additionally for all additional network activity to stop. This is usually barely longer than the Onload Time because it includes the loading of assets that JavaScript might trigger after the Onload event.
Much like the summary tab, that is a terrific place to search out more details about your site, but it surely’s still not where you’ll find actionable recommendations for improving its speed and performance – those are available the following tab, structure. Let’s dive in.
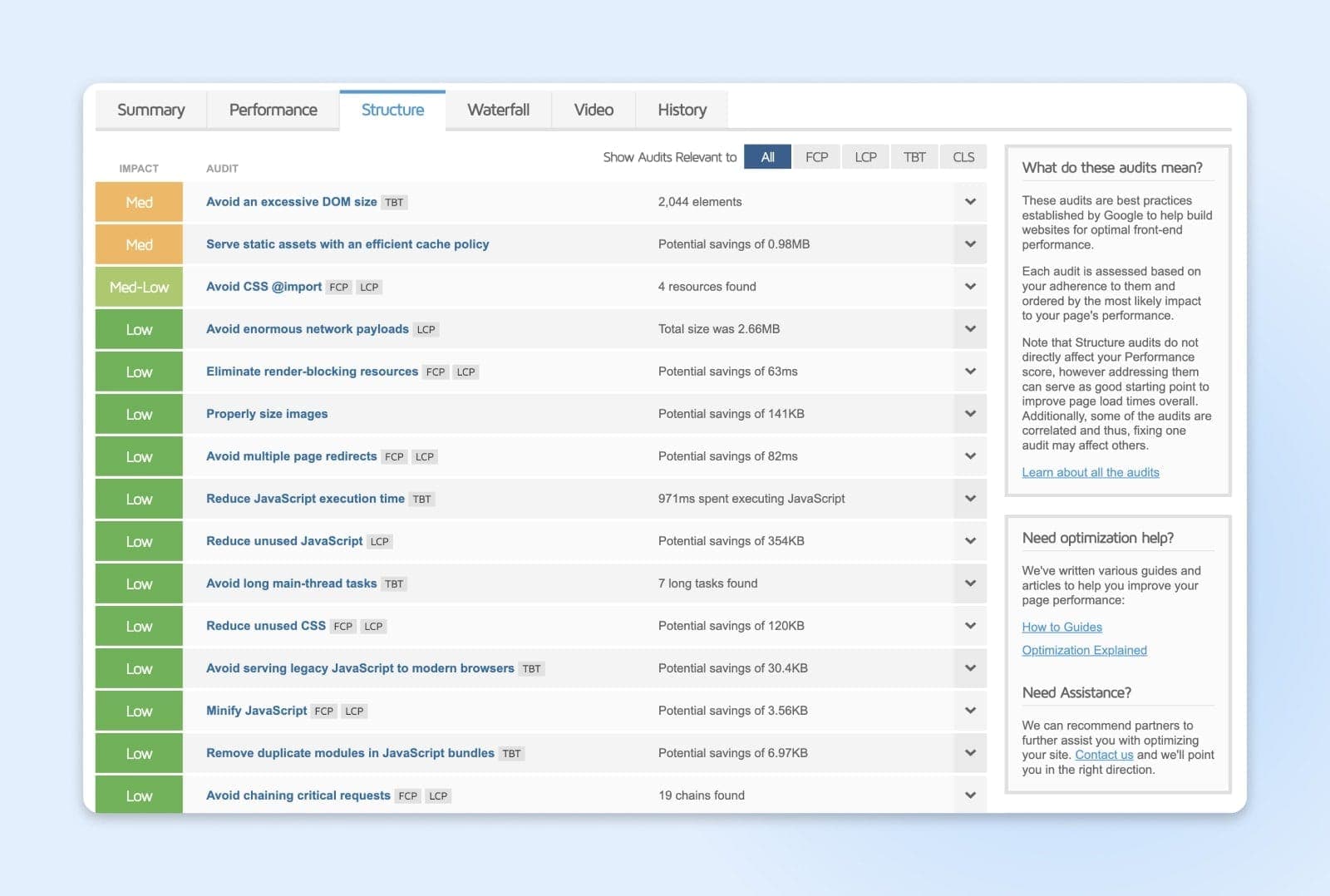
The Structure Tab

The structure tab is where the magic happens. That is where GTmetrix provides audits based on Google-established best practices for constructing web sites with optimized front-end performance. On this tab, you’ll see a listing of all the highest issues GTmetrix has identified on your site so as of priority. This implies you will notice the problems almost definitely to have the best impact in your site’s speed and performance first, at the highest of the page.
Greater than that, GTmetrix will inform you exactly easy methods to solve each issue— Click on the difficulty to expand it to see a more detailed explanation, and on the upper right, you’ll see a button that reads, “Learn easy methods to improve this.” Clicking it is going to take you to a GTmetrix tutorial that walks you thru the particular fix for whatever issue is holding your site back.

There are nearly infinite issues that may keep your site from reaching optimal speed and performance, but GTmetrix helps you discover and learn easy methods to fix them in only a couple of clicks. Depending on what number of issues your site has, that is where you’ll need to spend the majority of your time using GTmetrix. When you’ve solved as many issues as possible, you’ll be able to explore the remainder of the tabs in your evaluation.
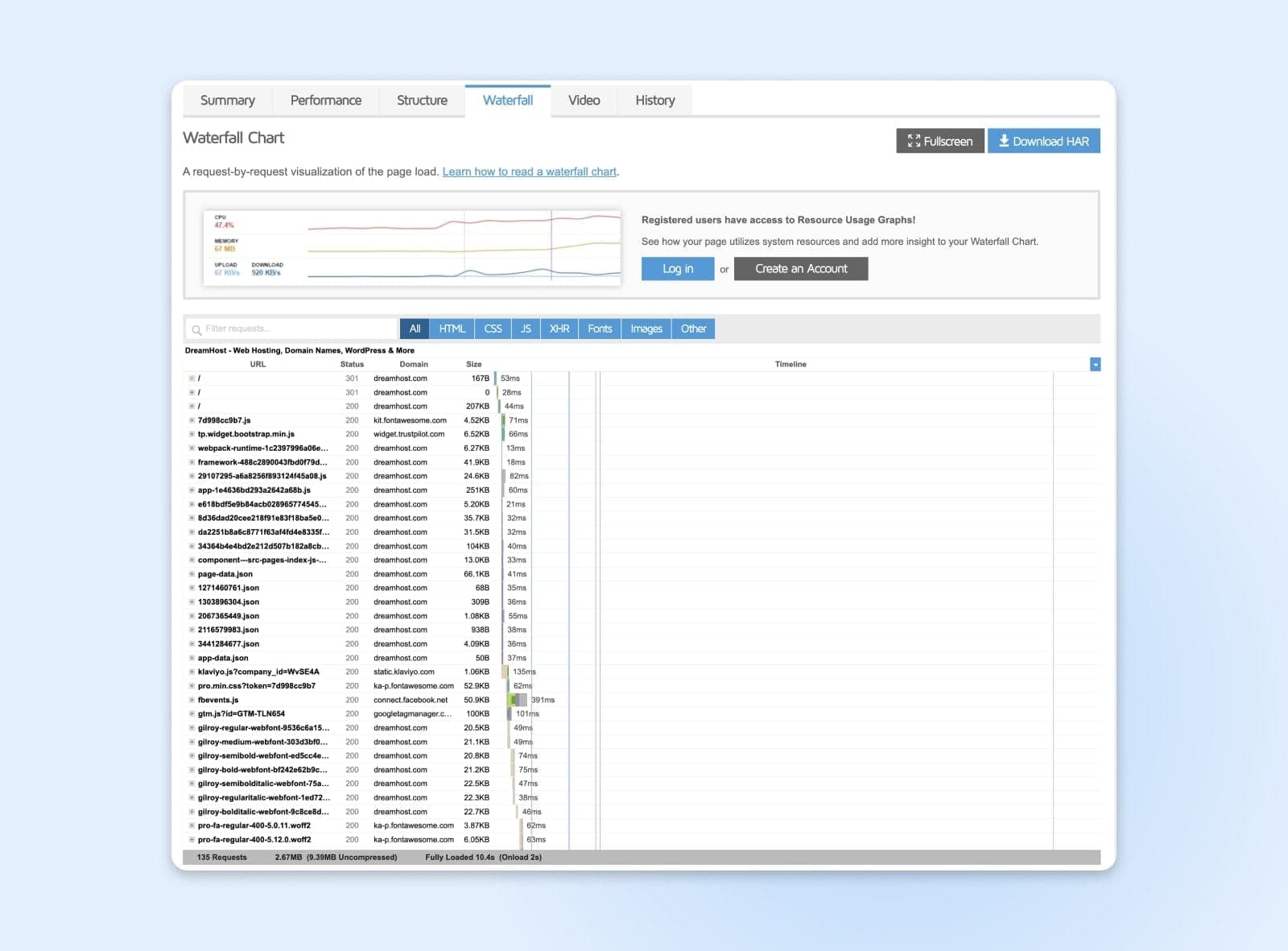
The Waterfall Tab

The waterfall tab encompasses a waterfall chart – a graph that shows, intimately, how your website loads. It should show every element, including scripts, media files, requested third-party resources, and their request details, durations, and execution times. The bar lengths indicate how long each element took to request, download, and execute.
The waterfall tab might look overwhelming at first, but it surely’s a very good technique to debug performance and page issues, since it could actually provide help to visually break your page down, section by section, allowing you to quickly spot bottlenecks or problematic areas.
By showing how various factors or components contribute to an final result, waterfall charts can guide decisions on where to allocate resources, what to prioritize, or where interventions may need essentially the most impact.
The Video Tab

On the video tab, you’ll be able to watch a video of your page loading to see stoppages and bottlenecks. You’ll be able to slow the video playback all the way down to higher visualize loading behavior and jump to major milestones during your page load. Nevertheless, it’s best to note that videos are only available if you could have a GTmetrix account.
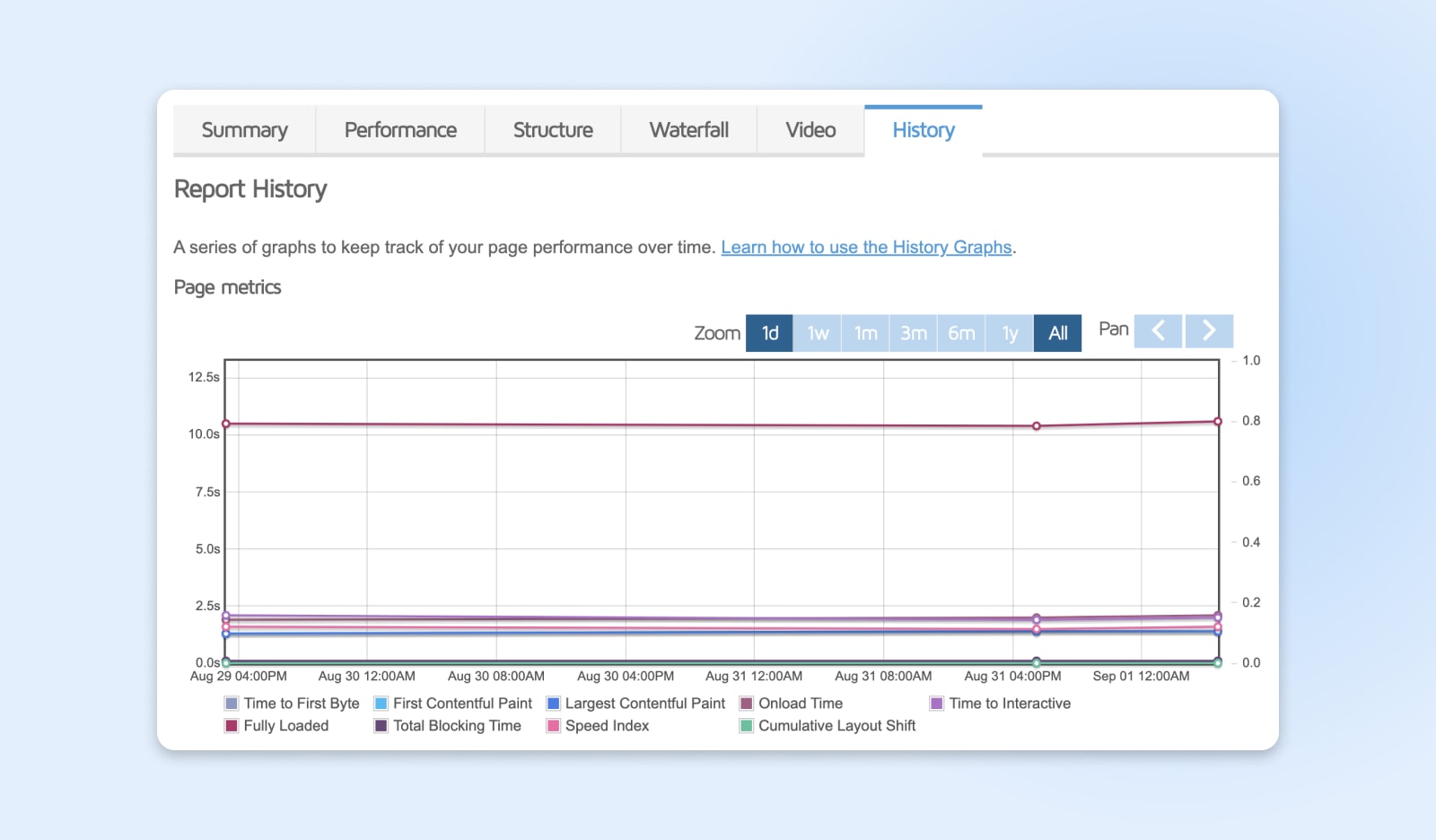
The History Tab

Finally, there’s the history tab. Here, you’ll be able to view your past reports (if you could have an account and are signed in). You can even use History Graphs to match your site’s functionality with past analyses and track its performance over time.
How To Speed Up Your WordPress Site
The the entire point of using GTmetrix is to get actionable recommendations for optimizing your site which might be tailored to what’s actually slowing it down – so definitely start there. After all, there are still some great best practices everyone can use to be sure their site moves at lightning speed. Try these recommendations in case your WordPress site could use a lift:
- Select a very good host. Your website hosting provider is important to your site’s performance. Go for a good hosting provider that provides resources tailored to your site’s needs, like DreamPress managed WordPress hosting.
- Use a Content Delivery Network (CDN). CDNs can distribute your website’s static content across servers positioned worldwide, allowing visitors to load the location from a server closer to their location.
- Optimize images. Large image files can decelerate your site. Use tools or plugins like Smush, ShortPixel, or EWWW Image Optimizer to compress and resize images without compromising on quality.
- Minify and mix files. Minify your CSS, JavaScript, and HTML files to cut back their size. Plugins like WP Rocket, Autoptimize, or W3 Total Cache may also help with this.
- Use caching. Implement caching to store copies of continuously accessed data, reducing the necessity to regenerate that data. Popular plugins for this include WP Super Cache, W3 Total Cache, and WP Rocket.
- Limit your plugins. Every plugin adds some overhead to your site. Only install vital plugins, and periodically review and deactivate or delete any which might be not needed.
- Optimize your database. Repeatedly clean your WordPress database to eliminate unnecessary data, like post revisions, trashed items, and transient options.
- Reduce redirects. Having many redirects increases page load time, especially for mobile users. Make sure that you limit the variety of redirects in your site.
- Use the most recent PHP version. WordPress runs on PHP. Ensure your server uses a recent version of PHP for improved performance and security.
- Keep WordPress updated! Repeatedly update the WordPress core, themes, and plugins to make sure you could have the most recent speed optimization improvements and security patches.
GTmetrix Incessantly Asked Questions
What Is The Difference Between PageSpeed, YSlow, and Web Vitals in GTmetrix?
- Google PageSpeed and YSlow: These are sets of web performance rules and best practices created by Google and Yahoo!, respectively. GTmetrix tests your site against these rules and provides scores based on compliance.
- Web Vitals: Introduced by Google, these are a set of metrics related to hurry, responsiveness, and visual stability, aiming to assist site owners measure the user experience on the internet. Key metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Why Do I Get Different Results Once I Test My Site Multiple Times?
Plenty of aspects could cause variations in test results, including fluctuations in server performance, network congestion, third-party resources, and even GTmetrix’s own server loads. For those who’re getting different results from different tests, try running multiple tests and take a median for more accurate insights.
Does Pagespeed Matter To Google?
Yes, PageSpeed does matter to Google. Site speed has been a rating factor for desktop searches since 2010 and for mobile searches since 2018.
Is GTmetrix Reliable?
Yes, the GTmetrix speed tester is a reliable tool for analyzing website performance. It utilizes well-established metrics and best practices from Google’s Lighthouse and other trusted sources to evaluate a site’s speed and optimization. Still, like all tools, it’s a very good idea to make use of GTmetrix alongside other performance testing tools to get a comprehensive view of your site’s performance.
How Does GTmetrix Compare To Other Performance Measurement Tools, Like Pingdom?
GTmetrix and Pingdom are each popular and reliable tools for measuring website performance. While each offer insights into page load times, request counts, and page sizes, there are some differences:
- Metrics and suggestions: GTmetrix bases its recommendations on Google’s Lighthouse and YSlow, while Pingdom has its own set of performance insights.
- Testing locations: Each tools allow testing from different geographic locations, however the available locations might vary.
- Features: GTmetrix offers video playback of the loading process for some plans, while Pingdom provides uptime monitoring and more extensive website monitoring services.
Is GTmetrix Free?
GTmetrix offers a free version that permits users to check and analyze their web sites. Nevertheless, for more advanced features, resembling multiple test locations, priority access, or more frequent monitoring, they provide premium plans.
What Is A Good GTmetrix Grade?
GTmetrix grades web sites based on their adherence to performance best practices. It’s similar to at school – an A grade is taken into account excellent. Still, sites with Bs and even Cs can provide a very good user experience. As an alternative of just specializing in the grade, it’s more essential to handle the particular recommendations provided by GTmetrix that may improve user experience.
Is A Higher GTmetrix Rating At all times Higher?
While a better rating generally indicates higher optimization, it’s essential to concentrate on the real-world impact. Sometimes, an ideal rating isn’t vital if the user experience is already excellent. At all times prioritize actual site performance and user experience over chasing an ideal rating.
What Do I Do If I Get A Bad GTmetrix Grade?
GTmetrix provides actionable recommendations based on the outcomes. Common suggestions include optimizing images, leveraging browser caching, minimizing redirects, and reducing server response times. Still, the recommendations you receive will rely on your site and what could be most impactful to optimize it based on its needs.
How Long Should My Site Take To Load?
While it’s ideal for a site to load as quickly as possible, a typical benchmark is aiming for a load time of 2-3 seconds or less. Google’s research indicates that as page load time goes from 1s to 3s, the probability of bounce (a user leaving the location) increases by 32%. Nevertheless, the “acceptable” load time can vary based on the industry, the variety of content on the location, and user expectations. It’s at all times good practice to benchmark against competitors and repeatedly work on improving load times to supply the most effective user experience.

