Blog
Using WordPress Theme Editor – DreamHost
Are you seeking to unlock the complete potential of your WordPress site?
WordPress novices and pros alike know there are so many opportunities for personalisation through the platform.
And lots of of those occasions live inside your WordPress theme.
Nonetheless, messing around inside a WordPress theme can have dire consequences for the unprepared.
That’s why we’re here to allow you to get prepared.
Keep reading for an in-depth explanation of WordPress’ theme editor and how one can find your best theme, activate it in your website, and personalize it to suit your corporation and industry.
Note: There are differences between WordPress.com and WordPress.org sites! WordPress.com is an internet website builder where you’ll be able to create a reasonable, less-customizable site. WordPress.org is free, open-source software where you’ll be able to construct a custom site that requires webhosting. In this text, we’ll concentrate on WordPress.org, but each platforms use themes and share many similarities.
Refresh: The Basics Of WordPress Themes
Before we dive into the main points of editing your WordPress theme, let’s quickly refresh our knowledge of what a theme entails.
In WordPress, a theme is largely a bunch of files that every one work together to manage the looks and functionality of an internet site. These files contain things like page templates, cascading style sheets (CSS), and more.
Every site launched on WordPress comes with a theme. If you desire to change the default, you’ll be able to pick a WordPress theme from the platform’s official theme directory or a preferred marketplace reminiscent of ThemeForest.
Or, after all, you’ll be able to customize your theme using any of the processes we’ll discuss in this text, which is able to range from code-free to full-code tactics.
Theme Vs. Template
Themes are certainly one of the good and most adaptable elements of WordPress.
Wish to fundamentally change your website’s look and layout?
Just change the theme!
Switching out your theme isn’t hard, due to how easy WordPress has made it to search out, install, activate, and even edit most themes. With 1000’s of free options within the WordPress theme directory and 1000’s more offered by third parties, most individuals can discover a theme that matches their industry, functionality needs, and technical savvy.
Nonetheless, there’s something most themes can’t allow you to with — and that’s making different pages totally unique from one another.
Say you would like different pages to have very different layouts. Or, you would like similar design elements on different pages but want the content inside them to be unique. Since themes apply styling to the whole website, that is harder to vary via your theme.
That’s where templates come into play.
Templates aren’t unlike themes; they only concentrate on the features of individual pages or sorts of pages versus the general site.
Most themes will include some predetermined templates for controlling your pages, but you’ll be able to edit and create your personal as well. Nonetheless, this process will be much more complex than working with themes, so if you happen to’re fascinated about customizing templates, we strongly recommend reading Decoding WordPress: Custom Templates and Template Parts.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content identical to this delivered straight to your inbox.
What Is The WordPress Theme Editor?
This section starts with a little bit of clarification.
For a very long time, Theme Editor was the name for the text editor contained in the WordPress admin dashboard, enabling users to edit code throughout the theme’s files.
That’s still there and might be the main focus of much of this text. Nonetheless, today, it’s technically called Theme File Editor. So, in case your WordPress instance is up to this point — which it ought to be for security purposes! — you’ll be working with “Theme File Editor” as a substitute of “Theme Editor.” You’ll notice we still use the older term more often than not because so many individuals are aware of it.
We should always warn that working within the theme editor ought to be done with extreme caution. Changes might be lost in case your theme is updated or modified. It’s also quite easy to interrupt your web site design and functionality — and, worst case, you would even lock yourself out of your site!
If you happen to don’t have a variety of experience with WordPress or coding, we recommend starting with the beginner and no-code editing tactic, and only getting more technical when things begin to feel familiar.
Why Use The WordPress Theme Editor?
So why do people jump into the WordPress theme editor knowing it’s so sensitive? Since it’s one of the best method to get in any respect the files that make up your WordPress theme.
Most design elements will fall into three files: style.css, functions.php, and templates.
While some themes can have more files containing design features, let’s first discuss the core pieces you’ll be able to access via the theme editor.
Style.css File (aka Stylesheet)
Many of the design-related elements of a theme — typography, colours, layouts — live within the style.css file, also commonly called the stylesheet.
Modifying, removing, or adding CSS code on this file is an impactful method to alter your website’s style.
Functions.php File
Functions.php is where the code in your theme’s functions and features resides, written in PHP after all.
Again, with extreme caution, code will be edited here so as to add things to your website header and footer, change navigation menus, update post formatting, etc.
Templates File
Your templates file houses either PHP files or HTML files (depending on the theme) that make up the layout of your website’s pages.
If you desire to change how certain pages or page types (think post pages, archive pages, etc.) look, you’ll make the edits within the template files.
How To Use WordPress Theme Editor
Now, for the predominant event!
Keep reading to learn all the things you need to know when picking out, installing, and custom tailoring your WordPress theme.
Select Your Theme
To buy from WordPress’ theme directory, sign into your WordPress.org website, visit Dashboard, and navigate to Appearance > Themes.
Use the Add Recent button at the highest of the page next to the Themes page title or the Add Recent Theme plus button to tug up your options.
You’ll be able to scroll through all of the themes on offer or use the feature filter and search bar to narrow down the choices.
Click on a theme or hover over it and use the Preview button to learn more concerning the theme, which can include an outline, a demo of what it looks like, and sometimes reviews.
If not one of the options match what you’re on the lookout for, you may also visit third-party theme builders and marketplaces just like the aforementioned ThemeForest, StudioPress, or Elegant Themes.
Trying to search out the identical theme featured on an internet site you’re keen on? A resource like WordPress Theme Detector may help with that.
Install And Activate Your Theme
If you happen to’ve chosen a theme you want from contained in the WordPress directory, you’ll see an Install button if you click on or hover over it. This theme might be added to your Themes page in a single click.
To apply it to your website, return to the predominant Themes page (Appearance > Themes) and click on Activate to use it to your website.
And if you happen to select a theme from one other source, it’s still easy to make use of in WordPress.
On the predominant Themes page again, use the Add Recent button at the highest of the page next to the Themes title.
On the subsequent page, you’ll see a button in the identical place called Upload Theme.

When you click this, you’ll see where to upload the .zip file you received from the third-party source. Select Install Now to upload it to your Themes page. From there, you’ll be able to activate it just like several other theme.
Customize Your Theme
That is your second reminder that making edits on to your theme can harm your website.
Another choice to contemplate if you desire to add functionality or change the looks of your current theme — plugins! (And widgets!)
WordPress plugins and widgets are tools that stretch functionality and update style without making any code edits. Plus, they’re easy to make use of and fairly often free! Plugins and widgets will be used to enhance site web optimization (Yoast), install e-commerce features (WooCommerce), and rather more.
If you happen to’re scared to edit theme code or want your upgrades to last even if you happen to switch or update your theme — try plugins and widgets.
If you happen to can’t find any extensions that do what you would like and still determine to edit your theme, make sure you back up WordPress.
For extra safety, you’ll be able to do yet another thing to guard your site in case theme editing goes badly and to carry onto your edits throughout theme updates: Install a WordPress child theme.
A WordPress child theme will work exactly just like the “normal” theme from which it’s derived — its parent theme. Editing the kid theme enables your customizations to pass though updates.
With those warnings out of the way in which, it’s time to customize!
Built-In Theme Editing Tools (First-Timer Friendly)
If you happen to look under the Appearance tab again in Dashboard, you need to see either Editor or Customize.
For essentially the most part, Customize is a tool that can allow you to edit non-block themes, while Editor (which has several names: Site Editor, Block Editor, etc.) is built for block-based themes.
Whichever your theme has, each platforms are highly visual, user-friendly, and have robust instructions for switching up various site elements.
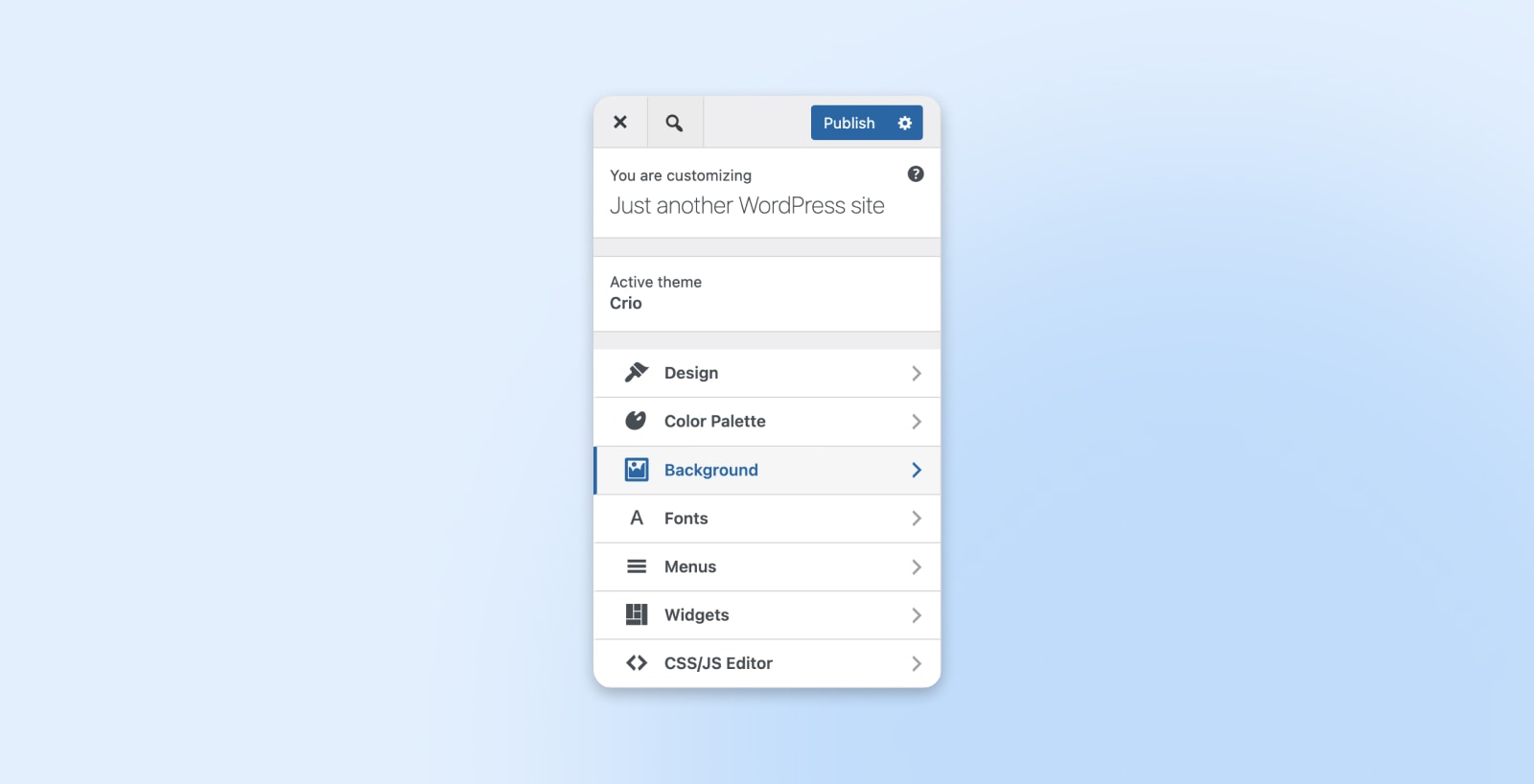
Customize has more limited options for changing your design, color palette, fonts, etc. The customization options will vary by theme.
Nonetheless, you may also add custom CSS and/or JavaScript through Customize. Just make sure you hit Publish to use any updates made.

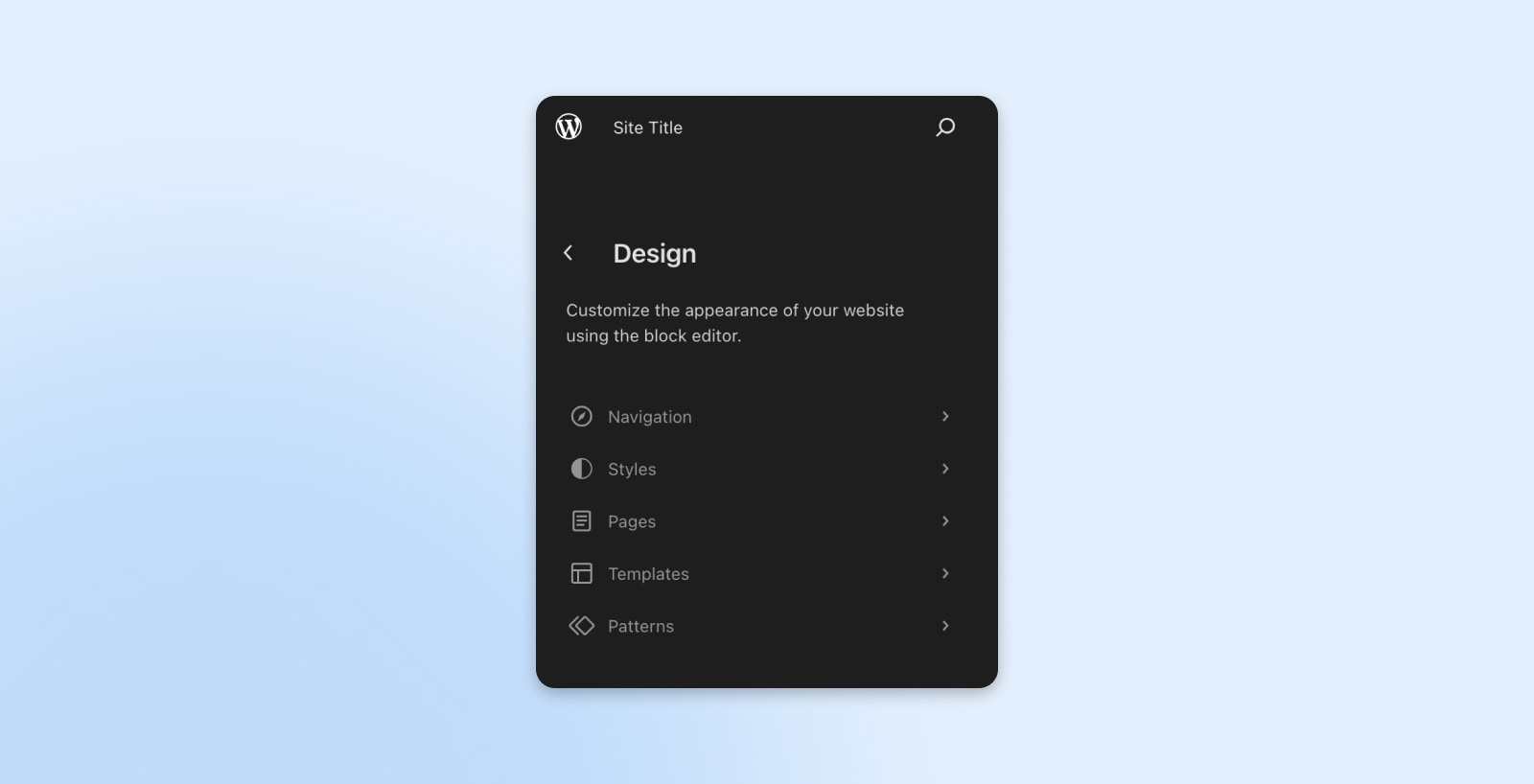
With the Editor tool for block-based themes, you’ll be able to get deep into customizing pages, templates, styling, etc. Again, options will vary somewhat by theme.

For many elements inside Editor, you’ll be able to edit the code directly.
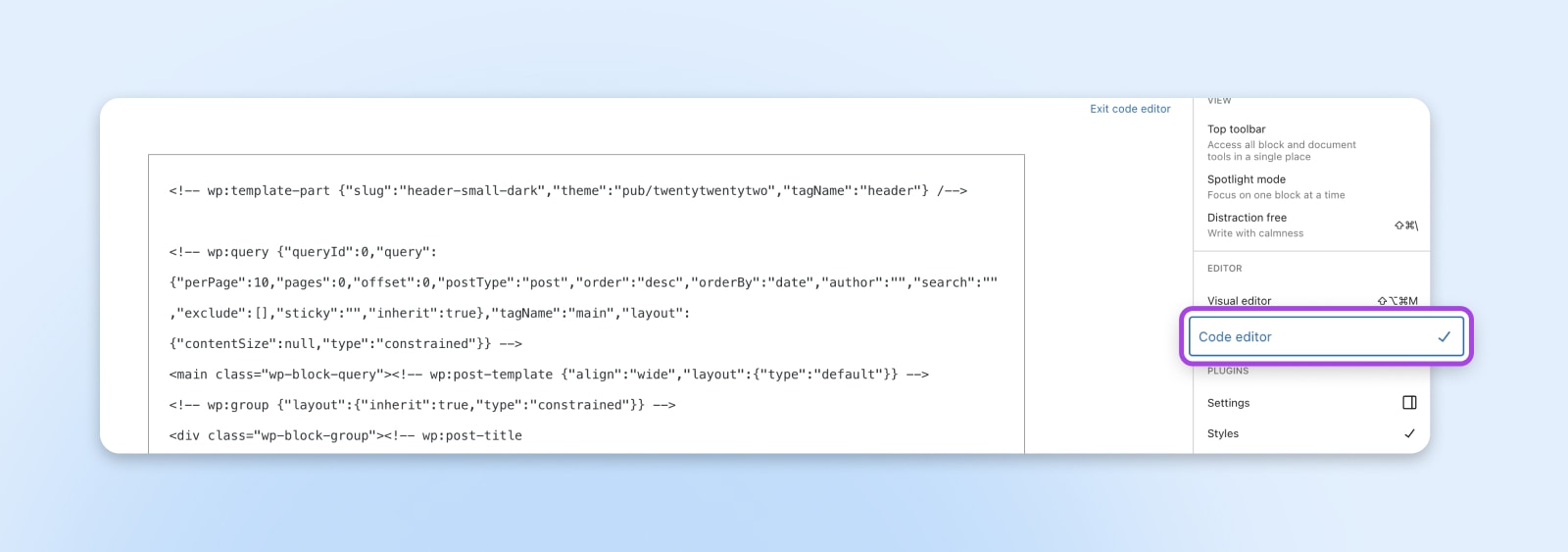
For instance, if we select Styles and click on on the page to start editing, a panel stuffed with options appears on the best side of the screen.
A toolbar also needs to open up on the very top of the page. Use the three-dot menu to open an inventory of selections, including one to modify from Visual editor to Code editor.
That is where you’ll be able to work throughout the code. Use the Save button to use changes to your theme and site.

There’s lots to learn with regards to this somewhat latest way of editing WordPress themes. For more information, try What Is WordPress Full-Site Editing? And How Will It Affect Your Site?
Host File Manager (Coding Required)
Now we’re moving into coding territory.
For many hosted WordPress sites, you’ll be able to access and edit the files making up your theme via your host’s file manager.
This file manager will look different for each host, but we will explain how it really works inside DreamPress.
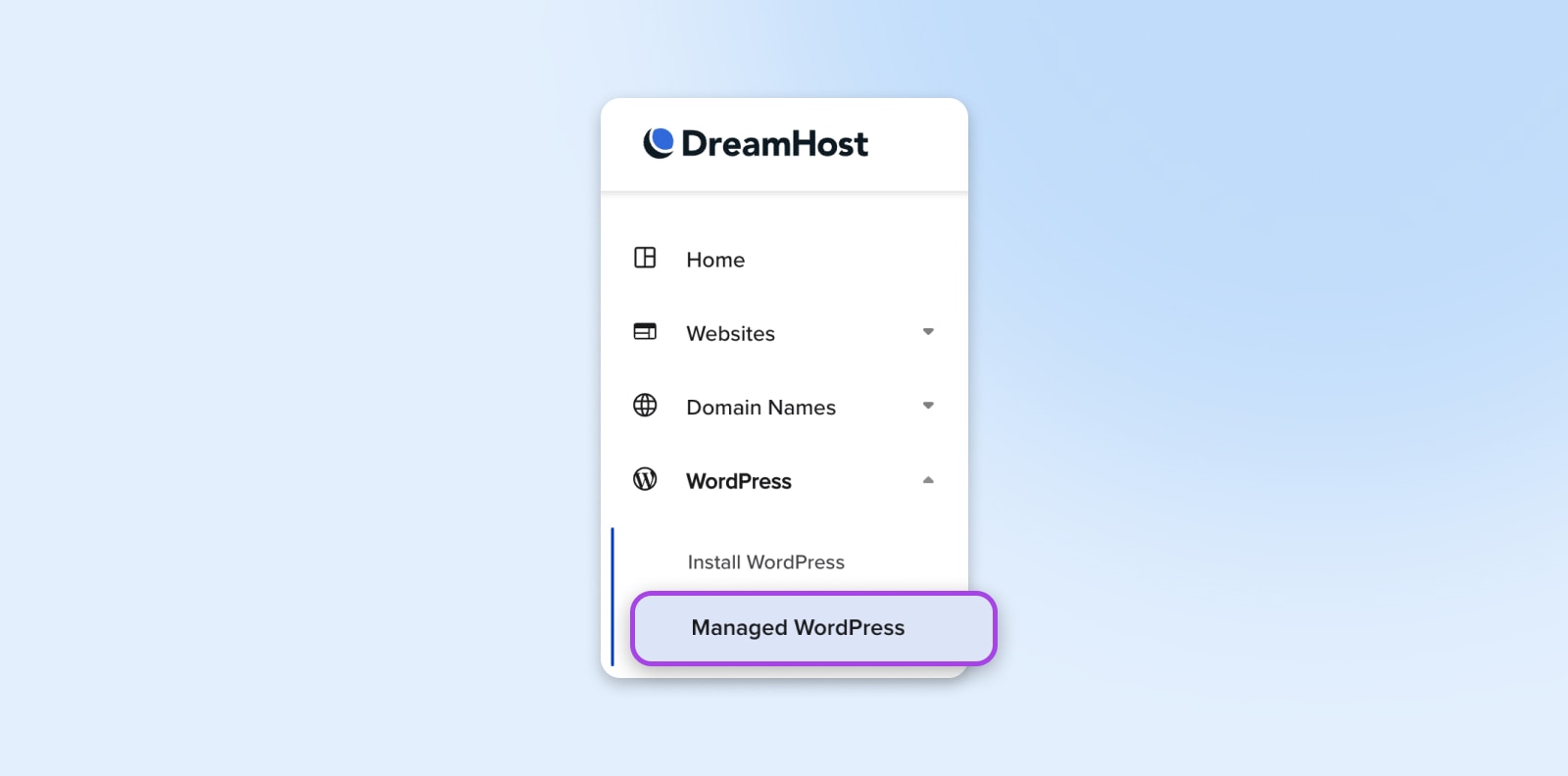
When you log in, go to WordPress > Managed WordPress within the sidebar.

Find the web site you desire to edit and select Manage.
It’s best to land on the Details page for that website. Within the File Upload section, select Manage Files.
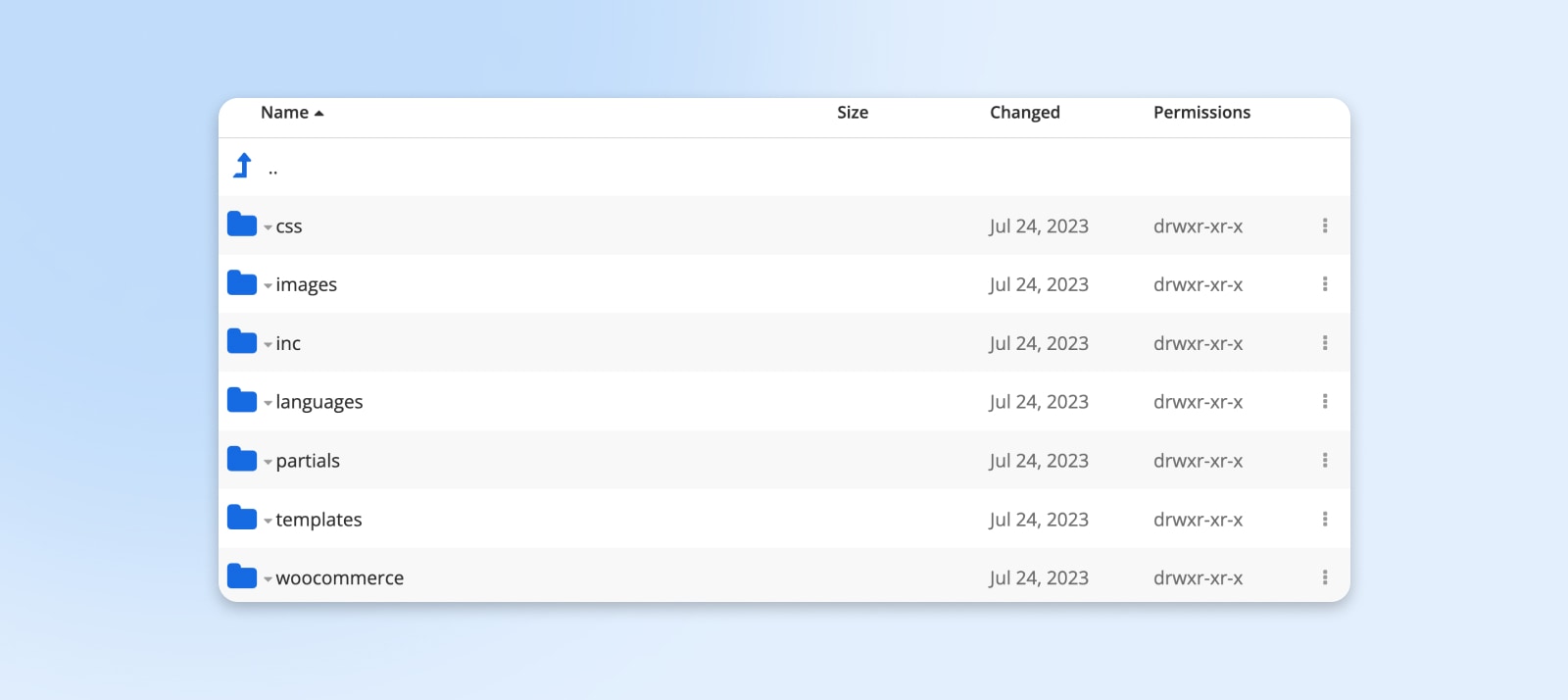
Open the folder that has the domain name of your website on it. From there, you’ll be able to navigate to wp-content > themes. Click on the folder in your current WordPress theme, or whatever other theme you desire to edit.
Identical to that, you’re all of the files where you’ll be able to make changes to update your theme.

Be sure you save any changes you make contained in the file editor.
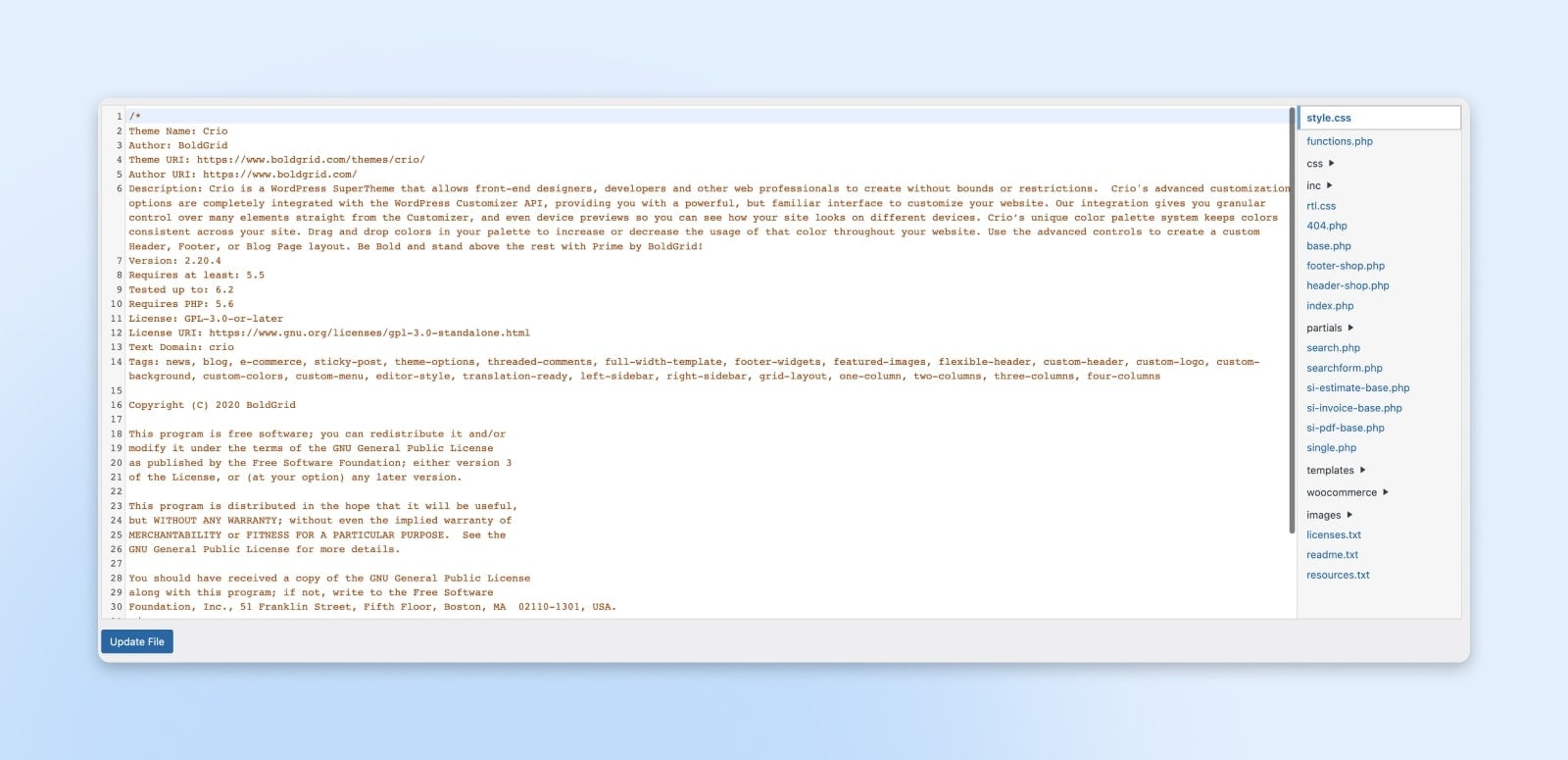
WordPress Theme File Editor (Most Advanced)
More coding ahead!
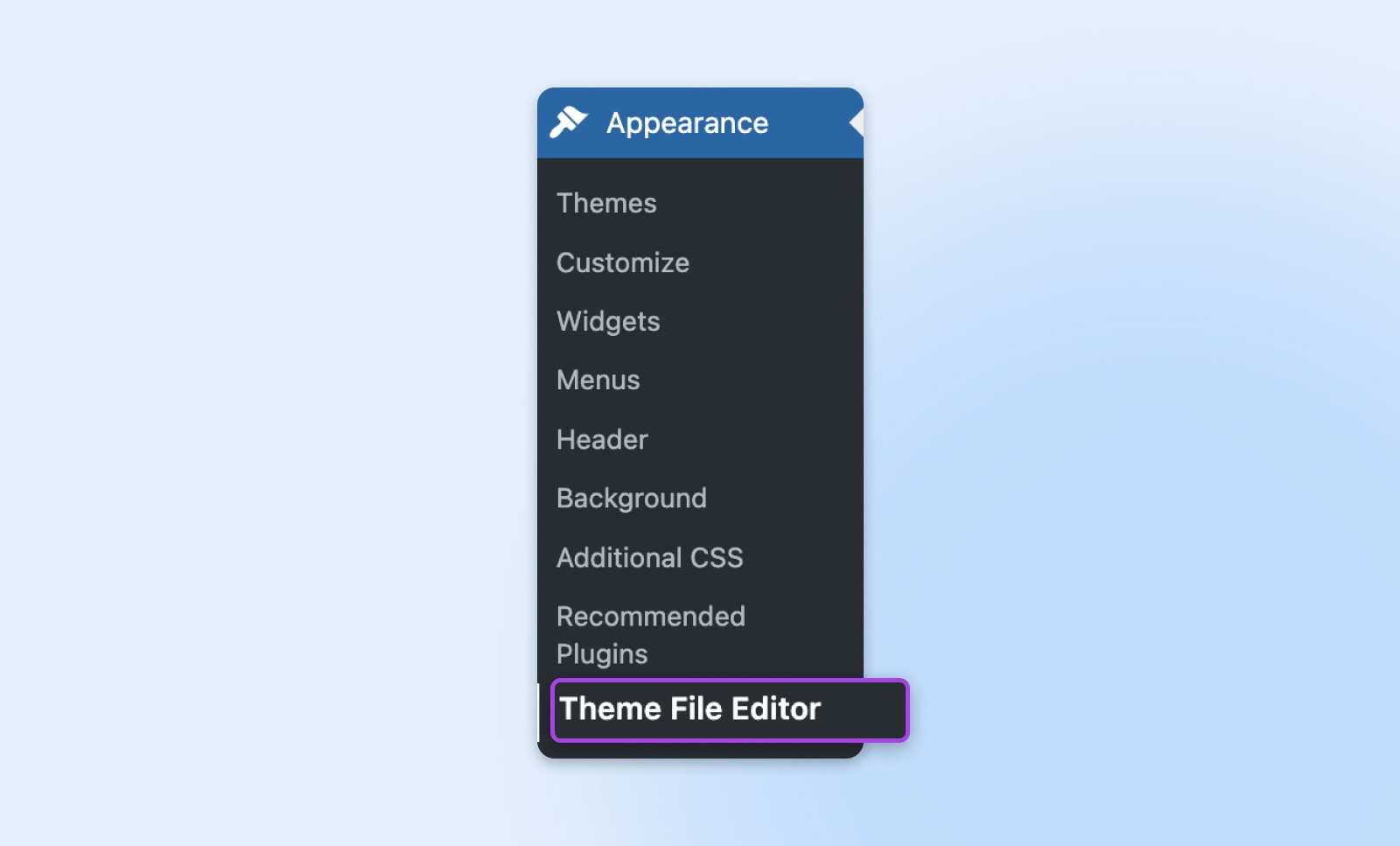
To edit your theme from inside WordPress, go again to Dashboard and navigate to Appearance > Theme File Editor (that is what was once called “Theme File Editor”).

The text editor should pop open; on the best side, you need to see an inventory of theme files. Click into these files to make your changes.
Use the Update File button after you’ve accomplished your updates. If there are syntax mistakes within the code, WordPress will prevent you from saving your changes and highlight the error so you’ll be able to fix it more readily.

If you desire to edit a theme you aren’t using, there’s a drop-down menu above the text editor where you’ll be able to select which theme you desire to edit.

Keep in mind that selecting a unique theme here won’t robotically switch which theme your WordPress website is using.
To try this, go to Appearance > Themes once more to activate a unique theme. This can also be where you’ll be able to check whether your themes need updating. It’s necessary to maintain them up to this point to put in any latest security patches the theme developer has rolled out.
Honorable Mention: Page Builder Plugin (No Code)
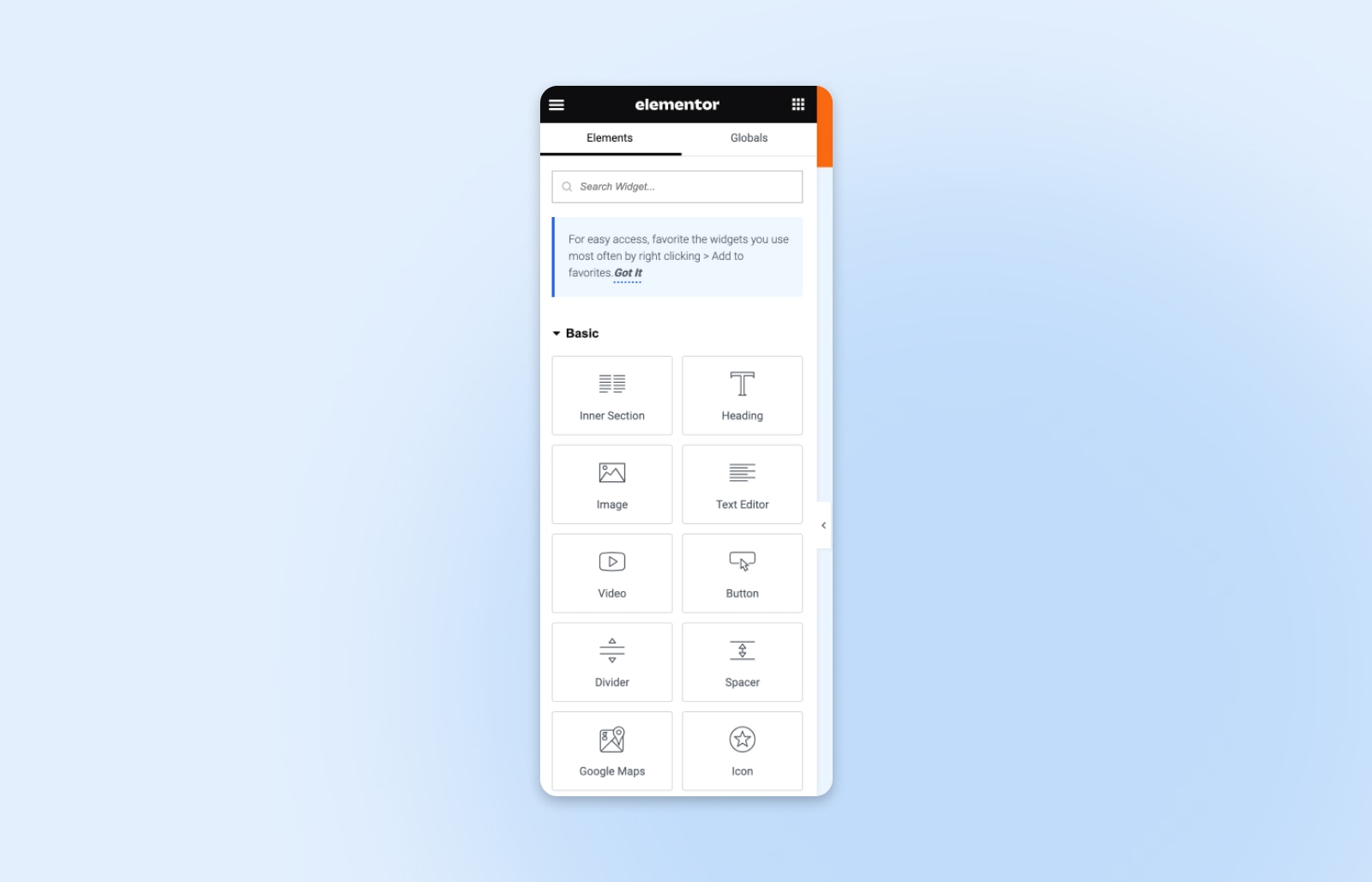
Page builder plugins typically feature easy-to-use drag-and-drop editors to design website pages — not themes. For this reason we’ve classified them as honorable mentions. Elementor and WPBakery are popular examples of page builder plugins.
Where Elementor will be used as an internet site builder solo, as a WordPress plugin, it could possibly only be used as a page editor.
Technicalities aside, you’ll be able to still use Elementor to create and edit pages that look exactly how you would like — no theme editing required.
To make use of this plugin, find your method to Plugins > Add Recent and search “Elementor.”

Use the Install Now button, then click Activate to activate Elementor within the sidebar of your WordPress dashboard.
We recommend following Elementor’s step-by-step “Getting Began” guide to learn the ins and outs of this tool, because it’s impressively powerful. Once the fundamentals, you need to use the Elementor plugin to design beautiful individual posts and pages.
While Elementor isn’t a theme editing tool in the normal sense, it could possibly still be incredibly helpful for anyone who desires to customize their website without coding.

And if you happen to decide to pay for Elementor Pro, you can actually design your theme inside Elementor Theme Builder.
Can We Help You Decode WordPress?
The intricacies of WordPress are practically countless — but that doesn’t mean you’ll be able to’t take full advantage of the software with the best guidance.
Stay tuned to the DreamHost blog for all the newest WordPress news and find out how our WordPress Hosting and Pro Services can allow you to benefit from your site.