Blog
The way to Wireframe a Website
Making a web site is straightforward.
Or, at the least, it can be.
But once you begin to create more complex web sites, web apps, and even digital products, it could actually get more complex.
How do you go from an idea to a living, respiration website?
One key step in the method is to create a web site wireframe. This strategic design tool helps your team align around key goals, plan complex web projects, and streamline your entire process for higher results.
What Is A Wireframe?
A wireframe is a simplified version of a web site, mobile app, or other designed product. It’s used as an aid during product design and development by providing direction and technique to design teams and creatives who will produce the ultimate product.
Wireframes generally distill complex design systems into easy elements, illustrating where and the way different components should live throughout the final design.
A wireframe is sort of a UX blueprint to your website.
It maps out certain features of your site, comparable to menus, buttons, and layouts, while stripping away the visual design. This provides you an idea of your site’s underlying functionality and navigation without distracting elements comparable to its color scheme and content.
Fairly than including specific images or design decisions, the wireframe will as a substitute concentrate on how different elements are placed in relation to one another and why the design is constructed on this specific way.
This also helps establish a transparent information architecture or hierarchy for the way specific features or information needs to be displayed and the underlying goals driving specific design decisions.
Types Of Wireframes
While wireframes generally seek advice from an “outline” version of the ultimate design, the precise way a wireframe comes together might be different for various needs.
Wireframe vs Mockup vs Prototype
Before we dive into the specifics, let’s first mention- while they’re related, wireframes are different from mockups and prototypes.
It’s not unusual for corporations to spend $10,000 or more on an initial web site design. So getting the fundamentals right before investing that cash is critical. In lots of cases, the team will undergo several stages of planning before they start work on the actual product.
Wireframes are sometimes the place to begin of the design and development process.
Design teams might sit down around a whiteboard and sketch out how a page should look using basic shapes and text as an instance how the several components fit together.
Mockups take the wireframe one step further by applying specific design decisions to the skeleton of the product. They often include colours, fonts, and pictures to bring the design closer to completion. Or they use placeholders for things like images and text (e.g., “Lorem ipsum”).
But a mockup is a static image relatively than an interactive product.
It’s useful for understanding how the ultimate product will look visually but doesn’t show you how to understand what it can feel prefer to use it directly or navigate the positioning map.
Prototypes are semi-functional versions of the ultimate product that generally implement the planned design and a few elements that mean you can test expected user behavior.
This is very essential for interaction design, UI design (user interface), and UX (user experience).
Making a prototype is usually essential for more complex design projects like developing a mobile app. Product managers can use prototypes to check actual functionality and get feedback from stakeholders, users, and customers.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content identical to this delivered straight to your inbox.
High-Fidelity Wireframes vs Low-Fidelity Wireframes
Wireframes can take many forms.
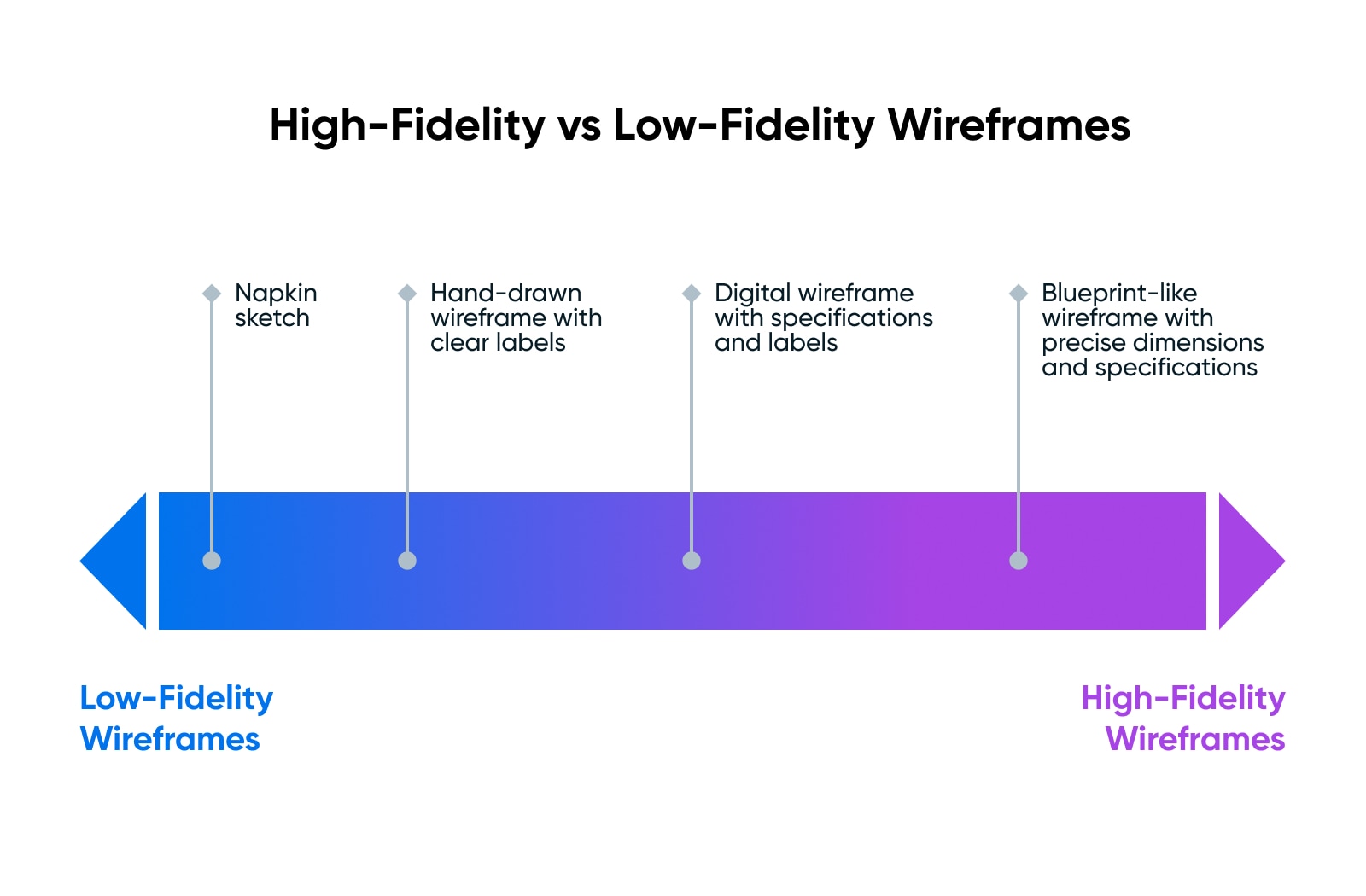
The best technique to take into consideration them is a spectrum between “low fidelity” and “high fidelity”. In some cases, the design process may start with low-fidelity wireframes which are then revised to incorporate more specifics and details.

Low-fidelity wireframes could also be so simple as a hand-drawn sketch on the back of a napkin, illustrating the fundamental layout and knowledge architecture of a page or product.
High-fidelity wireframes could include extremely specific details, like exact specifications and pixel placement. It’d find yourself looking more like a blueprint you’d use to construct a house.
Why Create A Website Wireframe?
Designing and constructing things is dear and complex.
Wireframes serve a number of incredibly essential purposes:
- Buy-in – Wireframes help design teams get approval from stakeholders before moving into more complex and expensive steps within the project.
- Costs – Making changes and fixing mistakes on a wireframe is far simpler and cheaper than fixing them on a fully-designed website or app.
- Iteration – Sometimes it takes several tries to get something excellent. Wireframes give teams a fast and low-cost technique to test different ideas and get feedback.
- User experience (UX) – One other key use of wireframes is getting feedback from real or fictional users, allowing teams to enhance the design and functionality.
How To Use Wireframes
Once you could have a wireframe, how must you use it?
Testing
An important thing it is best to do along with your wireframe is use it to check and learn.
Share the wireframe along with your stakeholders, your users, and your grandma. Collect feedback and use that feedback for future iterations. Keep testing and tweaking until your expectations (e.g., where you wish users to look or click) align with the feedback you receive.
Then you definitely can move to the subsequent step toward the ultimate design.
Turn It Into A Mockup
When you’ve gotten feedback and feel confident with the overall layout of your wireframe, you may move forward to the subsequent step.
Depending on what you’re constructing (easy website, complex web app, etc), one plausible step can be handy off the wireframe to a designer and have them turn it right into a mockup that higher represents the ultimate product with the suitable colours, images, fonts, and more.
Turn It Into A Prototype
For interactive products and web sites with complex user journeys or workflows, you’ll also need to use your initial wireframe to develop a working prototype.
Before moving into the actual development process, construct an interactive version of your wireframe to further test and validate your design.
Depending in your exact use case, a UI kit like Bootstrap or (the aptly named) UI Kit can show you how to rapidly and simply turn a napkin sketch right into a semi-functional website or app.
Key Components Of A Wireframe
What goes right into a wireframe, and the way do you make it useful and usable?
There’s no single language for wireframes, but essentially the most common components mirror the real-world versions that may make it onto the web site.
Keeping in mind that the wireframe doesn’t need any specifics or details, it should show the relative placement and flow of key features like:
- Headers
- Text boxes
- Images, videos, or icons
- Navigation
- Logos
- Search features
- Dropdowns
- Buttons
Any and all of these items are prone to be a part of your final website or app, so it is sensible to start out with them within the wireframe to make sure they’re accounted for before moving into design.
How To Wireframe A Website (In 6 Steps)
Making a wireframing process can grow to be a time-consuming process. Nevertheless, taking the time to iron out UX issues ahead of time will give your site a a lot better probability of success down the road.
The six steps listed below will show you how to start:
Step 1: Gather The Tools For Wireframing
There are two essential methods for creating wireframes: By hand or digitally. In the event you’re going with the previous option, all you wish is a pen and paper to start. Some designers begin with a low-fidelity paper wireframe for brainstorming after which create a high-fidelity version later using digital wireframing tools.
Step 2: Do Your Goal User And UX Design Research
Before you officially start drafting your wireframe, it’s helpful to perform some research.
For starters, you’ll need to know who your audience is, to assist determine which features must be most distinguished in your site in order that visitors can find what they need.
User personas could be a helpful design tool for this process. Try creating some to your potential user groups so you could have a reference you may return to throughout the wireframe design process. Personas may also help create a marketing strategy afterward, so hang on to them.
It’s also sensible to research some UX design trends and best practices. This could provide insight into elements, comparable to menu layouts, the positioning of your logo and other significant branding elements, and content layouts. Users find it easier to navigate a web site that follows conventions with regards to these features.
Step 3: Determine Your Optimal User Flows
A user flow refers back to the path a visitor takes to finish a particular goal in your website. So, for instance, if you could have an e-commerce site, one user flow may be from a product page to the top of the checkout process.
Determining the important thing tasks users must complete in your site can show you how to create essentially the most straightforward user flow for every potential goal. This can help maximize UX by making your website easy and enjoyable to make use of.
That said, it could actually be hard to get into the mind of a hypothetical user. Asking yourself these questions may also help once you’re attempting to work out your primary user flows:
- What problems do you propose to resolve for users? What goals might they be hoping to realize by coming to your site?
- How will you organize your content (comparable to buttons, links, and menus) to support those goals?
- What should users see first after they arrive in your site, which may also help orient them and allow them to know they’re in the appropriate place?
- What are the user expectations for a site like yours?
- What Call to Motion (CTA) buttons will you provide, and where are you able to place them so users will notice?
Each of those answers will suggest something vital in regards to the way you’ll must design your pages.
Step 4: Start Drafting Your Wireframe
Now that you simply’ve gathered your tools and key information to your wireframe, you may start drafting. Take note that the aim of this task shouldn’t be to create an entire design to your website. You’re focusing solely on UX and the way you may create a page that is straightforward to navigate and understand.
To that end, your wireframe should include features and formats which are essential to how your users will interact with and make use of your website. These might include:
- A layout noting where you’ll place any images, branding elements, written content, and video players
- Your navigation menu, including a listing of every item it can include and the order by which they are going to appear
- Any links and buttons present on the page
- Footer content, comparable to your contact information and social media links
Your answers to the questions within the previous step will likely help with this stage of the method as well. Remember to think about website design conventions, user expectations, and information hierarchies when placing these elements in your page.
There are also several elements that aren’t appropriate for a wireframe.
Visual design features, comparable to your color scheme, typography, and ornamental displays, needs to be left off your wireframe. Actually, it’s best to maintain your wireframe in grayscale so that you may concentrate on usability.
You furthermore may don’t must insert images, videos, written content, or actual brand elements, comparable to your logo and tagline. Placeholders for these features will get the job done. The concept is to avoid incorporating anything that would provide a distraction from user flows and navigation elements which are fundamental to UX.
Step 5: Perform Usability Testing To Try Out Your Design
Once your initial wireframe is accomplished, you’ll must conduct some testing. This can show you how to determine if it has achieved its goal of mapping out your site’s simplest and most natural user flows and UX.
In spite of everything, effective UX design focuses on getting your site’s key functionality excellent. With no design that supports a robust, positive UX, you run the risk of upper bounce rates and lower conversion rates.
A wireframe is not going to only smooth out your creative process; it should improve usability in a way that you may measure and even quantify. That is how testing may also help.
In the event you’re working with a team, your first round of testing will probably happen internally. Each team member should spend a while with the wireframe to see if it is sensible. Have everyone work independently in order to not influence each other, and take notes on any issues they run into.
Nevertheless, there are also tools that may provide more objective usability testing to your wireframe. These tests are supposed to imitate actual users, which might be particularly helpful. Simply because your team of web designers finds your wireframe logical doesn’t mean that the common site user will.
UsabilityHub is a platform that connects designs with real users to present you feedback on how the common visitor perceives your wireframe.

It offers a free plan in order that even small sites and non-designers can put this tool to good use. For skilled designers and teams, there are also plans that provide advanced features to assist with more extensive and in-depth testing.
Related: Top 6 Basic Elements Of Web Design
Step 6: Turn Your Wireframe Into A Mockup Or Prototype
After your wireframe has undergone testing and also you’ve determined the most effective possible UX design to your site, it’s time to show it right into a mockup or prototype. Unlike wireframes, that are static, prototypes include some basic functionality so that you may test out user flows more realistically.
It’s helpful to decide on a platform that may turn your wireframe right into a prototype.
Prott, for example, lets you create interactive, high-fidelity prototypes out of your wireframe.

Nevertheless, in the event you prefer, some platforms focus specifically on prototyping.
Whichever tool you select, you’ll need to put your prototype through one other round of user testing once it’s complete. After your prototype has passed, you may get to constructing your actual site with the arrogance that your UX can be top-notch right out of your launch date.
So far as digital wireframing options go, a wide range of wireframe tools can be found. Listed below are a number of of our favorites:
#1: Wireframe.cc
If that is your first wireframe, or in the event you’re a single Do It Yourself (DIY) site owner and never a designer, you would possibly try a free tool comparable to Wireframe.cc.

This straightforward wireframing tool keeps your drafts from becoming cluttered by limiting your color palette. You’ll be able to create easy designs with its drag-and-drop interface and annotate your drafts so that you don’t forget essential information.
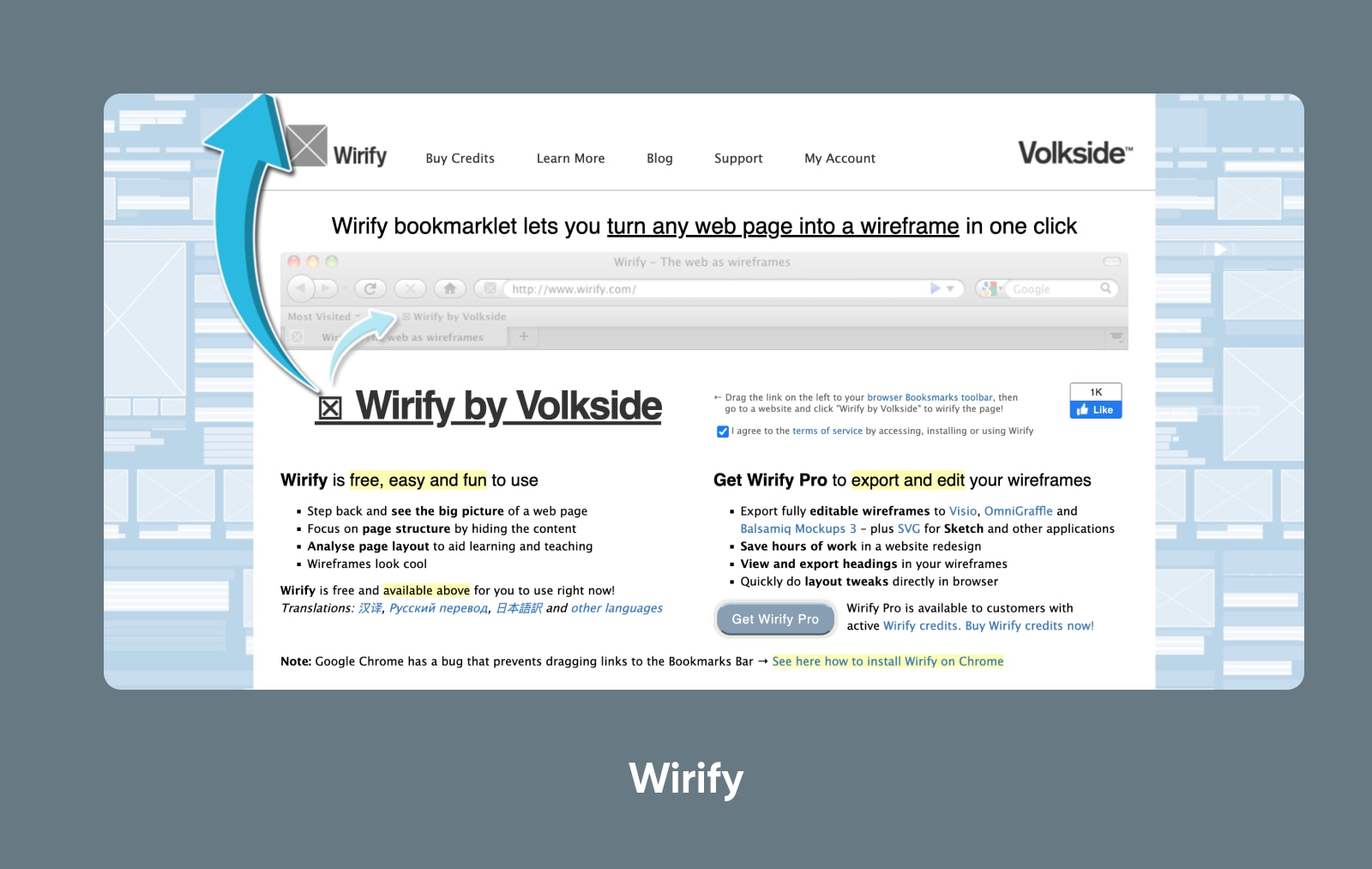
#2: Wirify
An alternative choice is Wirify, a bookmarklet that you may add to your browser.

This tool’s interface turns existing web pages into wireframes. Fairly than helping you draft UX design for a brand new site, it’s most helpful for website redesigns.
#3: Balsamiq
In the event you’re willing to spend a bit of money, however, you would possibly look into Balsamiq mockups.
It boasts an easy-to-use, collaborative wireframing interface, great for teams and professionals who need real-time collaboration. Nevertheless, it is proscribed to static wireframing.
#4: Prott
In the event you’d like a more comprehensive tool that may also be used for prototyping, you would possibly check out Prott.
We mentioned before, but Prott makes it easy to wireframe and prototype with a single tool. And it offers numerous collaboration tools that allow your team to construct custom UI kits, set design standards, and more.
#5: Figma
One other great comprehensive option is Figma.
Figma can work each to construct easy wireframes, create mockups, and construct interactive prototypes (amongst many other things!)
#6: Adobe
Adobe probably needs no introduction in a post like this, but we should always definitely mention their suite of tools. Adobe XD (Experience Design) was built specifically for all types of product design work; it seems to now be rolled into Figma as a part of their acquisition/merger.
However the Adobe CC suite offers a spread of tools that might be used for wireframing, mockups, and prototyping.
Wireframe Examples
On the lookout for some inspiration? Listed below are some wireframe examples to present direction and vision for your individual work.
Annotated Hand-drawn Wireframe Sketch

Designer Tim Knight shared this instance of a sketched wireframe.
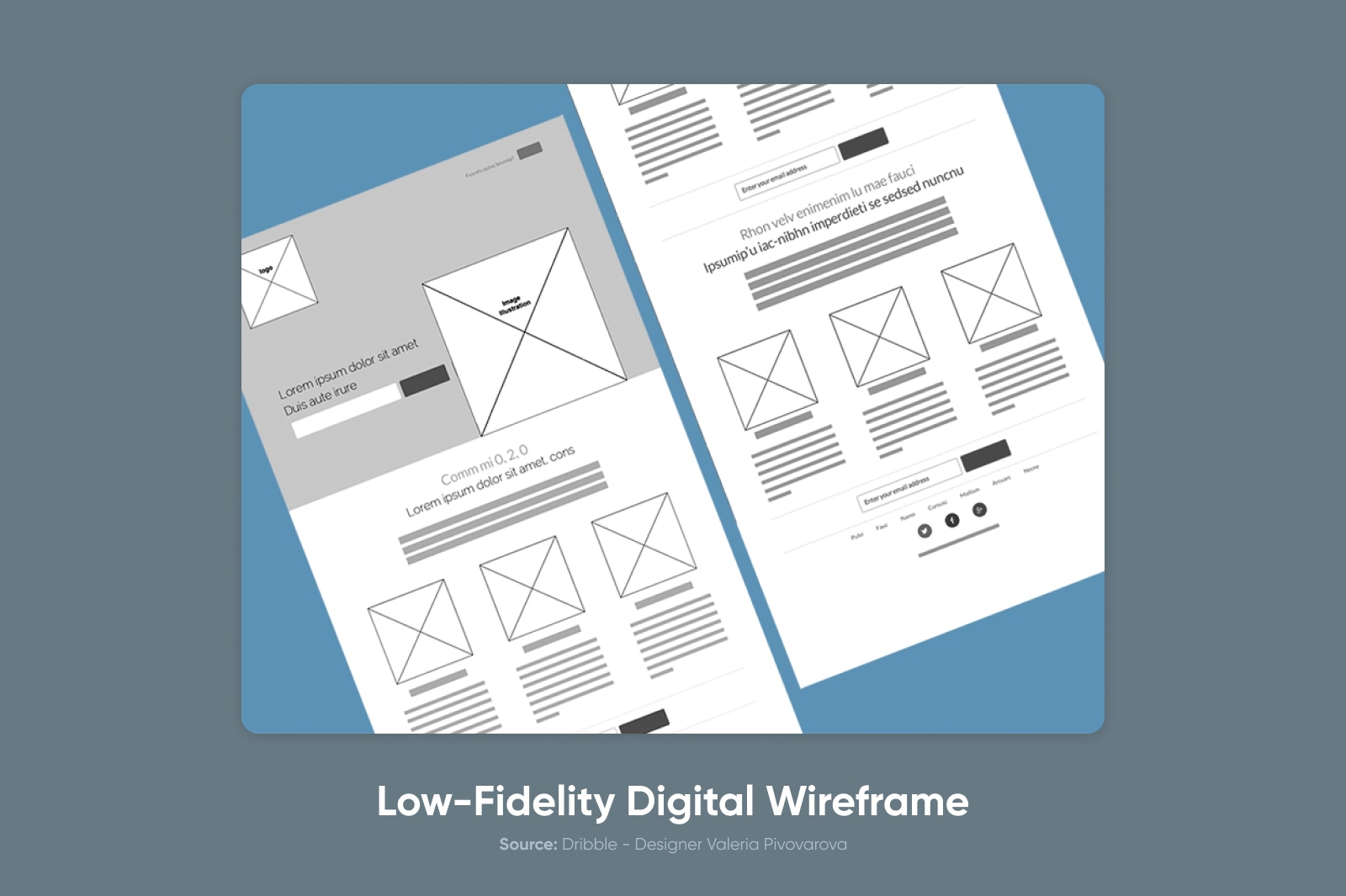
Low-Fidelity Digital Wireframe

This instance comes from designer Valeria Pivovarova.
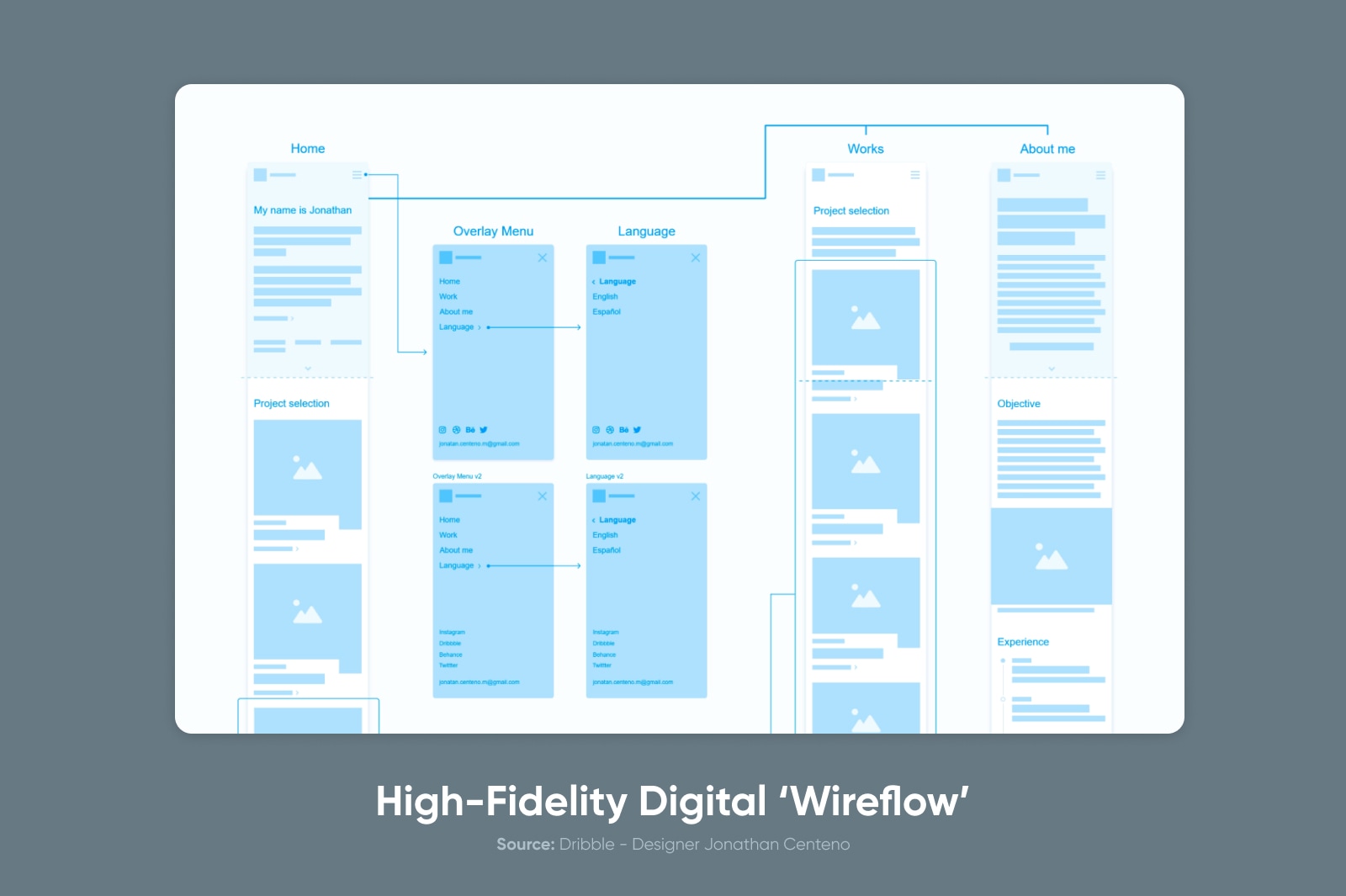
High-Fidelity Digital ‘Wireflow’

This instance from Jonathan Centeno combines elements of a high-fidelity digital wireframe and a user flow map, laying out how users should move through the web site.
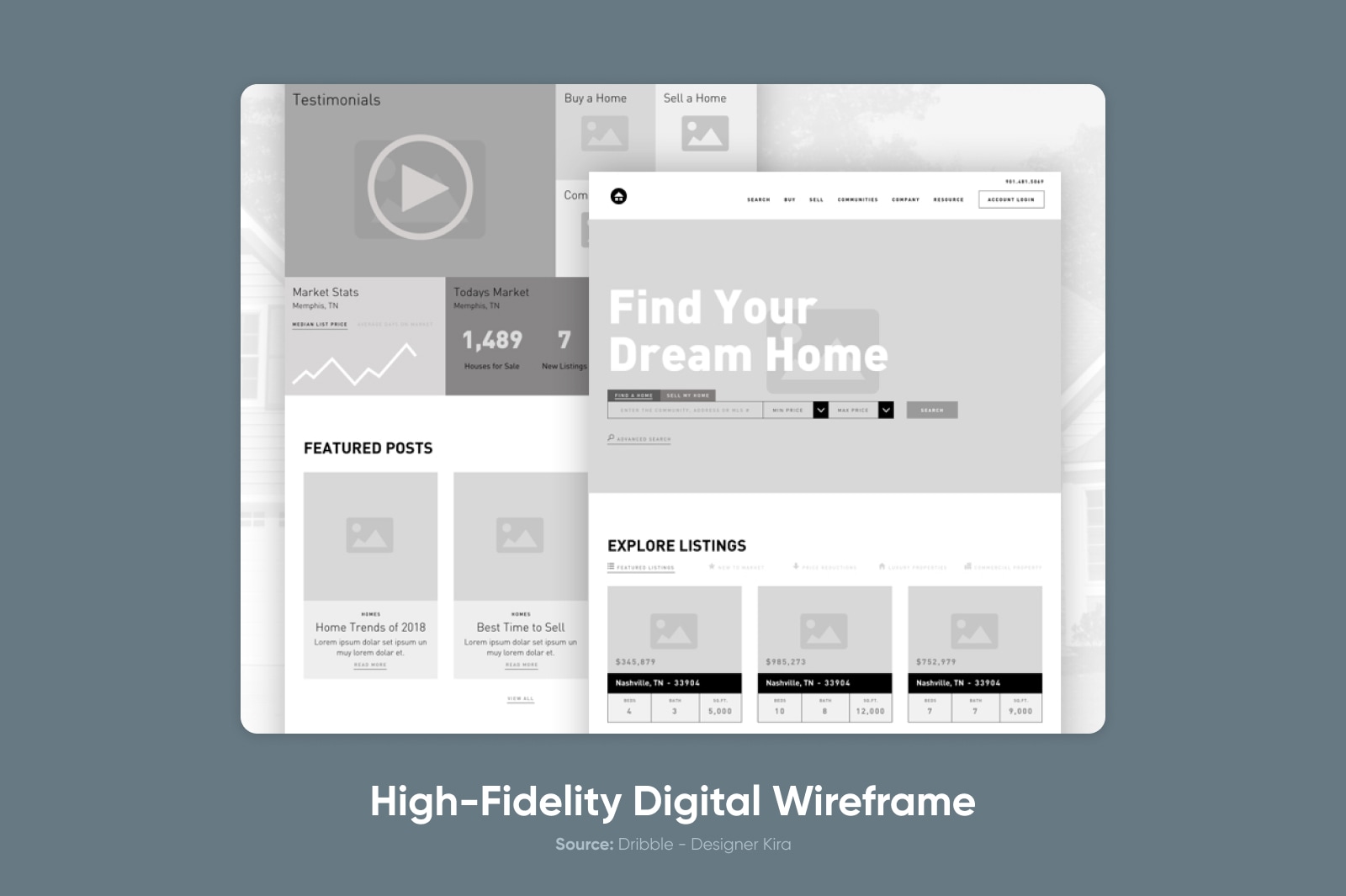
High-Fidelity Digital Wireframe

Kira shares this high-fidelity wireframe that features many specific design elements and even placeholder copy.