Blog
Latest Features and Performance Improvements
WordPress 6.3 “Lionel” is finally released because the second major update of the 12 months.
This release merges 10 Gutenberg versions into WordPress core, bringing features like synced patterns and elegance revision. These latest features enhance the block editor’s workflow and expand its customization possibilities.
Moreover, WordPress 6.3 brings performance improvements and developers-focused updates, including a brand new database query caching implementation and the introduction of the command palette API.
Let’s dive into what WordPress 6.3 has to supply.
Site Editor Updates
WordPress contributors aim to finalize the Site Editor on this version by rolling out all obligatory features for block-based customization. No wonder WordPress 6.3 is filled with updates for the editor. Let’s have an in depth take a look at them.
Synced and Unsynced Patterns
Reusable blocks are blocks or groups of blocks that will be saved and reused on other pages or posts. Any changes made to a reusable block in a single place will apply globally on the web site.
Meanwhile, block patterns are a premade group of blocks. You may add a block pattern to your content and customize it without affecting the identical pattern elsewhere.
Previously, there was no method to create a block pattern on the Site Editor, because it requires a pattern management plugin or custom PHP files.
WordPress 6.3 combines the reusable block with the pattern system, opening up latest customization possibilities. There are two varieties of patterns: synced patterns, which function like reusable blocks, and unsynced patterns, which work like regular block patterns.
The brand new pattern system ought to be a breakthrough in block pattern workflow. In WordPress 6.3, users can create patterns on the Site Editor, similar to making a reusable block.
Here’s create a synced or unsynced pattern:
- Customize a block or group of blocks and choose Create pattern/reusable block from the block toolbar menu.
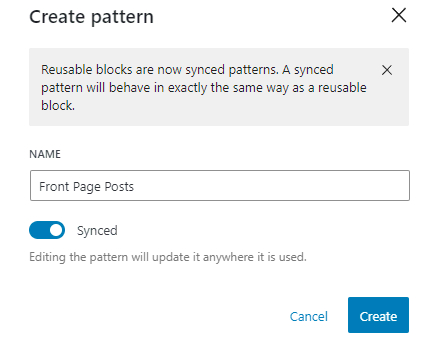
- The pattern creation pop-up will appear. You may name the pattern.

- The Synced toggle option determines whether the pattern shall be synced or unsynced. Enable it for those who want the pattern to behave like a reusable block, or leave it disabled to create an everyday block pattern.
- Click Create to complete the method.
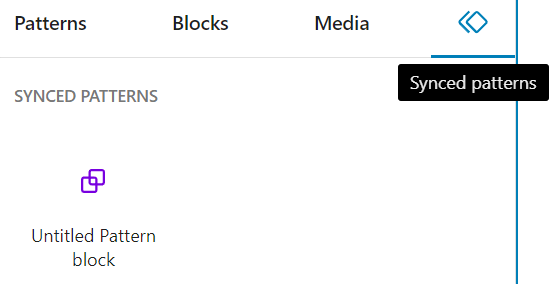
The editor saves synced and unsynced patterns in numerous locations. You will discover synced patterns within the Synced patterns tab on the block inserter panel.

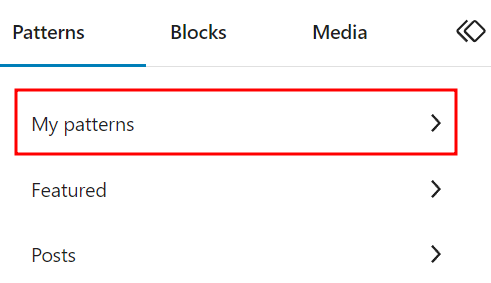
Alternatively, you’ll find unsynced patterns within the My patterns category on the block inserter panel.

The navigation sidebar on the Site Editor will appear on the left side of the screen while you click the WordPress or site logo on the top-left corner.
In WordPress 6.3, the navigation sidebar offers more options. It allows higher workflow as you possibly can navigate and manage more components within the Site Editor.

Listed below are the brand new menus on the navigation sidebar:
- Navigation. Use this menu to see and rearrange links available in your navigation block. This fashion, you don’t should use the editor canvas to pick the navigation block and open to dam settings panel.
- Styles. Select and preview your theme’s style variations from this menu. It also includes buttons to open the style book and the worldwide styles panel.
- Pages. The pages menu lists all available pages in your website, including drafts. Should you click on any of them, you possibly can edit them via the Site Editor.
- Templates. This menu functions similar to within the previous version – it displays all available templates and helps you to create a brand new one.
- Patterns. This replaces the previous Template Parts menu. It now accommodates template parts and each synced and unsynced patterns.
Quick Switch to Template Editing
When editing a page on the Site Editor, you possibly can easily switch to editing the template in just a few clicks. This feature is convenient, as sometimes, while you’re editing a page, you might notice a layout-related change you should make.
You’ll find the Template drop-down section on the page settings panel and see the template used. Click the Edit template button to edit it.
Note that this feature is just available when using the Site Editor. You won’t find the choice for those who edit a page using the page editor.
Command Palette
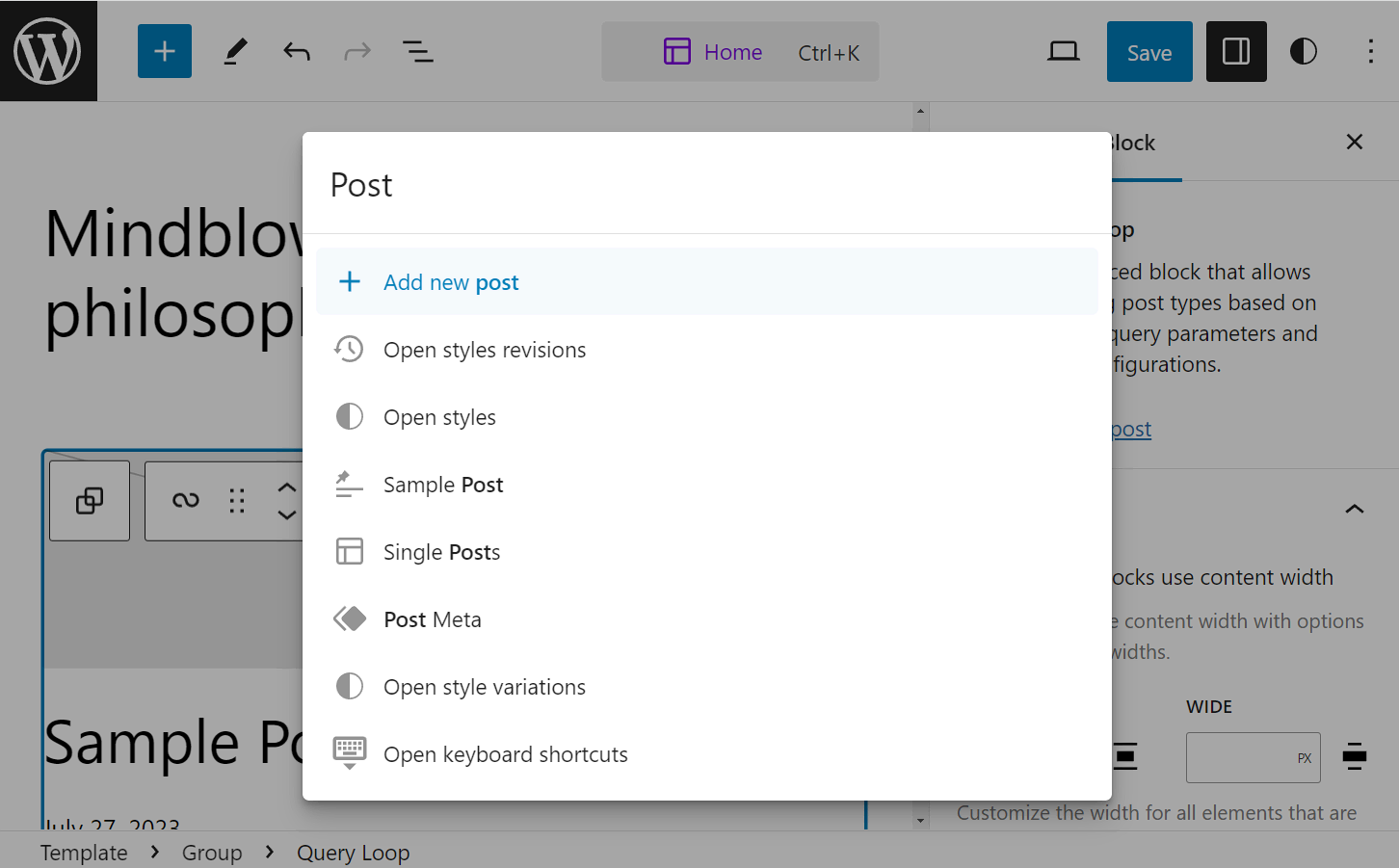
The command palette offers a faster strategy to navigate between templates, open specific panels, or create a brand new post or page. It’s a convenient tool to go looking for the panel you would like to open or the duty you would like to complete.
The command palette is situated at the highest of the Site Editor or accessed via the CTRL+K keyboard shortcut.

For example, you would like to swiftly navigate from editing the house template to a page. Simply input the page name into the command palette and click on on it. It will directly transport you to that page.
Style Revision
WordPress revision has at all times been an excellent collaboration feature. But typically, it’s useful for content editing only. Fortunately, the style revision adds the rollback feature to the design aspect of the web site.
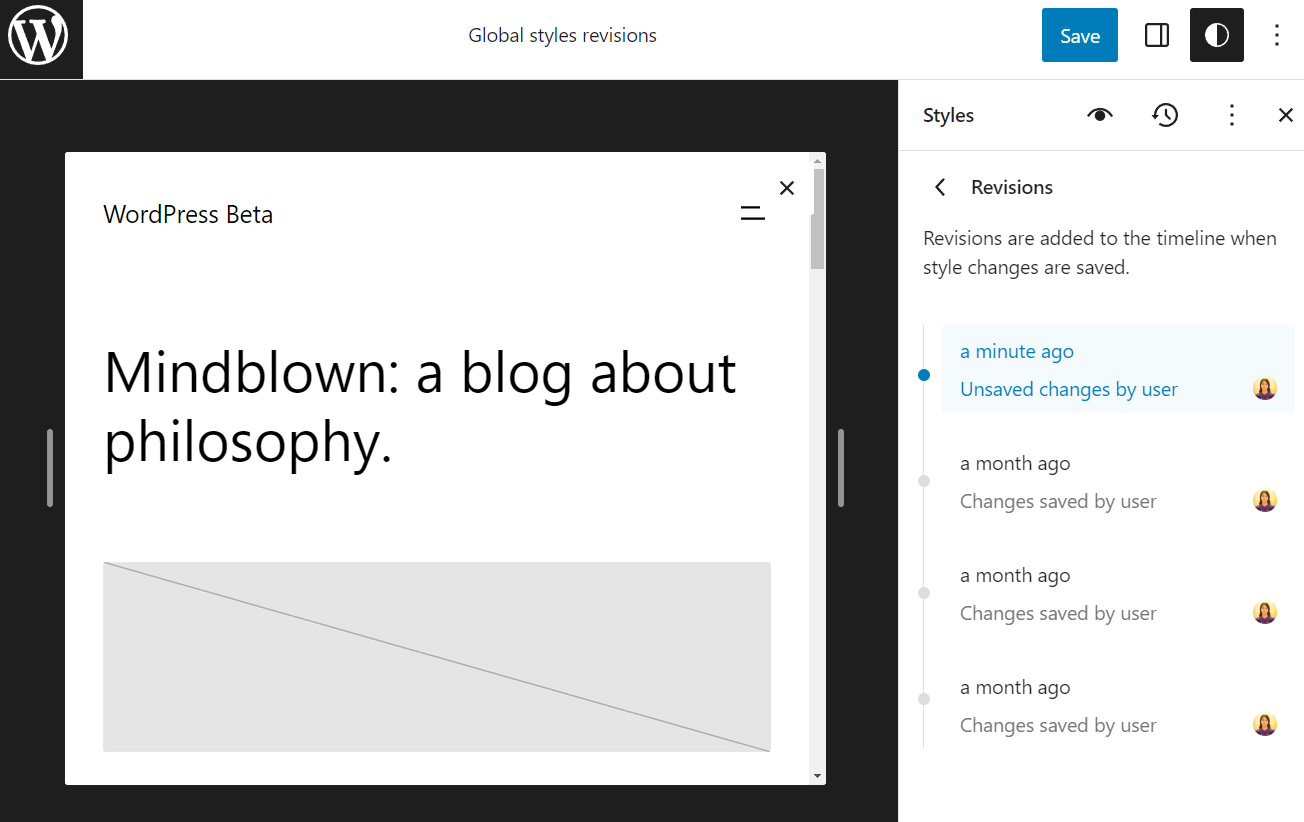
You will notice the brand new Revisions icon on the worldwide styles panel. Click it and choose Revision history to see when style changes have been made, complete with the time stamps and users who made the changes.

Should you select any of the recorded style histories, you possibly can preview it on the editor canvas. The Apply button at the underside of the panel helps you to revert to any of the chosen styles.
Reducing Distractions within the Site Editor
The distraction-free mode is now available within the Site Editor. It’s a widely known feature to maintain you focused while editing your content. Initially available on the page and post editor, it hides the sidebar, top panel, and block toolbar to scale back distraction and make the interface cleaner.
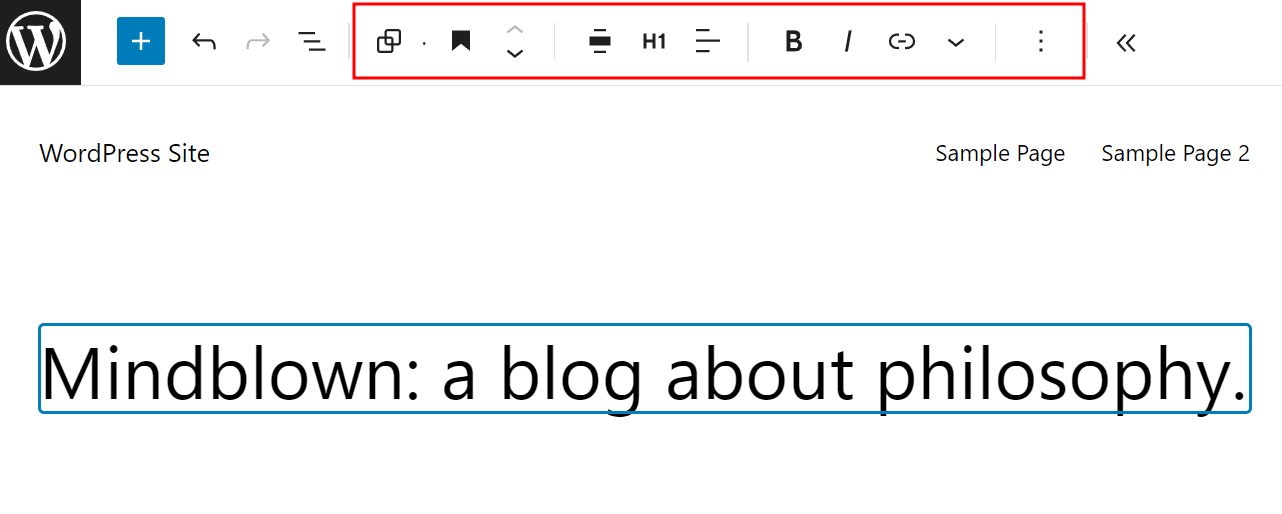
Should you still need the panels, you possibly can reduce distractions by enabling the top toolbar feature. It moves the block toolbar to the highest panel of the editor.
Previously, enabling this feature will add one other layer on the highest panel to accommodate the toolbar. Nonetheless, in WordPress 6.3, the block toolbar shall be embedded in the highest panel in order that it won’t take extra space in your editor canvas.

Latest Blocks
WordPress at all times improves its customizability by introducing latest native blocks to show you how to add engaging content. In WordPress 6.3, we have now these latest blocks:
Details
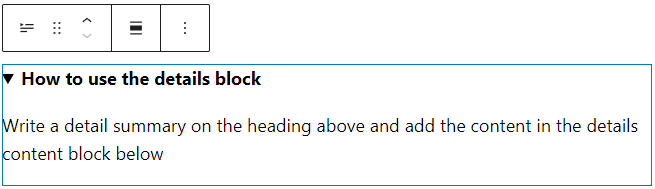
This block comprises a header at the highest and a collapsible nested block portion beneath it. It’s highly helpful for efficiently showcasing lengthy material reminiscent of code snippets, product details, and spoiler information.
If you add the small print block, you should have two spaces – the detail title and the hidden block content.
The title only accepts text, but you possibly can still customize the design. Alternatively, the collapsible section means that you can add various blocks, including image, code, or list blocks.

Footnotes
If you have got any a part of the text that requires a footnote, reminiscent of a citation or further information, you possibly can now add a footnote in WordPress 6.3.
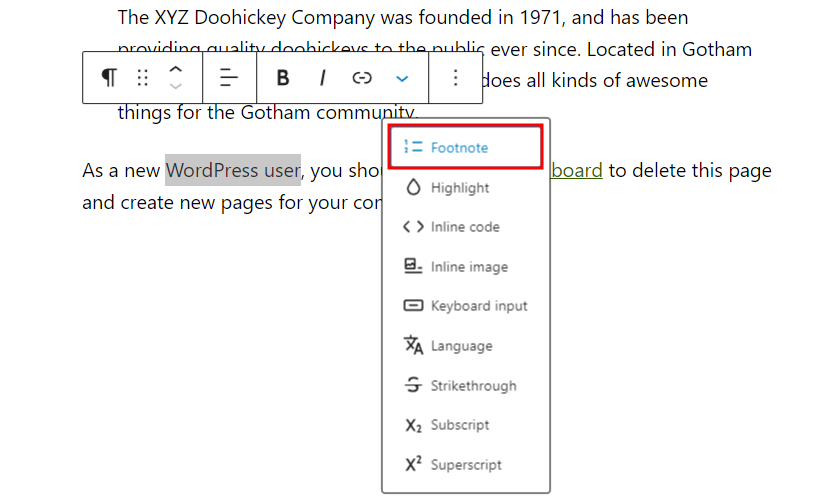
Select the text you would like to annotate and click on More on the block toolbar. Select Footnote, and its block will appear at the tip of your content. Then, you possibly can add the citation or information on the footnote block.

Note that that is the one strategy to add the footnote block. You may’t currently add one via the block inserter panel.
Block Improvements
Improving the block editing experience is just not limited to adding latest blocks. WordPress 6.3 also adds loads of block enhancements.
Featured Image Aspect Ratio
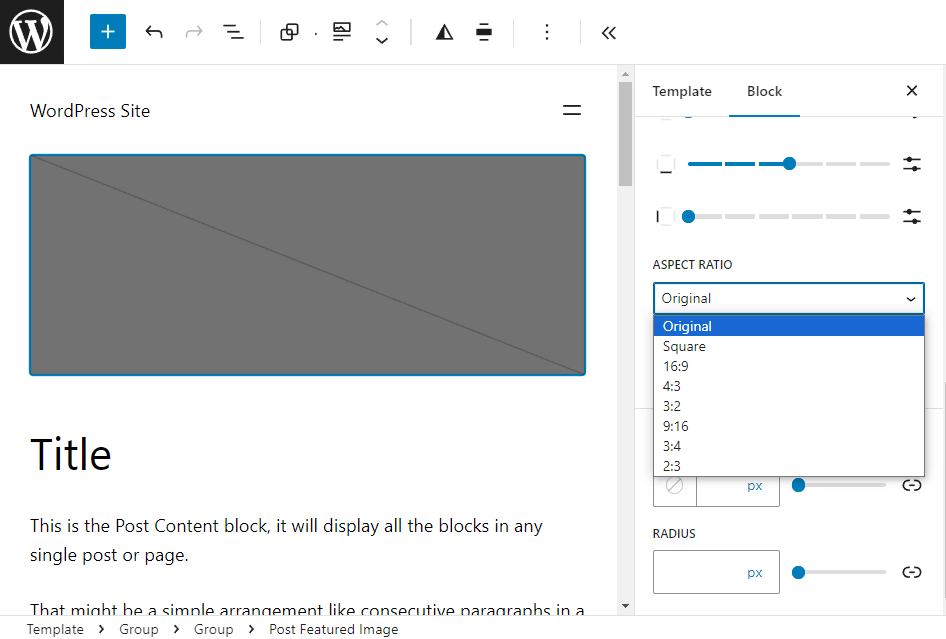
The post featured image block now has a facet ratio control as a part of its design tools. Whether you add this block to a post or a template, you have got eight options, including portrait and landscape orientation:
- Original aspect ratio
- Square (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

Post Modified Date Variation
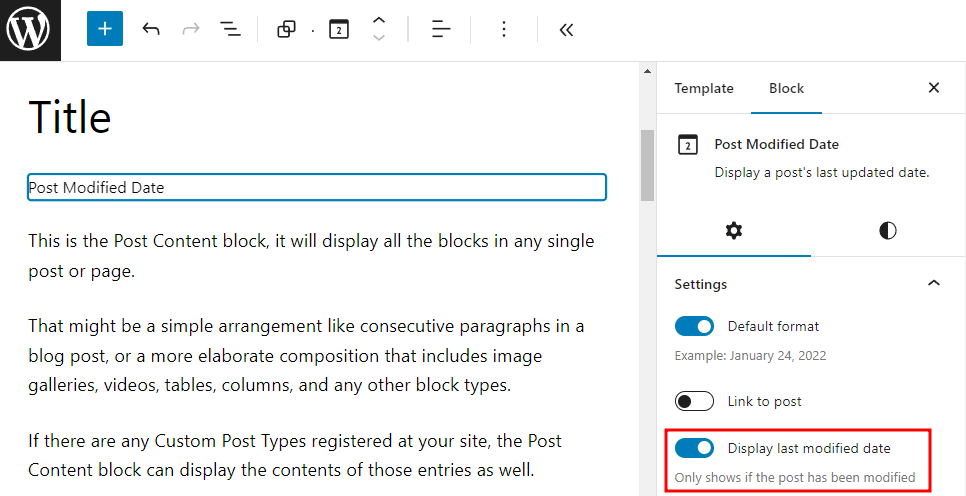
The post date block now offers various ways to display the last modified date. You may configure the block from the settings panel and enable the Display last modified date toggle option.

The post date block placeholder will show Post Modified Date when enabled.
You may as well add two post date blocks on a template – one which displays the unique display post and one other that displays the last modified date. This fashion, you possibly can tell your reader that although the post was originally published some time ago, it was updated recently.
Cover Block Enhancements
Some users put several texts on the quilt block. To streamline the workflow, WordPress 6.3 introduces text design tools to alter the colour and typography of all text on the quilt block. This fashion, users don’t should manually change individual text block one after the other.
One other improvement is the seamless transformation of the quilt block right into a media & text block and vice versa. If you transform the block, all design customization is transferred, eliminating the necessity for redesigning.
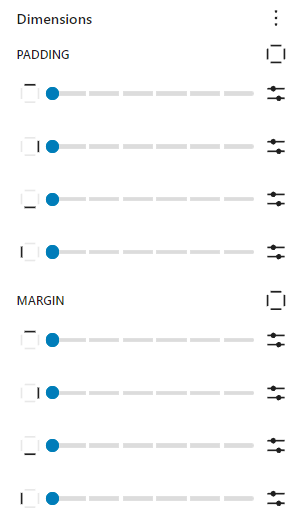
Dimensions Control
The scale control receives a UI revamp in WordPress 6.3. As an alternative of using text to explain the perimeters for the settings – top, bottom, left, and right – it now uses small icons to manage the size.

Performance Improvements and Updates for Developers
Moving on from latest user-facing features, we’ll look into the back-end improvements. All major WordPress updates bring performance enhancements and updates tailored for developers, and WordPress 6.3 is not any exception.
Dropped Support for PHP 5
As only 3.8% of all monitored installations use PHP 5.6, the WordPress core team dropped the support for PHP 5 and raised the minimum supported version to 7.0.0. For the record, the team normally uses a 5% baseline to find out the minimum PHP version.
That said, web sites that run on PHP and WordPress 6.2 will proceed receiving security updates.
Should you still use PHP version 5.6 or lower, we recommend updating to version 7.4 for higher performance and security. Read our tutorials on easily change the PHP version via hPanel.
Command Palette API
The WordPress core team introduced the command palette API for this release, which allows developers so as to add or remove commands.
There are two varieties of commands for the API – static and dynamic. As well as, you possibly can add contextual properties to the commands.
Static Commands
The static command is the only type so as to add to the command palette list. It uses the wp.data.dispatch( wp.commands.store ).registerCommand motion or the wp.commands.useCommand React hook.
Here’s an example of a static command registered using the wp.commands.useCommand hook:
wp.commands.useCommand( {
name: 'myplugin/my-command-name',
label: __( 'Add latest post' ),
icon: plus,
callback: ({ close }) => {
document.location.href="https://www.hostinger.com/blog/post-new.php";
close();
},
} );
Dynamic Commands
Dynamic commands only appear on the Command Palette list depending on the search term input from the users. As such, dynamics commands use command loaders to register, including useCommandLoader and usePageSearchCommandLoader.
For instance, here’s a snippet to register a command for a page search. It consists of two parts – the primary is for retrieving the pages based on the search term, and the second is for creating the command.
function usePageSearchCommandLoader( { search } ) {
// Retrieving the pages for the "search" term
const { records, isLoading } = useSelect(
( select ) => {
const { getEntityRecords } = select( coreStore );
const query = {
search: !! search ? search : undefined,
per_page: 10,
orderby: search ? 'relevance' : 'date',
};
return {
records: getEntityRecords( 'postType', 'page', query ),
isLoading: ! select( coreStore ).hasFinishedResolution(
'getEntityRecords',
[ 'postType', 'page', query ]
),
};
},
[ search ]
);
// Creating the command
const commands = useMemo( () => {
return ( records ?? [] ).slice( 0, 10 ).map( ( record ) => {
return {
name: record.title?.rendered + ' ' + record.id,
label: record.title?.rendered
? record.title?.rendered
: __( '(no title)' ),
icon: icons[ postType ],
callback: ( { close } ) => {
const args = {
postType,
postId: record.id,
...extraArgs,
};
document.location = addQueryArgs( 'site-editor.php', args );
close();
},
};
} );
}, [ records, history ] );
return {
commands,
isLoading,
};
}
useCommandLoader( {
name: 'myplugin/page-search',
hook: usePageSearchCommandLoader,
} );
Contextual Commands
Contextual commands have a better priority and so they at all times appear on the command palette list in a given context. For instance, you possibly can set a static command with the Site Editor context property, and it’s going to at all times be visible while you’re within the Site Editor.
In WordPress 6.3, there are only two contexts available:
- site-editor. Makes the commands available when users browse the Site Editor with an open navigation sidebar.
- site-editor-edit. Makes the commands available when users edit any content on the Site Editor.
To make a command contextual, simply add the context property when registering the command. For instance, here’s the identical static command example we had before, but with the site-editor context applied:
wp.commands.useCommand( {
name: 'myplugin/my-command-name',
label: __( 'Add latest post' ),
icon: plus,
callback: ({ close }) => {
document.location.href="https://www.hostinger.com/blog/post-new.php";
close();
},
context: ‘site-editor’,
} );
Caching Improvements
The WordPress Performance team made some enhancements to the core WordPress caching system. The notable ones are improvements in WP_User_Query caching and cache group changes.
WP_User_Query Caching
WP_User_Query was the remaining class lacking database caching capabilities. Thankfully, the WordPress performance team has implemented the update in WordPress 6.3.
The implementation for WP_User_Query is analogous to the opposite query classes – when a user sends a question, the cache stores the outcomes from the database, and the identical queries will get data from the cache. This update will reduce the general database query load, improving the location’s performance.
For the record, WordPress already implements query caching in other classes like WP_Comment_Query, WP_Site_Query, WP_Network_Query, and WP_Term_Query.
Latest Groups in Cache API
Since WordPress 6.3 implements query caching for WP_User_Query, the Performance must change the cache storing approach. Because of this, the WordPress team introduced six latest cache groups specific to the queries. Listed below are the brand new cache groups:
- post-queries
- term-queries
- comment-queries
- network-queries (global cache group)
- site-queries (global cache group)
- user-queries (global cache group)
This update also provides greater control over cache objects, enabling you to specify expiration times for any cache group. You may as well clear a particular cache group using the wp_cache_flush_group() function.
Update Your Website to WordPress 6.3 Now
Now that you realize the nitty-gritty of WordPress 6.3, it’s time to organize your website for the update.
Create a backup and use a staging environment to check WordPress 6.3 with a replica of your site. It will make sure that no compatibility issues that will affect your live site. Should you find any critical error, remember to troubleshoot it within the staging site.
When you’re sure your website runs easily with the new edition, implement the update to your live site.