Blog
What’s Coming Within the Next Major Update
The event of WordPress 6.3 is in full swing – the beta version is undergoing rigorous testing, and the Release Candidate is anticipated later this month. WordPress 6.3 introduces many enhancements to the editor by integrating Gutenberg versions 15.2 to 16.1 into the WordPress core.
In this text, we’ll explore the upcoming features of WordPress 6.3 and explain how you’ll be able to test it prior to the ultimate release. Let’s delve into what you’ll be able to anticipate in the subsequent version.
Latest Features in WordPress 6.3
The aim is to perfect the Site Editor before shifting the main focus to Phase 3 of the Gutenberg project. Due to this fact, it’s no surprise that a lot of this release’s enhancements are centered across the interface and workflow of the Site Editor.
Patterns
Two notable changes in WordPress 6.3 are the renaming of reusable blocks to patterns and the introduction of synced and unsynced pattern options. Even though it sounds complicated, it essentially merges reusable blocks and patterns for higher customizability and ease of use.
Up until now, creating custom patterns in WordPress was limited to 3 methods – utilizing the WordPress pattern directory, using a pattern management plugin, or adding pattern PHP files within the installation folder. None of those methods currently allow the creation of patterns via the Site Editor.
WordPress 6.3 streamlines pattern creation, mirroring the technique of making a reusable block. You may customize a block or group of blocks and choose Create pattern from the block toolbar menu.
Once the pattern creation pop-up appears, you’ll find the Keep all pattern instances in sync toggle option. It determines whether the pattern will likely be synced or unsynced.
Synced patterns, akin to reusable blocks, apply changes site-wide and are housed under the Synced patterns tab on the block inserter panel.

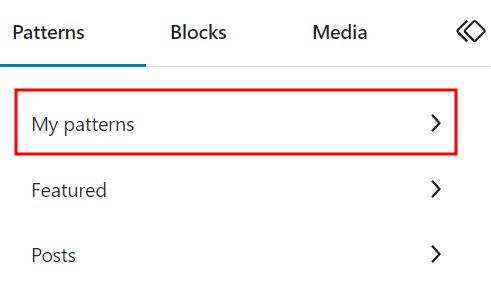
Alternatively, unsynced patterns might be inserted and edited on any page or post independently without affecting the identical patterns used elsewhere. They seem under the My patterns category on the block inserter panel.

Seamless Editing within the Site Editor
The Site Editor will receive a considerable makeover in WordPress 6.3. Should you use the Gutenberg plugin, you might have probably noticed the incremental appearance of alterations since version 15.2. Should you haven’t, the revamped Site Editor guarantees a more efficient, user-friendly experience.
Updated Navigation Sidebar
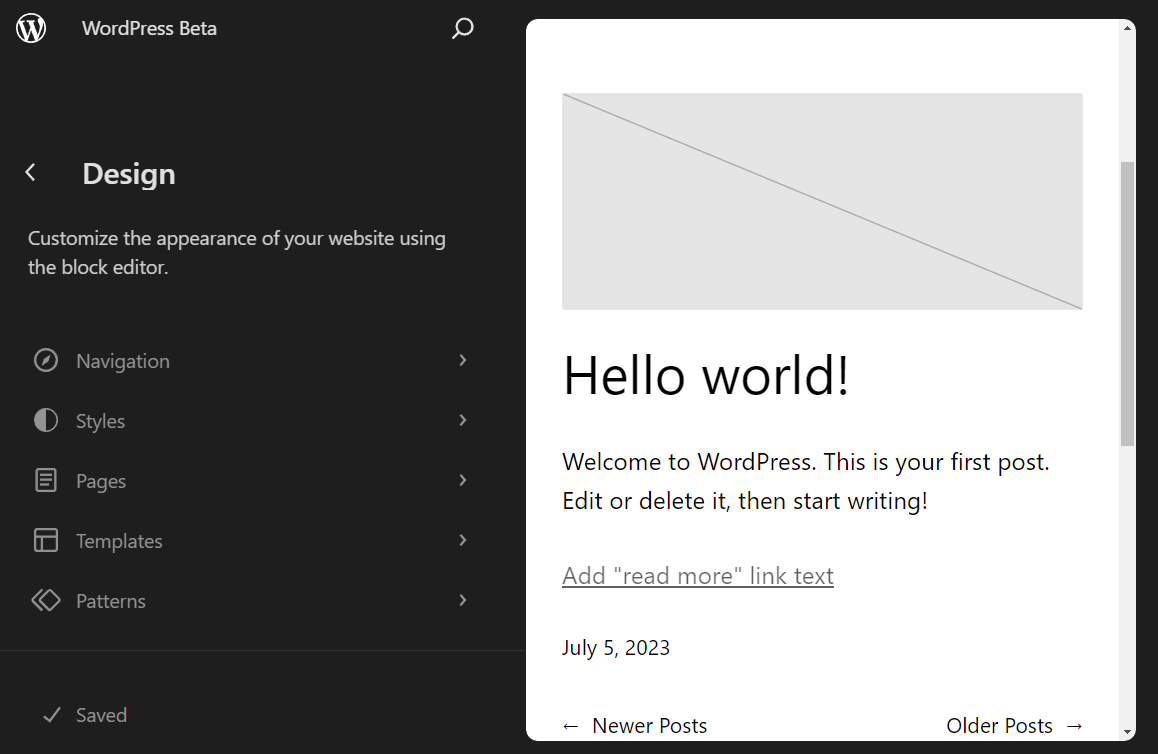
The present navigation sidebar, which currently consists of Templates and Template Parts, will likely be expanded in WordPress 6.3 to streamline navigation between editor components.

Here’s a transient overview of the newly designed menus:
- Navigation. This menu houses the links available in your navigation block, allowing you to rearrange or remove menu items easily. Note, nonetheless, that you could’t add latest links here.
- Styles. This menu allows you to select and preview the style variations of your theme. There are also buttons to navigate to the style book and the worldwide styles panel.
- Pages. This menu lists all available pages in your website, including drafts. What’s latest on this version is that you could open and edit the page directly via the Site Editor, eliminating the necessity to go to the dedicated page editor.
- Templates. Like in the present version, it lists all available templates and allows you to select one for editing. There’s also the choice to create a brand new template.
- Patterns. This replaces the previous Template Parts menu, and it incorporates template parts and each synced and unsynced patterns.
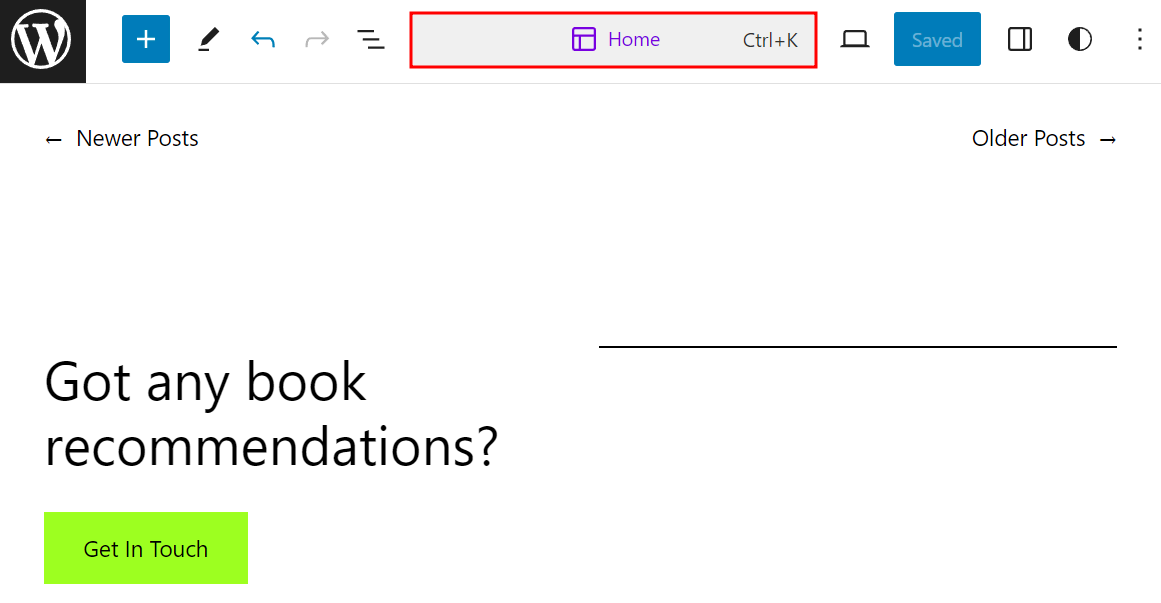
Command Palette
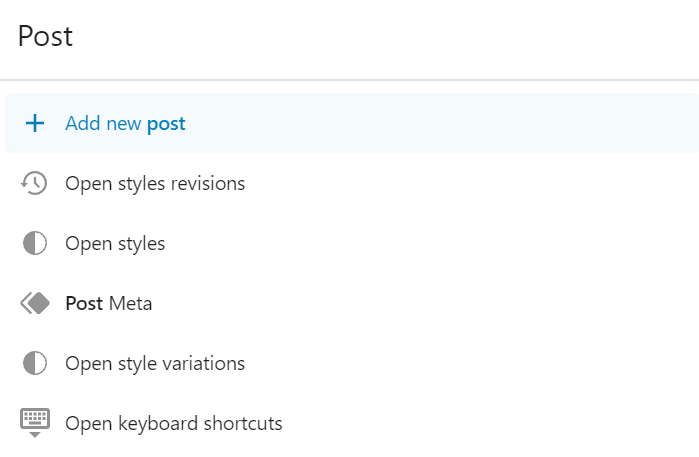
Introduced because the experimental Command Center in Gutenberg, Command Palette provides a quicker option to navigate between templates, open specific panels, or create a brand new post or page.
This feature is positioned at the highest of Site Editor, where you’ll be able to see the name of the template you’re viewing. Alternatively, use the CTRL+K keyboard shortcut to open it. When you’re within the command palette, simply seek for the panel you must open or the duty you must do.

For instance, if you happen to’re editing the house template and need to quickly go to a page and edit it, just type the page name on the command palette and click on on it – this may take you to the page.

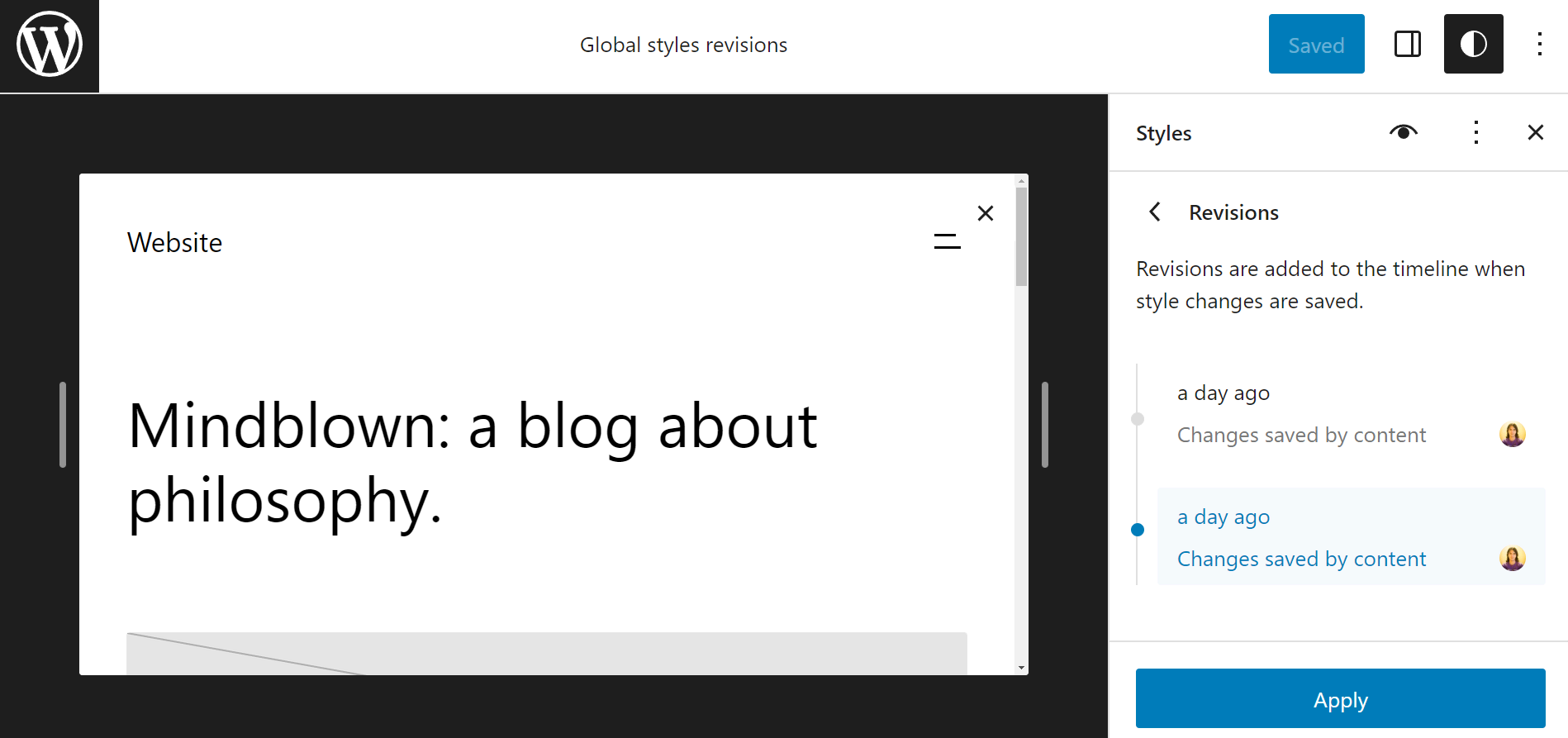
Style Revision
WordPress 6.3 introduces a handy style revision panel, which allows you to revert global style changes. Accessible through the ellipsis icon on the worldwide styles panel, this feature presents a listing of obtainable revisions, time stamps, and users who made the changes. Simply select the version you would like to revert to and click on Apply.

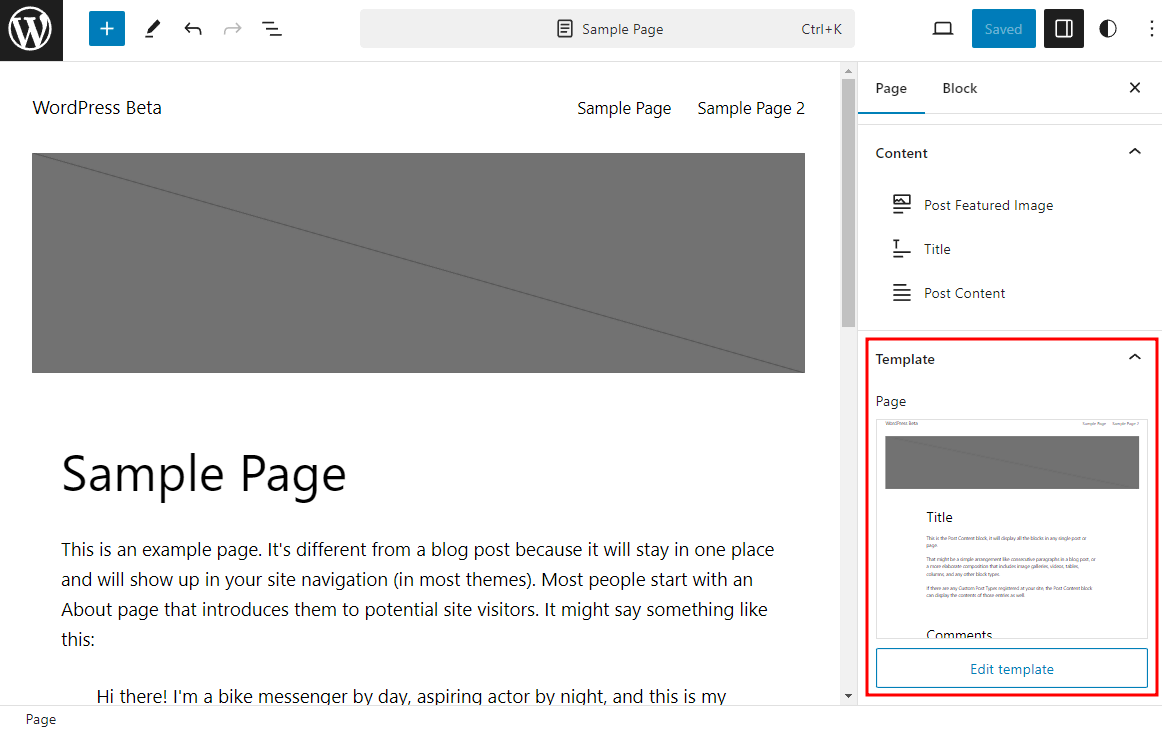
Switching Between Page Editing and Template Editing
We’ve mentioned that you could edit pages directly via the Site Editor. But what if you must edit the template to regulate its layout?
You don’t need to use the navigation sidebar or command palette to open the template. Simply open the Settings panel, and you will note the Edit template option at the underside of the Page tab.

Reducing Distractions within the Site Editor
There are a few improvements to scale back the distraction within the Site Editor so that you could work more efficiently.
The primary is the supply of the distraction-free mode. That is currently only available on the page and post editor for content creation. In WordPress 6.3, it would be available for the Site Editor too.
In case you’re not conversant in it, the distraction-free mode essentially hides all side and top panels and disables the block toolbar so you’ll be able to concentrate on editing the content.
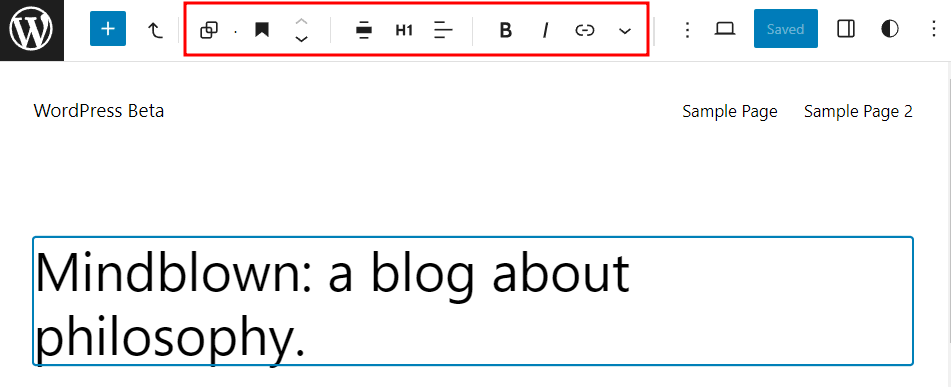
The second improvement is made to the Top toolbar feature. As an alternative of adding the block toolbar on a further level at the highest, making it take up more room, in WordPress 6.3, the block toolbar will likely be placed at the identical, single top panel.

Block Improvement
As with every significant update, WordPress 6.3 will introduce improvements to blocks, including the addition of three latest blocks:
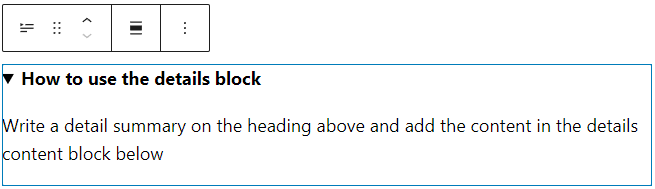
- Details. This block comprises a title at the highest and a collapsible nested block section. It’s useful for compactly presenting extensive content comparable to code snippets, product specifications, and spoilers.

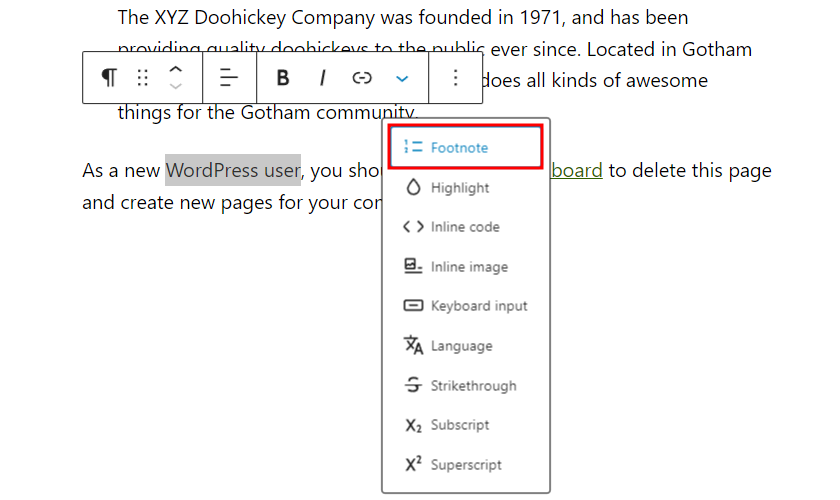
- Footnotes. Useful for adding citations, the footnotes block might be accessed by choosing the text you would like to cite, clicking More on the block toolbar, and choosing Footnote. The footnotes block will mechanically be added at the tip of your content.

Along with these latest blocks, WordPress 6.3 offers latest customization options, including caption styling for the image block. Accessible through the styles panel, this feature allows you to tailor the font, size, and appearance of the caption text.
Dropped Support for PHP 5
WordPress has supported PHP version 5.6.20 since 2019. Nevertheless, with only 3.9% of monitored installations currently using PHP 5.6, the Core Team has decided to drop support for PHP 5.6.20 and elevate the minimum supported version to 7.0.0. Note that the really useful PHP version stays the identical – 7.4 or greater.
Pro Tip
Using newer versions of PHP has many advantages, including higher performance and security. Should you still use PHP 5.6, you’ll be able to easily change the PHP version settings via hPanel.
Testing and Release Schedule
Without delay, WordPress 6.3 continues to be being beta tested. The primary Release Candidate is ready to launch on July 18, 2023, with the ultimate release scheduled for August 8, 2023.
We encourage you to check the event version, especially once the Release Candidate is released. By doing so, you’ll be able to preemptively discover any compatibility issues, especially in case your website incorporates custom code or utilizes various plugins and themes.
Should you are a theme or plugin developer, testing the event version is crucial to making sure your product is compatible with the new edition upon release.
Pro Tip
All the time perform testing on a staging site. The staging environment feature is obtainable with select Hostinger hosting plans. Read our WordPress staging tutorial on the way to arrange a test environment.
There are two easy ways to get the event version. You should utilize the WordPress Beta Tester plugin. Select the Bleeding Edge channel and the Beta/RC Only stream from the plugin’s settings panel. Once set, you’ll give you the option to update your test site to the event version.
Alternatively, you’ll be able to manually download and install the event version. While it’s perfectly tremendous to experiment with the new edition on a blank WordPress website, this method might be difficult if you must test it with a duplicate of your site.